Vercel+MongoDB Atlas部署详细指南
作者:DebugUsery
用Vercel和MongoDB Atlas进行部署
如何使用Vercel和MongoDB Atlas进行部署,甚至不需要尝试
Web应用程序部署到Vercel
你现在可以将你的Web应用程序部署到Vercel,并让它自动使用MongoDB Atlas集群作为数据存储。具体方法如下:
2022年MongoDB世界大会最有趣的公告之一是Vercel-MongoDB集成的发布。我们在这里看到的是整合大型基础设施组件的逐步简化和标准化。你能够利用你的数据存储和主机中的大量力量,而不需要在架构上大费周章。
减少对架构的纠结意味着有更多的时间来实现你的核心目标。让我们来看看新的精简的集成。
在一起使用MongoDB和Vercel已经相当容易。然而,新的官方集成提供了一种标准的、带来若干好处的规定方法。让我们在我之前用来演示Vercel-MongoDB集成的这个项目上,看看事情是如何进行的。
你的Vercel和MongoDB Atlas基础设施之间的铰链是MONGODB_URI 环境变量。官方集成处理定义这个变量,并为你分享它,以及必要的权限。
- 对于我们这里的演示,我们想要实现的是一个基于SvelteKit的应用程序,我们在本地开发,有一个本地MongoDB数据存储。
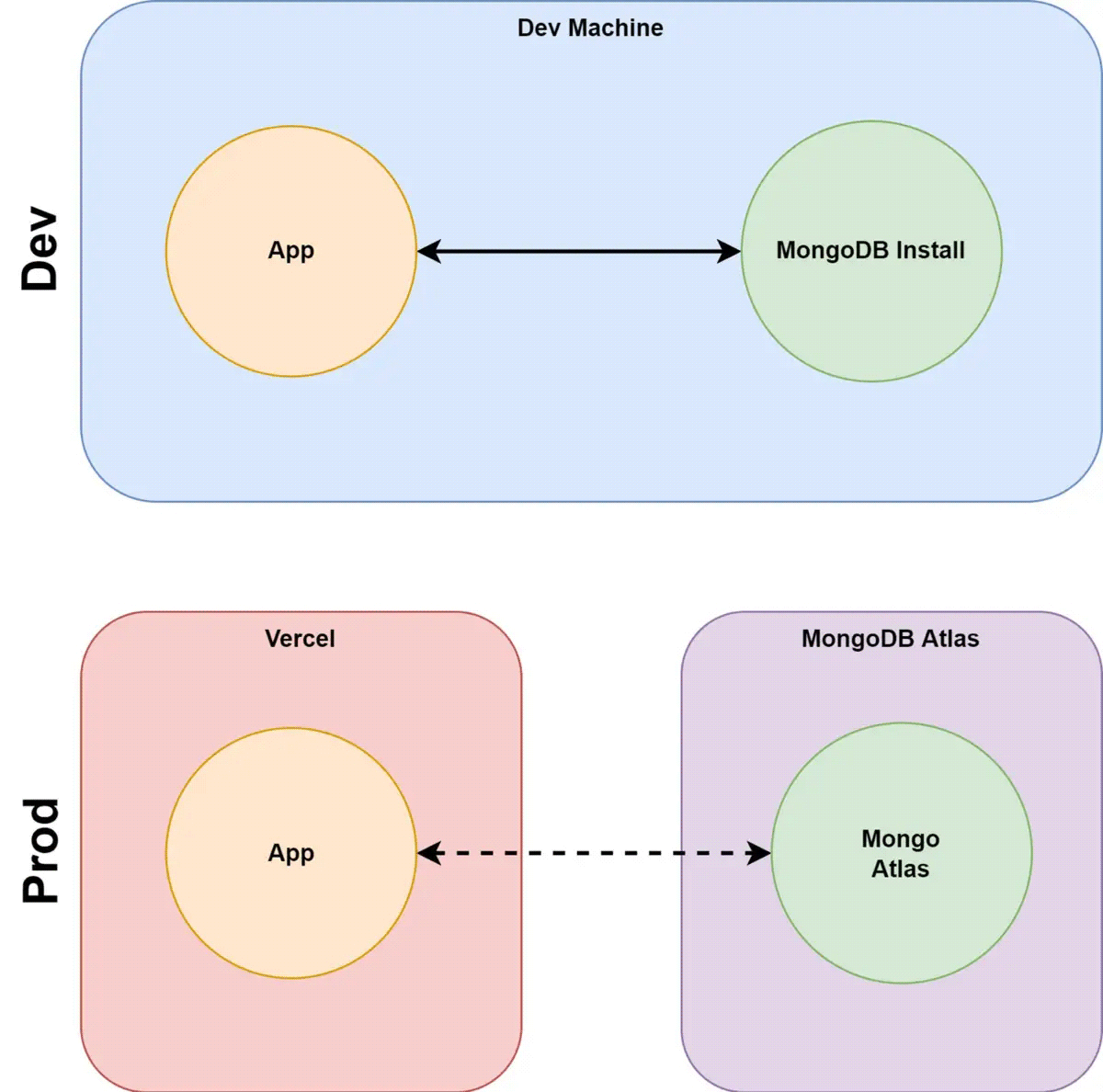
- 然后我们想把这个应用部署到Vercel,让它自动使用MongoDB Atlas集群作为其数据存储。这是一个非常常见的设置。顺便说一句,这对React/Next或Vue/Nuxt来说,大部分工作都是一样的。基本设置见图1。
Vercel-MongoDB 应用程序的开发和生产架构

SvelteKit 演示应用程序
我们的演示应用程序是一个 SvelteKit 应用程序,它允许创建一个简单的文档,即 apothegm,带有一个文本和作者字段,并显示数据库中的 apothegms 列表。对于我们的文件的文本,我们将使用一些精炼的神谕。
SvelteKit是一个全栈框架,所以我们将使用视图中的load方法来访问后端并加载任何现有的apothegms,如清单1。
清单1.SvelteKit的load()方法
export async function load({ params, fetch, session, stuff }) {
const res = await fetch('/apothegm', {
method: "GET",
headers: { 'content-type': 'application/json' }
});
return {
props: {
apothegms: await res.json()
}
};
}
复制代码你可以在这里找到更多关于SvelteKit的加载方法的信息,但主要的想法是,我们在页面启动之前就会点击后端API,并将结果的JSON插入到props.apothegms 字段中。该字段也暴露在一个普通的脚本元素中,因此页面可以访问它,行数为export let apothegms; 。
在后端,/apothegm获取方法看起来像清单2。
清单2.从后端取回apothegms
import clientPromise from '../lib/mongo';
export async function get ({request}) {
const dbConnection = await clientPromise;
const db = dbConnection.db("apothegm");
const collection = db.collection("apothegm");
let apos = await collection.find({}).toArray();
return {
status: 200,
headers: { 'content-type': 'application/json' },
body: { apos }
};
}
复制代码清单2返回一个充满从数据存储中检索的apothegms的主体,即从apothegm数据库和apothegm集合中检索。这个方法主要依赖于从lib/mongo导入的clientPromise 对象。让我们看看清单3中该模块的相关部分。
清单3.MongoDB帮助器/lib/mongo.js
import 'dotenv/config';
import { MongoClient } from 'mongodb';
const uri = process.env["MONGODB_URI"];
const options = {
useUnifiedTopology: true,
useNewUrlParser: true,
}
let client;
let clientPromise;
if (!uri) {
throw new Error('Please set Mongo URI')
}
if (process.env['NODE_ENV'] === 'development') {
if (!global._mongoClientPromise) {
client = new MongoClient(uri, options)
global._mongoClientPromise = client.connect()
}
clientPromise = global._mongoClientPromise
} else {
client = new MongoClient(uri, options)
clientPromise = client.connect()
}
export default clientPromise
复制代码清单3通过MONGODB_URI 环境变量创建一个与MongoDB实例的连接来完成其工作。这个变量是通过调用process.env["MONGODB_URI"] 从环境中提取的。
注意这个文件的第一行是调用导入'dotenv/config' 。这个导入导致dotenv库自我启动。dotenv的目的是为应用程序从配置文件中加载环境变量(以一种与操作系统无关的方式)。更多相关信息请点击这里。
对于我们的应用程序,我们想在开发期间将该变量设置为本地URI,并在生产期间将其设置为远程MongoDB Atlas URL。我们可以通过提供一个.env文件来做到这一点,dotenv在本地开发时可以找到这个文件,但在生产时则不能。为了达到这个目的,我们不将该文件纳入版本控制--我们将其添加到.gitignore。清单4中显示了这两个文件的相关部分。
清单4.添加到.env和.gitignore中
// .env MONGODB_URI="mongodb://localhost:27017 复制代码
// .gitignore .env .env.* 复制代码
这意味着在开发过程中,我们的应用程序将击中本地MongoDB的安装。在这一点上,你可以用npm run dev 来启动该应用程序,一切都应该正常。
Vercel-MongoDB的生产设置
现在,开发已经启动并运行,我们将把注意力转向设置生产,或者我们称之为prod。在现实世界中,你将实施测试和暂存步骤,然后从暂存推广到生产。
在任何情况下,你都需要Vercel和MongoDB Atlas的账户。这两项服务都提供了免费的业余级别的账户,设置起来快速而简单。MongoDB注册,Vercel注册。
将项目导入Vercel
一旦你有了账户,你就可以登录Vercel,创建一个新项目,并导入项目的代码。
一旦导入完成,Vercel将自动构建和部署该项目。(松了一口气:没有额外的基础设施工作。) 构建将成功,但当你查看该项目时将显示一个错误。这是因为没有可用的数据存储。
创建一个MongoDB Atlas集群
现在你想在MongoDB Atlas中创建一个集群,作为你的生产数据的家。在你的MongoDB控制台,很容易创建一个免费的集群(说明在这里)。你还会在这一过程中创建一个数据库用户。
回到Vercel来添加集成
一旦你有一个可使用的集群,下一步是将MongoDB集成添加到你的Vercel用户账户。(在企业设置中,你可以把它添加到你的Vercel团队中。) 导航到vercel.com/integration…,点击顶部的 "添加集成 "按钮。你会看到一个包含下拉菜单的模式,你想使用的账户应该出现在那里,如下图屏幕1。
屏幕1.添加MongoDB Atlas集成到Vercel

接下来,你可以选择将集成添加到所有项目或特定项目中。为了这个演示,让我们选择 "添加到所有 "并点击继续。
暂时回到MongoDB Atlas中
添加集成将在另一个窗口中启动一个MongoDB注册页面。如果你还没有一个MongoDB账户,你可以设置一个。否则,请登录到你现有的账户。
接下来,一个对话框将询问将集成添加到哪个MongoDB Atlas组织。使用你为你的用户设置的默认值即可。
最后,在最后一个屏幕上点击确认按钮,接受你必须手动卸载集成,如果你想删除它,如屏幕2所示。
屏幕2.在MongoDB Atlas中确认组织权限

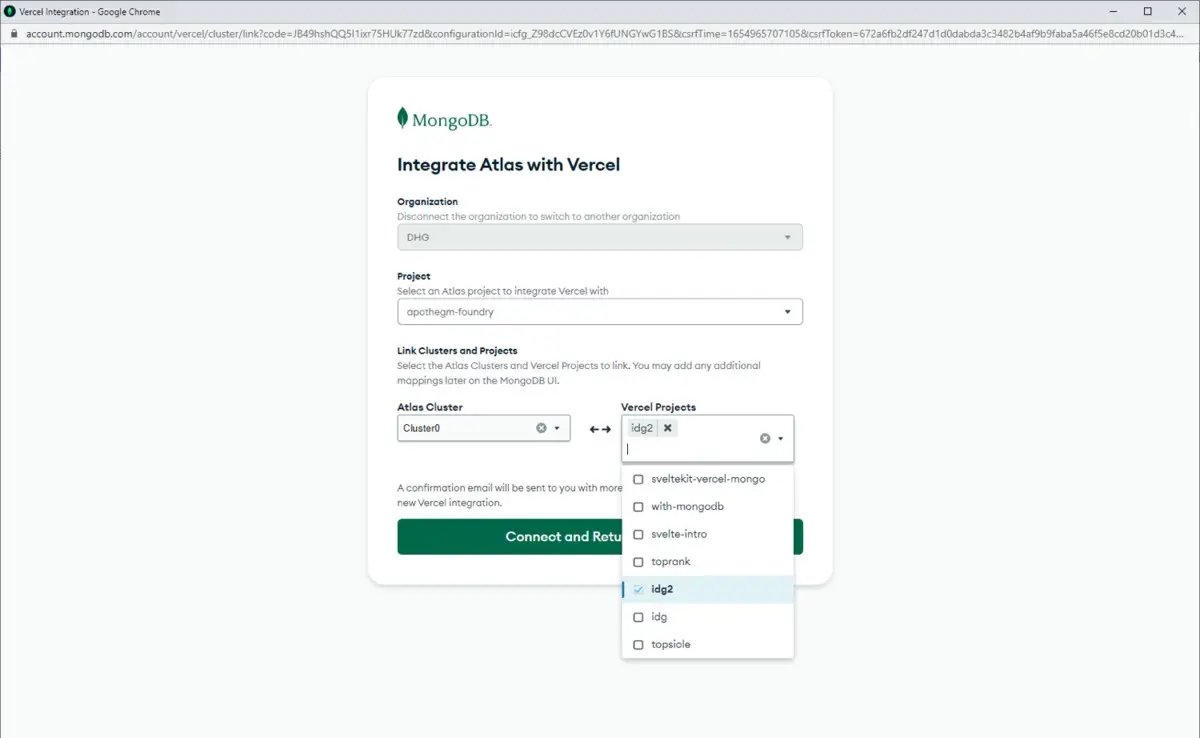
现在你会看到你选择的MongoDB Atlas项目和其中的集群。 你将把左侧下拉框中的集群与右侧多选中的一个或多个Vercel项目联系起来。在我们的案例中,我们想把我们之前创建的Vercel项目添加到右侧的选择中。你可以在屏幕3中看到这一点。
屏幕3.将Vercel项目与MongoDB Atlas集群相关联

下一步是在MongoDB Atlas集群和Vercel项目之间创建桥梁。确保你在Vercel方面选择了正确的项目!
一旦这样做了,Vercel项目将自动访问我们需要的环境变量(MONGODB_URL),以便轻松地连接到数据存储。
回到Vercel进行测试
回到Vercel中,你会在集成标签中看到MongoDB Atlas集成,如屏幕4。
屏幕4.Vercel中的MongoDB Atlas集成

在这里,你可以对集成的Vercel端进行修改(包括卸载它,如果你愿意,选择管理->卸载)。
接下来,我们验证Vercel项目是否已经接受了新的环境变量,该变量指的是MongoDB Atlas的安装。打开Vercel项目,并点击设置。在设置中,点击左侧菜单中的 "环境变量"。然后你应该看到一个MONGODB_URI 变量列在那里,如屏幕5。
屏幕5.Vercel项目中的环境变量

如果你点击变量中的眼睛图标,你可以看到值,它应该指向你的MongoDB Atlas集群。这验证了环境变量在部署时对应用程序是可用的。
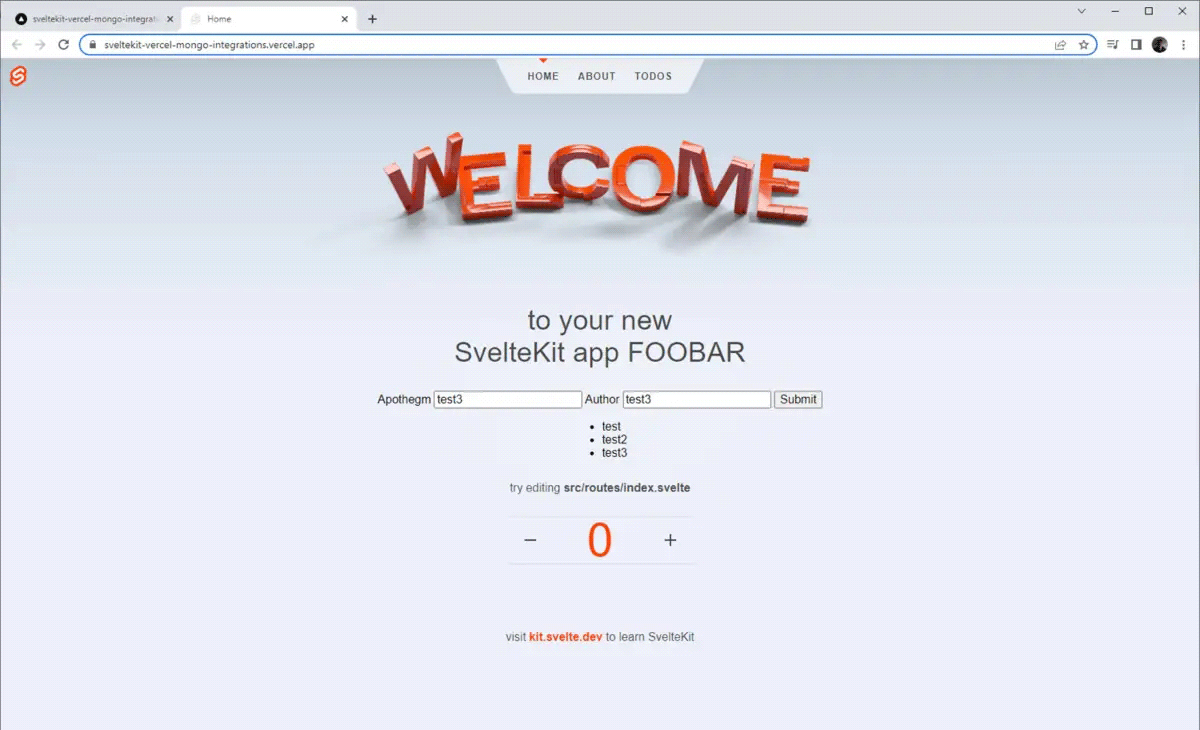
现在,如果你点击项目查看,你会看到它正在运行,数据由Atlas集群驱动,如屏幕6所示。
屏幕6.在prod中运行的Vercel-MongoDB Atlas集成

最重要的是,Vercel-MongoDB集成给了我们一个简单的方法来连接我们部署在Vercel中的应用程序和运行在MongoDB Atlas中的数据存储。类似的方法可用于将应用程序与不同环境中的数据联系起来,从测试到暂存,再到生产。
总的来说,这种整合允许用一种更标准化的方法来利用全球 "扩展到零 "的基础设施,而不需要太多麻烦。
以上就是Vercel+MongoDB Atlas部署详细指南的详细内容,更多关于Vercel MongoDB Atlas部署的资料请关注脚本之家其它相关文章!
