asp.net伪静态配置备忘
作者:
而这篇文章主要针对的是网站URL显示的伪静态化,这样就抛弃了直接生成纯静态页的麻烦,而且能够很好的保护用户隐私,同时网站安全性也会有一定性能的提升。
主要操作过程如下:
首先,我们需要一个微软的URLReWriter组件,这里的下载地址我给提供下:
然后就是新建一个网站,然后通过“添加引用”把这个dll文件添加到项目中。
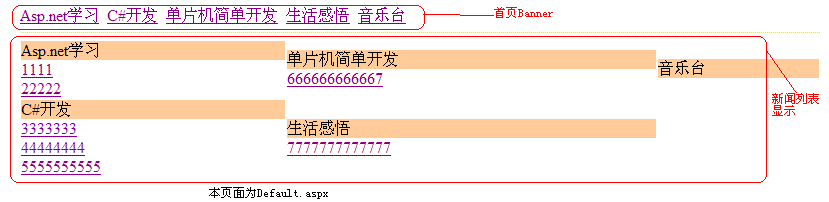
我建立的网站页面是一个简单的前台新闻发布系统,页面如下:

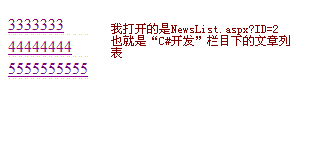
然后就是列表页面:

然后就是上面的标题为“3333333”的详细信息显示页面,具体的显示页面为:

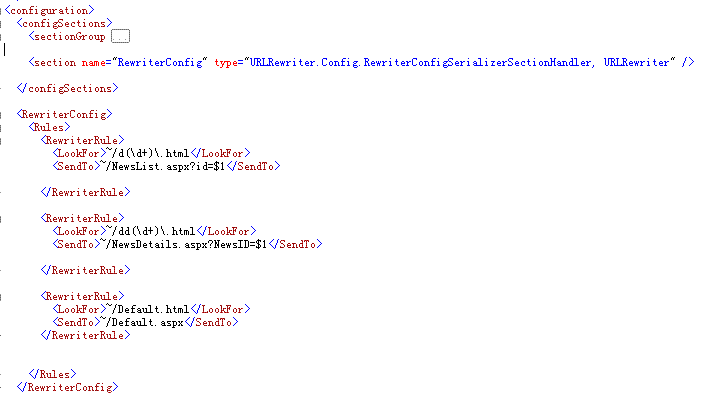
那么针对这样的页面,我们来进行伪静态化,首先是需要配置webconfig
如下图所示:

要注意的就是其中的<LookFor></LookFor>和<SendTO></SendTO>节点,写到LookFor节点中的URL路径是对外公布的URL路径,而SendTO节点中的URL路径则是IIS进行解析的时候返回的真实的路径。上图中节点一部分就是只要是类似字母d后面跟数字的都交给NewsListaspx带参返回解析;而节点二部分就是只要是类似字母dd后面跟数字的都交给NewsDetails.aspx带参返回处理;而节点三就是把html请求页面转为aspx请求返回。
还需要在<HttpHandlers>节点下面添加如下模块:
![]()
这些设置好后,但是我们的IIS默认是不能够直接解析html后缀的(只要是没添加),那么就需要配置IIS,配置路径如下:
打开IIS—》右击网站—》属性—》切换到“主目录”标签—》点击“配置”按钮—》切换到“映射”标签—》双击“.aspx”,在弹出的窗口中,复制“可执行文件”后面的字符串—》单击“添加”—》输入拷贝的可执行文件路径---à去掉“检查文件是否存在”勾选框,最后应用即可。
配置完成后,在你的网站上面,只要类似有
<a href='NewsList.aspx?ID=<%#Eval(“ID”)%>'><%#Eval("Name") %></a>
修改成
<a href= d<%#Eval("ID") %>.html'><%#Eval("Name") %></a>
并且把
<a href='NewsDetails.aspx?NewsID=<%#Eval(“ID”)%>'><%#Eval("Title") %></a>
修改成
<a href='dd<%#Eval("ID") %>.html'><%#Eval("Title") %></a>
最后利用iis访问即可,设置完毕
