mapbox gl开箱即用的地图引擎库
作者:摸鱼的春哥
一、地图、地图、还是地图
你总是需要地图,因为它过于直观。
Ned 是一个前端开发,就职于一家 To C 业务的公司,这天产品经理提出了一个需求:
“来一张地图吧,把我们所有的客户放在上面,让我们一眼就能看出来是谁在用我们的APP!”
从未做过地图的 Ned 茫然点了点头,开始进行技术筛选,然后他才发现,小小一张地图,居然有这么多门道!
瓦片地图服务商有:天地图、百度地图、高德地图 等...
而地图引擎又有 openlayers,cesium 等...
如果要在地图上加载三维模型,可能他还得了解 three.js 等技术...
那么,有没有什么方案不仅开箱即用,而且拥有可观的 拓展性 呢?
当然有,比如: mapbox-gl。
二、什么是 mapbox-gl?
谈到这个问题之前,得先弄清楚什么是 mapbox
首先,这是一家企业,它提供地图服务和解决方案,你几乎可以把它看做 “百度地图”,提供。
同时,它提供了一个基于 WebGL 的开源地图引擎:mapbox-gl。
mapbox-gl npmjs: www.npmjs.com/package/map…
mapbox-gl github:github.com/mapbox/mapb…
通过 mapbox-gl,你可以像使用 openlayers 那样加载各种源的地图,包括 mapbox 本身提供的瓦片源、百度地图等瓦片源。
同时,它也是 mapbox GL 生态的重要一环。
三、如何安装
yarn add mapbox-gl
四、基础使用:渲染地图
此处以 mapbox 本身的瓦片源为例
首先,在 mapbox 官网注册账号,获得 accessToken。(为避嫌,此处不细赘述)
如果你在 vue3 项目中,可以通过如下代码渲染: index.vue
<template>
<div id="map"></div>
</template>
<script setup>
import { onMounted, reactive, ref } from 'vue';
import mapboxgl from 'mapbox-gl';
onMounted(() => {
mapboxgl.accessToken = `你的accessToken`
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: [0, 0],
zoom: 0.6,
projection: 'naturalEarth' // starting projection
});
})
</script>
一个简单的世界地图就这样简单而清晰的世界地图便展现出来:

五、在地图上渲染区域
众所周知,用来描绘地图上区域的格式叫 geojson,它的本质是通过多个点的合集,来描述一个多边形。
现在,我通过各种人工手段获取了一个湖泊的多边形图案,要将它在地图上绘制出来,应该怎么做呢?
很简单:增加以下代码:
map.on('load', function () {
rotateCamera(0);
map.addLayer({
'id': 'maine',
'type': 'fill',
'source': {
'type': 'geojson',
'data': lakeGeoJson // 湖面的geojson
},
'layout': {},
'paint': {
'fill-color': '#17b1ee',
'fill-opacity': 0.8,
}
});
(当然,别忘了把地图圆心也选为 geojson 中的某个点)
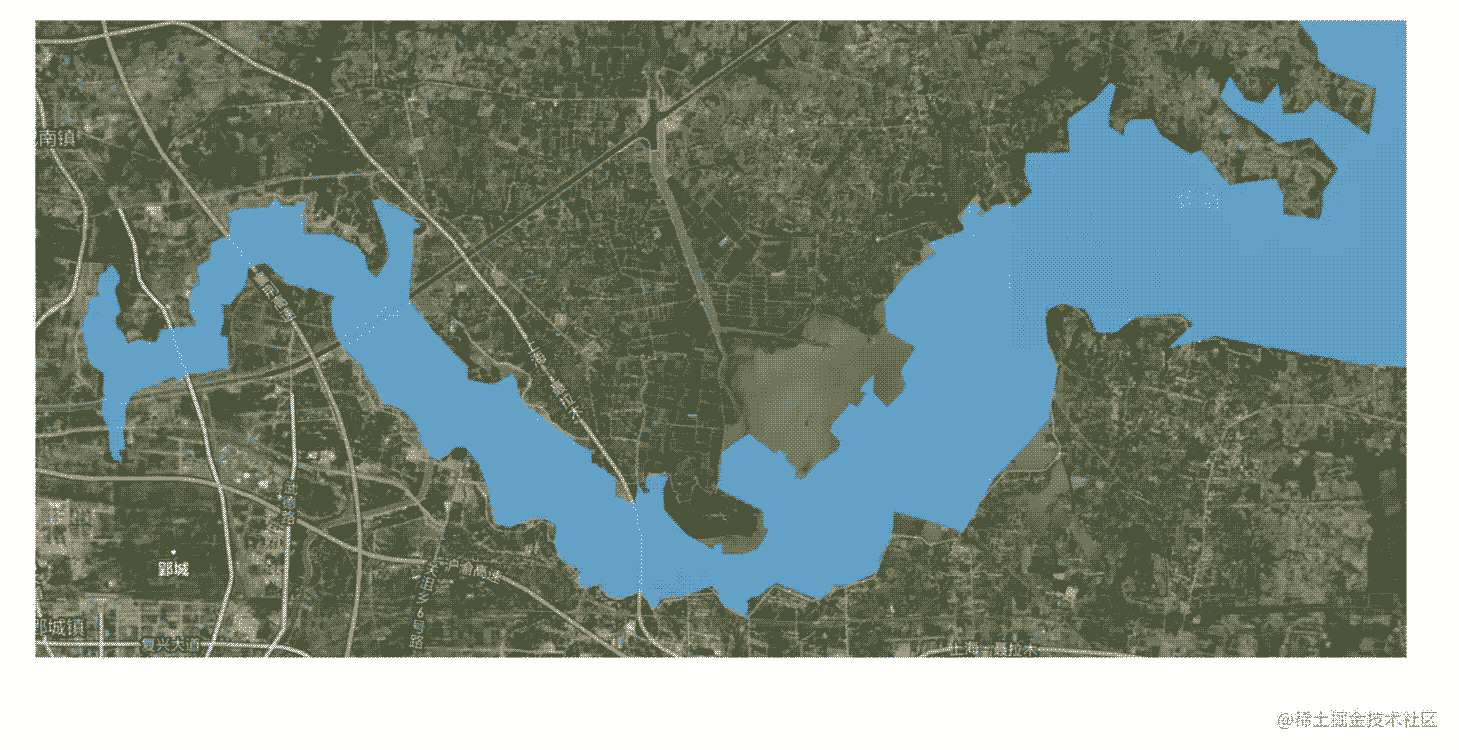
效果如下:

途中蔚蓝色的多边形,便是通过 geojson 画出的湖泊。
六、倾斜视角
90 度垂直俯瞰的视角太过死板,但提供多角度的渲染,正是 mapbox-gl 的拿手好戏。
只需要一行代码:
const map = new mapboxgl.Map({
// ... 其他配置不变
pitch: 60, // 增加此行
});整个画面顿时有了质的提升!

七、旋转、跳跃、以及 Rap
沉寂的画面是单调的,以及没有逼格的——甲方也这么认为。
因此,甲方经常会提出 “让地图动起来” 的合理需求。
这在 mapbox-gl 中非常容易。
增加以下代码:
function rotateCamera(timestamp) {
map.rotateTo((timestamp / 360) % 360, { duration: 0 });
requestAnimationFrame(rotateCamera);
}
map.on('load', function () {
rotateCamera(0);
})
画面轻松动了起来!

以上就是mapbox gl开箱即用的地图引擎库的详细内容,更多关于mapbox gl地图引擎库的资料请关注脚本之家其它相关文章!
