vue3中vue.config.js配置及注释详解
作者:执着1111
在Vue 3.0中,与2.0版本相比有一定的差别,最明显的就是缺少了build、config文件夹,下面这篇文章主要给大家介绍了关于vue3中vue.config.js配置及注释的相关资料,需要的朋友可以参考下
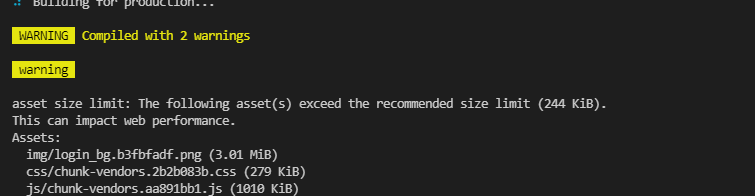
报错


asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
Entrypoints:
打包时提示文件过大,配置解决方案,如下
直接设置文件的压缩率就可以
//核心代码
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {// 为生产环境修改配置...
config.mode = 'production';
config["performance"] = {//打包文件大小配置
"maxEntrypointSize": 10000000,
"maxAssetSize": 30000000
}
}
}
上代码:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
assetsDir: 'static',
productionSourceMap: false,
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('assets', resolve('src/assets'))
.set('components', resolve('src/components'))
},
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {// 为生产环境修改配置...
config.mode = 'production';
config["performance"] = {//打包文件大小配置
"maxEntrypointSize": 10000000,
"maxAssetSize": 30000000
}
}
}
})
还有一种方法就是对其进行压缩
安装依赖
npm install compression-webpack-plugin --save-dev
在vue.config.js中引用
const CompressionWebpackPlugin = require("compression-webpack-plugin");
配置压缩文件
datav-vue:一个基于Vuejs3的数据可视化(DataV)项目下载地址:点击这里
const productionGzipExtensions = ["js", 'css'];
配置对超过大小文件进行压缩
new CompressionWebpackPlugin({
filename: "[path][base].gz",
algorithm: "gzip",
test: new RegExp("\\.(" + productionGzipExtensions.join("|") + ")$"), //匹配文件名
threshold: 10240, //对10K以上的数据进行压缩
minRatio: 0.8,
deleteOriginalAssets: false //是否删除源文件
})
下面时完整代码
const { defineConfig } = require('@vue/cli-service')
const path = require('path');
const CompressionWebpackPlugin = require("compression-webpack-plugin"); // 开启gzip压缩, 按需引用
const productionGzipExtensions = /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i; // 开启gzip压缩, 按需写入
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV);
const resolve = (dir) => path.join(__dirname, dir);
const TerserPlugin = require('terser-webpack-plugin')//去除多余的console.log
module.exports = defineConfig({
transpileDependencies: true,
assetsDir: 'static',
productionSourceMap: false,
integrity: true,
crossorigin: undefined,
chainWebpack: config => {
config.resolve.symlinks(true); // 修复热更新失效
// 如果使用多页面打包,使用vue inspect --plugins查看html是否在结果数组中
config.plugin("html").tap(args => {
// 修复 Lazy loading routes Error
args[0].chunksSortMode = "none";
return args;
});
config.resolve.alias // 添加别名
.set('@', resolve('src'))
.set('@assets', resolve('src/assets'))
.set('@components', resolve('src/components'))
.set('@views', resolve('src/views'))
.set('@store', resolve('src/store'));
// 压缩图片
// 需要 npm i -D image-webpack-loader
config.module
.rule("images")
.use("image-webpack-loader")
.loader("image-webpack-loader")
.options({
mozjpeg: { progressive: true, quality: 65 },
optipng: { enabled: false },
pngquant: { quality: [0.65, 0.9], speed: 4 },
gifsicle: { interlaced: false },
webp: { quality: 75 }
});
},
configureWebpack: (config) => {
// 开启 gzip 压缩
// 需要 npm i -D compression-webpack-plugin
const plugins = [];
if (IS_PROD) {
plugins.push(
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: productionGzipExtensions,
threshold: 10240,//大于10k的进行压缩
minRatio: 0.8,
})
);
plugins.push(
//打包环境去掉console.log等
new TerserPlugin({
terserOptions: {
ecma: undefined,
warnings: false,
parse: {},
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'], // 移除console
},
},
}),
);
}
config.plugins = [...config.plugins, ...plugins];
},
})
我这个是最方法,大家可以复制到自己的项目中直接使用,我的是5.x的webpack,同类型版本的可以直接使用 需要nginx也配合使用压缩,开启全局http压缩
gzip off; gzip_static on; gzip_min_length 10k; gzip_buffers 4 16k; gzip_comp_level 6; gzip_types application/javascript application/css text/css text/javascript; gzip_disable "MSIE [1-6]\."; gzip_vary on;
这种方法是最优方法真正的考虑性能用的,上面的第一种方法只是让其不提示了而已,不会去考虑性能问题
vue.config.js配置详解注释
// vue.config.js
const path = require('path');
const CompressionWebpackPlugin = require("compression-webpack-plugin"); // 开启gzip压缩, 按需引用
const productionGzipExtensions = /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i; // 开启gzip压缩, 按需写入
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin; // 打包分析
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV);
const resolve = (dir) => path.join(__dirname, dir);
//用于生产环境去除多余的css
const PurgecssPlugin = require("purgecss-webpack-plugin");
//全局文件路径
const glob = require("glob-all");
//压缩代码并去掉console
const UglifyJsPlugin = require("uglifyjs-webpack-plugin");
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/site/vue-demo/' : '/', // 公共路径
indexPath: 'index.html' , // 相对于打包路径index.html的路径
outputDir: process.env.outputDir || 'dist', // 'dist', 生产环境构建文件的目录
assetsDir: 'static', // 相对于outputDir的静态资源(js、css、img、fonts)目录
lintOnSave: false, // 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码
runtimeCompiler: true, // 是否使用包含运行时编译器的 Vue 构建版本
productionSourceMap: !IS_PROD, // 生产环境的 source map
parallel: require("os").cpus().length > 1, // 是否为 Babel 或 TypeScript 使用 thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建。
pwa: {}, // 向 PWA 插件传递选项。
chainWebpack: config => {
config.resolve.symlinks(true); // 修复热更新失效
// 如果使用多页面打包,使用vue inspect --plugins查看html是否在结果数组中
config.plugin("html").tap(args => {
// 修复 Lazy loading routes Error
args[0].chunksSortMode = "none";
return args;
});
config.resolve.alias // 添加别名
.set('@', resolve('src'))
.set('@assets', resolve('src/assets'))
.set('@components', resolve('src/components'))
.set('@views', resolve('src/views'))
.set('@store', resolve('src/store'));
// 压缩图片
// 需要 npm i -D image-webpack-loader
config.module
.rule("images")
.use("image-webpack-loader")
.loader("image-webpack-loader")
.options({
mozjpeg: { progressive: true, quality: 65 },
optipng: { enabled: false },
pngquant: { quality: [0.65, 0.9], speed: 4 },
gifsicle: { interlaced: false },
webp: { quality: 75 }
});
// 打包分析, 打包之后自动生成一个名叫report.html文件(可忽视)
if (IS_PROD) {
config.plugin("webpack-report").use(BundleAnalyzerPlugin, [
{
analyzerMode: "static"
}
]);
}
},
configureWebpack: config => {
// 开启 gzip 压缩
// 需要 npm i -D compression-webpack-plugin
const plugins = [];
if (IS_PROD) {
plugins.push(
new CompressionWebpackPlugin({
filename: "[path].gz[query]",
algorithm: "gzip",
test: productionGzipExtensions,
threshold: 10240,
minRatio: 0.8
})
);
//启用代码压缩
plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_console: true,
drop_debugger: false,
pure_funcs: ["console.log"] //移除console
}
},
sourceMap: false,
parallel: true
})
);
//去掉不用的css 多余的css
plugins.push(
new PurgecssPlugin({
paths: glob.sync([path.join(__dirname, "./**/*.vue")]),
extractors: [
{
extractor: class Extractor {
static extract(content) {
const validSection = content.replace(
/<style([\s\S]*?)<\/style>+/gim,
""
);
return validSection.match(/[A-Za-z0-9-_:/]+/g) || [];
}
},
extensions: ["html", "vue"]
}
],
whitelist: ["html", "body"],
whitelistPatterns: [/el-.*/],
whitelistPatternsChildren: [/^token/, /^pre/, /^code/]
})
);
}
config.plugins = [...config.plugins, ...plugins];
},
css: {
extract: IS_PROD,
requireModuleExtension: false,// 去掉文件名中的 .module
loaderOptions: {
// 给 less-loader 传递 Less.js 相关选项
less: {
// `globalVars` 定义全局对象,可加入全局变量
globalVars: {
primary: '#333'
}
}
}
},
devServer: {
overlay: { // 让浏览器 overlay 同时显示警告和错误
warnings: true,
errors: true
},
host: "localhost",
port: 8080, // 端口号
https: false, // https:{type:Boolean}
open: false, //配置自动启动浏览器
hotOnly: true, // 热更新
// proxy: 'http://localhost:8080' // 配置跨域处理,只有一个代理
proxy: { //配置多个跨域
"/api": {
target: "http://172.11.11.11:7071",
changeOrigin: true,
// ws: true,//websocket支持
secure: false,
pathRewrite: {
"^/api": "/"
}
},
"/api2": {
target: "http://172.12.12.12:2018",
changeOrigin: true,
//ws: true,//websocket支持
secure: false,
pathRewrite: {
"^/api2": "/"
}
},
}
}
}
总结
到此这篇关于vue3中vue.config.js配置及注释详解的文章就介绍到这了,更多相关vue3 vue.config.js配置详解内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
