vue单向数据流的深入讲解
作者:韬光养晦,厚积薄发
vue单向数据流
在vue中需要遵循单向数据流原则
- 在父传子的前提下,父组件的数据发生会通知子组件自动更新
- 子组件内部,不能直接修改父组件传递过来的props => props是只读的
代码示例
父组件代码:
<template>
<div style="border: 1px solid #000">
<h1>我是父组件</h1>
<Son :info="info" :person="person"></Son>
<button @click="fn">修改数据(父)</button>
</div>
</template>
<script>
import Son from "./Son.vue";
export default {
data() {
return {
info: "我是父组件中的数据",
person: ["张三", "李四", "赵六"],
};
},
components: {
Son,
},
methods: {
fn() {
this.info = "我是父组件中点击修改后的数据";
},
},
};
</script>
<style scoped>
</style>
子组件代码:
<template>
<div>
<h2>我是子组件</h2>
<p>{{ info }}</p>
<p v-for="(item, index) in person" :key="index">{{ item }}</p>
<button @click="fn">修改数据(子)</button>
</div>
</template>
<script>
export default {
props: ["info", "person"],
methods: {
fn() {
// 修改基本数据类型
this.info = this.info + ",我现在被传递到子组件中";
// 修改引用数据类型
// this.person.push("韩七");
},
},
};
</script>
<style scoped>
div {
border: 1px solid red;
margin: 10px;
}
</style>
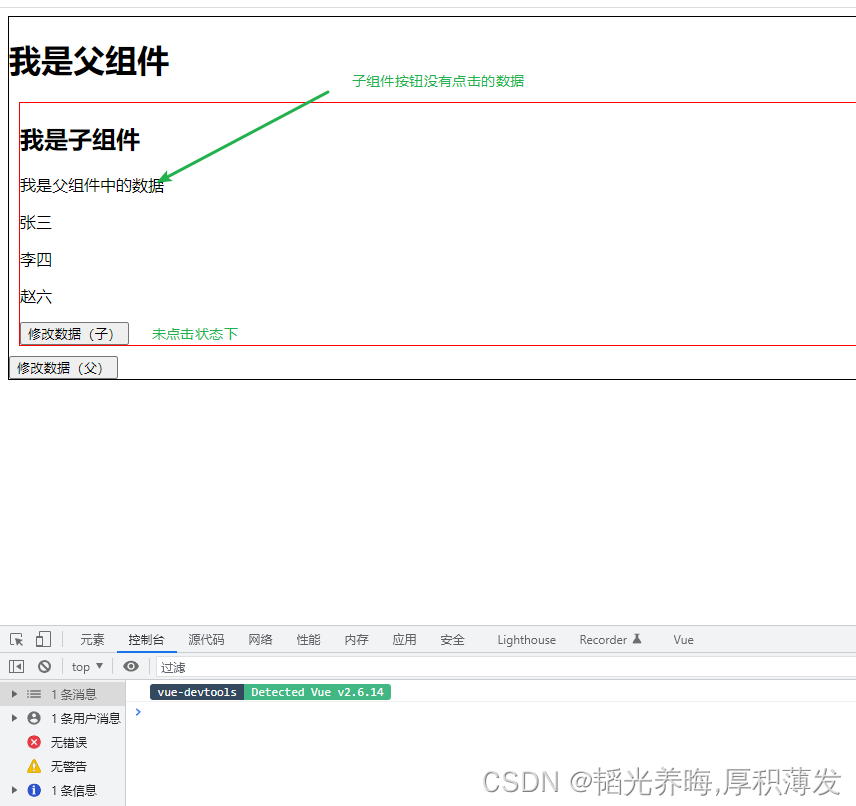
当我们在父组件中点击按钮时,会将父组件中的数据进行修改,这样子组件通过props接收的数据也会随之改变,这就印证了vue遵循单向数据流的第一条原则,在父传子的前提下,父组件的数据发生变化会通知子组件自动更新


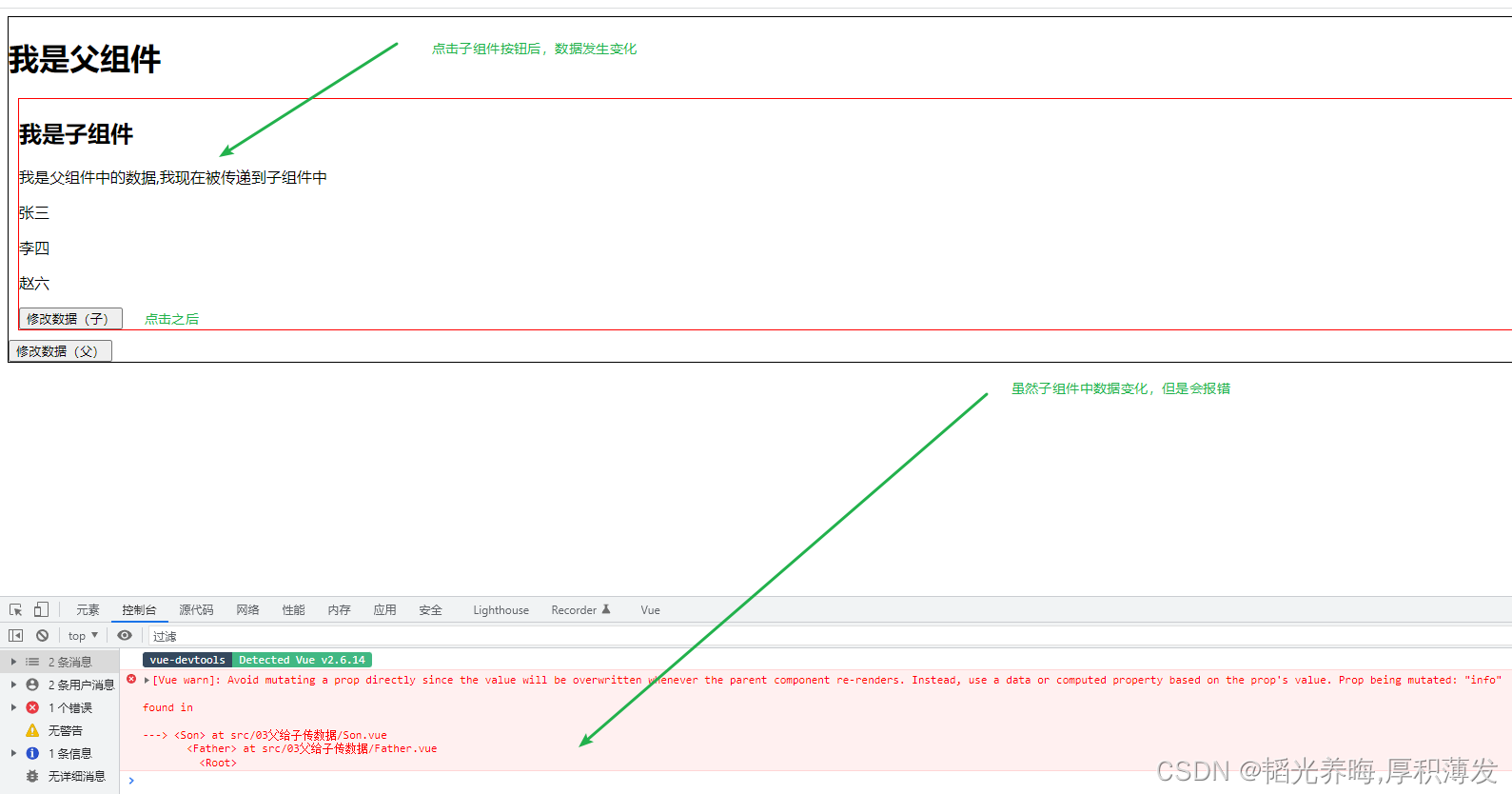
当我们在子组件中点击按钮时,我们将父组件传递过来的数据进行修改,此时在子组件中数据得到修改,但是会报错,并且,父组件中的数据不会发生改变


然后我们用vue调试工具再来看一下,子组件中的数据发生变化,父组件的数据有没有跟着一起变化


从上面可见知道,父组件的数据发生变化会通知子组件自动更新,但是修改子组件通过props从父组件接收的数据时,它不会通知父组件自动更新,
特殊情况
上面讲述的是将基本数据类型改变会报错,那么将引用数据类型改变会不会报错呢,答案是否定的,如果父组件传给子组件的是一个引用数据类型,这里用数组为例,子组件修改数组内的元素,是不会报错的,数组是引用类型,互相更新,但不能改变引用地址,下面看一下效果

先将子组件内的点击事件处理函数要改变的数据从基本数据类型改为引用数据类型,然后点击按钮来看一下父组件和子组件中的数据有没有同步更新


这样就验证了数据需要遵循单向数据流原则的第二点(特殊情况除外),通过子组件直接修改父组件传递过来的props,这样是非常不建议的,他会影响后续不同状态下数据。
注意点:
在vue中需要遵循单向数据流原则
- 在父传子的前提下,父组件的数据发生会通知子组件自动更新
- 子组件内部,不能直接修改父组件传递过来的props => props是只读的
最后说明下 : 父组件传给子组件的是一个对象,子组件修改对象的属性,是不会报错的,对象是引用类型, 互相更新;但不能改变引用地址.
总结

到此这篇关于vue单向数据流的文章就介绍到这了,更多相关vue单向数据流内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
