app场景下uniapp的扫码记录
作者:向乾看
背景
扫码需求日益增多,为了满足客户的需求,扫码演变的多种多样,其中有二维码,条形码居中,条形码又可以细分成几种,以下记录全屏和自定义页面扫码的在uniapp的技术实现
全屏扫码
uniapp自身带的api方法-uni.scanCode
uni.scanCode(OBJECT)

h5平台暂不支持这种形式调起全屏

扫码的格式基本满足日常需求,但是一些格式的码还是没有得到支持
代码示例如下:
// 允许从相机和相册扫码
uni.scanCode({
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
// 只允许通过相机扫码
uni.scanCode({
onlyFromCamera: true,
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
// 调起条码扫描
uni.scanCode({
scanType: ['barCode'],
success: function (res) {
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
}
});
优点:方便快捷调起全屏扫码
缺点:支持码的种类不多,扫码效率比不过微信、支付宝等商业扫码库。如需更强的扫码效果,参考下方的支付宝插件扫码
支付宝插件扫码
针对app场景,我们使用全屏扫码,可以使用支付宝提供的扫码插件,具体接入,可参考我上一篇 uniapp接入支付宝扫码 ,这个的速度和识别率基本是业内顶尖,特别提醒接入扫一扫这个服务本身是免费的,但是假如你要开启扫码检测,日志记录的话,这些就要额外收费,这点大家根据需求来,但是大部分情况,作为免费测试的话,大家记得关闭这些额外收费的功能
tip:接入这个插件要先自定义基座再打包,不然运行不生效
var mpaasScanModule = uni.requireNativePlugin("Mpaas-Scan-Module")
mpaasScanModule.mpaasScan({
// 扫码识别类型,参数可多选,qrCode、barCode,不设置,默认识别所有
'scanType': ['qrCode','barCode'],
// 是否隐藏相册,默认false不隐藏
'hideAlbum': false
},
(ret) => {
uni.showModal({
title: "弹窗标题",
// 返回值中,resp_code 表示返回结果值,10:用户取消,11:其他错误,1000:成功
// 返回值中,resp_message 表示返回结果信息
// 返回值中,resp_result 表示扫码结果,只有成功才会有返回
content: JSON.stringify(ret),
showCancel: false,
confirmText: "确定"
})
})
优点:支持扫码的格式多,基本涵盖各类码
缺点:uniapp暂时只支持全屏,希望官方可以推出自定义扫码
自定义扫码
自定义扫码的场景也是在市场上的需求占有一定的分量,例如快递员的快递app,经常一个页面嵌套一个半页的扫码框,扫完之后的内容load在下面,直接可视化观看!
uniapp nvue自带的Barcode
app端nvue专用的扫码组件。
- App下纯nvue项目(manifest中renderer为native),暂不支持uni.scanCode API,此时只能使用barcode组件来替代。
- 此组件自HBuilderX 2.1.5+起支持。

<barcode id='1' class="barcode" autostart="true" ref="barcode" background="rgb(0,0,0)" frameColor="#1C86EE" scanbarColor="#1C86EE" :filters="fil" @marked="success1" @error="fail1"></barcode>
<template>
<view>
<barcode id='1' class="barcode" autostart="true" ref="barcode" background="rgb(0,0,0)" frameColor="#1C86EE" scanbarColor="#1C86EE" :filters="fil" @marked="success1" @error="fail1"></barcode>
<button class="btn" @click="toStart">开始扫码识别</button>
<button class="btn" @click="tocancel">取消扫码识别</button>
<button class="btn" @click="toFlash">开启闪光灯</button>
<button class="btn" @click="toscan">预览</button>
</view>
</template>
<script>
export default {
onLoad() {
},
data() {
return {
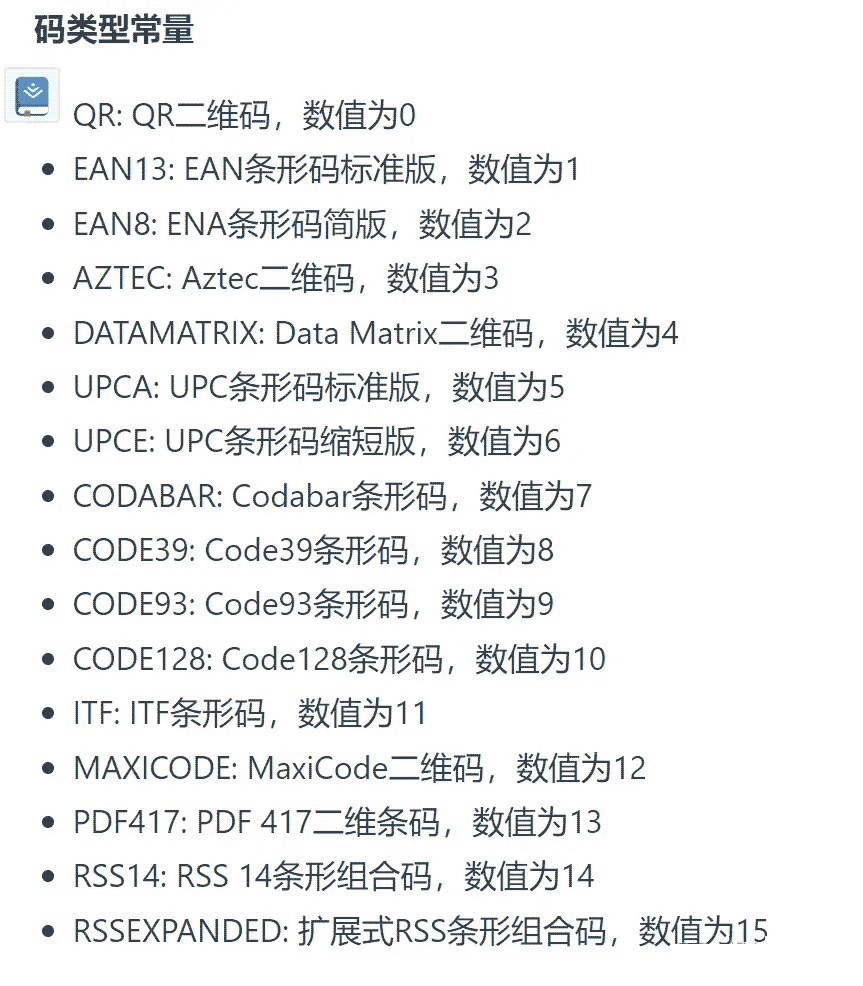
fil: [0, 2, 1]
}
},
methods: {
success1(e) {
console.log("success1:" + JSON.stringify(e));
},
fail1(e) {
console.log("fail1:" + JSON.stringify(e));
},
toStart: function() {
this.$refs.barcode.start({
conserve: true,
filename: '_doc/barcode/'
});
},
tocancel:function(){
this.$refs.barcode.cancel();
},
toFlash: function() {
this.$refs.barcode.setFlash(true);
},
toscan: function() {
console.log("scan:");
const barcodeModule = uni.requireNativePlugin('barcodeScan');
barcodeModule.scan("/static/barcode1.png"
,(e)=>{
console.log("scan_error:"+JSON.stringify(e));
});
}
}
}
</script>
<style>
.barcode {
width: 750rpx;
height: 700rpx;
background-color: #808080;
}
.btn {
top: 20rpx;
width: 730rpx;
margin-left: 10rpx;
margin-top: 10rpx;
background-color: #458B00;
border-radius: 10rpx;
}
</style>
优点:该场景可以自由设置宽高嵌套在页面
缺点:有时候处理不当容易黑屏,容易样式错乱
操作原生的可视化控件Barcode
uni-app可以调用plus的api操作扩展能力,这块很简单,在app的条件编译里直接写就好了,也不需要plus ready。 但是HTML5 里有很多原生的可视化控件,包括map、video、livepusher、barcode、nview(包括原生头、原生tab),获取这些对象和操作他们需要有特殊写法。
5+app开发时,我们可以用plus.webview.currentWebview获取当前页面,但uni-app里用法不一样,需要这样取当前显示的webview:
const currentWebview = this.$mp.page.$getAppWebview(); //注意相关操作写在APP-PLUS条件编译下
还有一种写法比较冗余,可以获取页面栈中任意一个webview对象:
var pages = getCurrentPages(); var page = pages[pages.length - 1]; // #ifdef APP-PLUS var currentWebview = page.$getAppWebview(); //页面栈最顶层就是当前webview // #endif
注意uni-app不需要像5+App那样等待plus ready,可以直接用。核心代码:
var barcode = plus.barcode.create('barcode', [plus.barcode.QR], {
top:'100px',
left:'0px',
width: '300px',
height: '300px',
position: 'static'
});
//此处未演示扫码成功回调的地址设置,实际请参考HTML5Plus API自行处理
//注意扫码区域需为正方形,否则影响扫码识别率
currentWebview.append(barcode);
这也是目前比较稳定的自定义扫码
优点:稳定识别率高,自由度高
缺点:需要自己进行封装组件,可能没有上面的单纯的调用,更多依靠自己的封装组件能力
这篇记录了全屏扫码,自定义扫码分别两种方式来记录,请大家各取所需,有什么更好的,欢迎大家踊跃评论,这篇只是讲了app场景,假如是h5选项的情况,以上的记录可能将不适用,更多关于uniapp扫码记录的资料请关注脚本之家其它相关文章!
