Node获取pnpm安装的包源码及代码路径操作
作者:CRPER
这篇文章主要为大家介绍了Node如何获取pnpm安装的包源码真实代码路径并操作,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
前言
在改造老工程的包依赖管理的时候,有时候我们想引入一些社区比较好用的包管理;有时候一些阻塞点会阻拦我们,特别我们构建流程可能会拷贝node_modules包源码的行为;
举个研发例子
不同公司的CLI因为面对的业务场景和构建场景不一样,有些时候,我们会做一些差异化的特性,比如工程前端CLI有暴露代码映射拷贝行为,就是打包的时候会把node_modules下的某些包的资源拷贝到特定路径,用于后续其他处理
// 本地调试 editor 时需要打开以下配置
copy: {
// editor source reference
'dist/libs/ckeditor': 'node_modules/xxxx-editor/dist',
},
npm安装的目录结构是固定的,包名+源文件 ,所以寻址是固定的

问题聚焦
当我们想用pnpm这类的时候,安装的node_modules目录结构就是有他们自己的一些特性,而不是一个常规npm生成的node_modules结构
pnpm 默认创建了一个非平铺的 node_modules,因此代码无法访问任意包
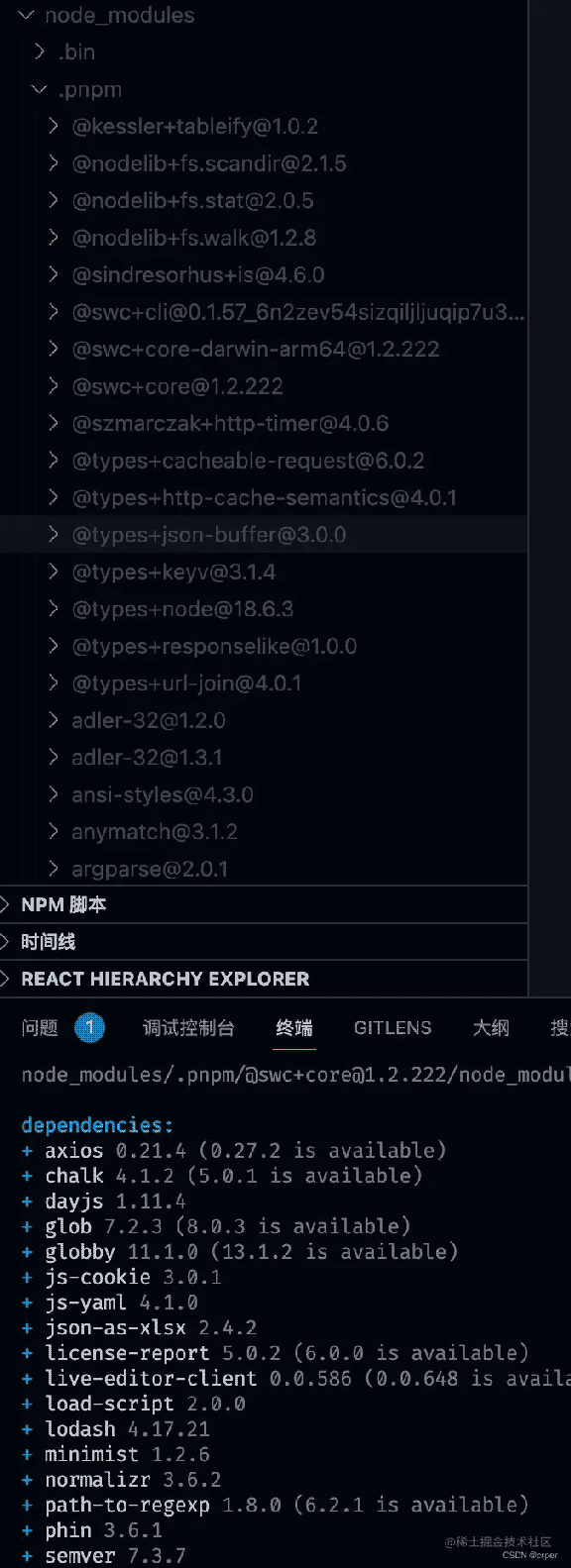
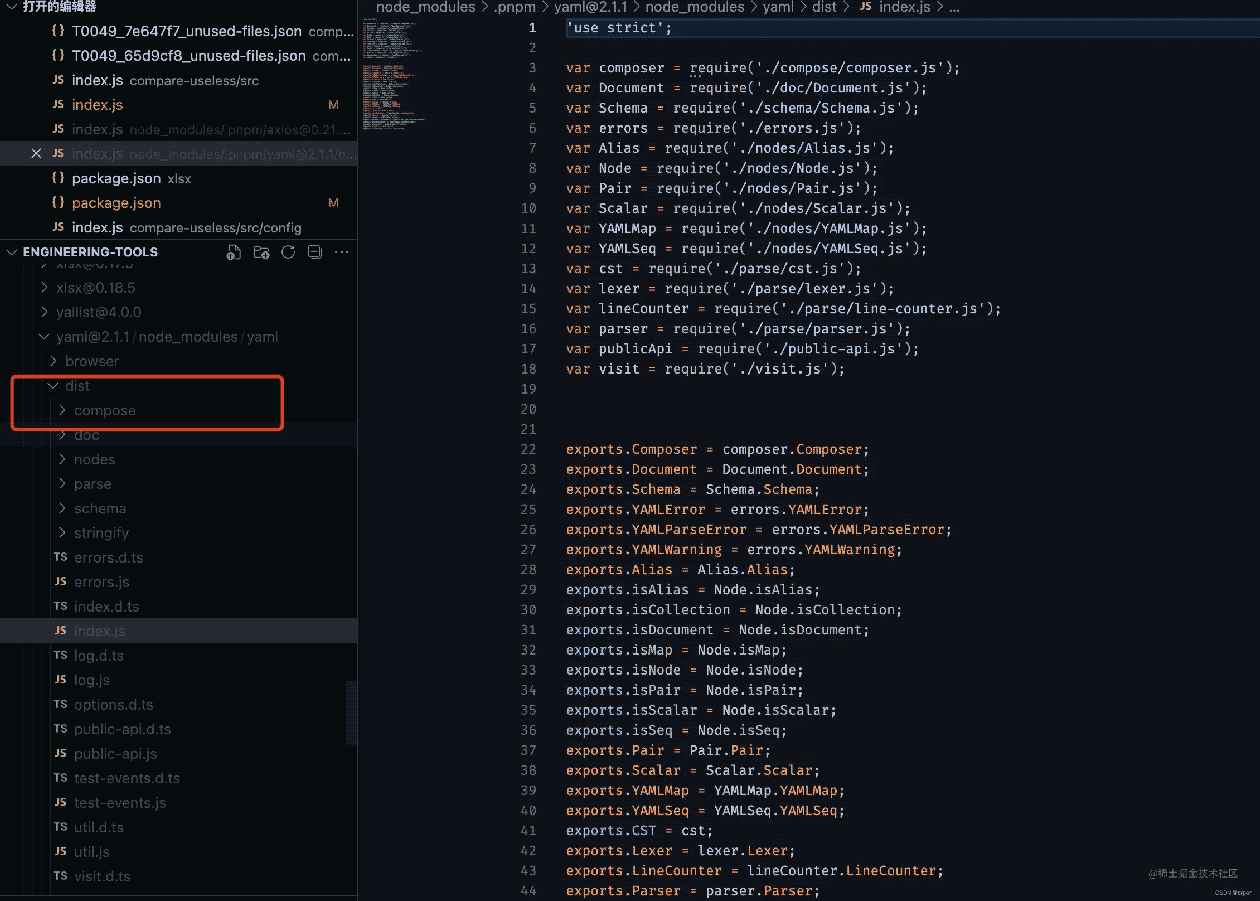
如图所示:

这种包名加版本号的,就没法作为一个固定规律寻址了。因为存在可变性!那么我们实在要搞,有木有法子?
姿势
node里面有一个api [require.resolve]很实用,刚好解决了我们这个场景;它可以返回require包的绝对路径【基于package.json的入口字段】
demo
在我的一个本地工程内,采用pnpm安装依赖,输出的绝对路径可以寻址到源码
console.log(require.resolve('yaml'));
console.log(require.resolve('axios'));
// /Users/code/engineering-tools/node_modules/.pnpm/yaml@2.1.1/node_modules/yaml/dist/index.js
// /Users/code/engineering-tools/node_modules/.pnpm/axios@0.21.4/node_modules/axios/index.js

那么怎么适配我们之前的配置文件呢?
// 本地调试 editor 时需要打开以下配置
copy: {
// editor source reference
'dist/libs/ckeditor': require.resolve('xxxx-editor'),
},
这时候CLI运行态的时候就可以动态检测到这个模块的绝对路径,拿到了绝对路径。接下来想拷贝什么就很方便做到了~
以上就是Node获取pnpm安装的包源码及代码路径操作的详细内容,更多关于Node pnpm安装包路径的资料请关注脚本之家其它相关文章!
