vue中自定义组件双向绑定的三种方法总结
作者:Terminal丶句点
这篇文章主要介绍了vue中自定义组件双向绑定的三种方法总结,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
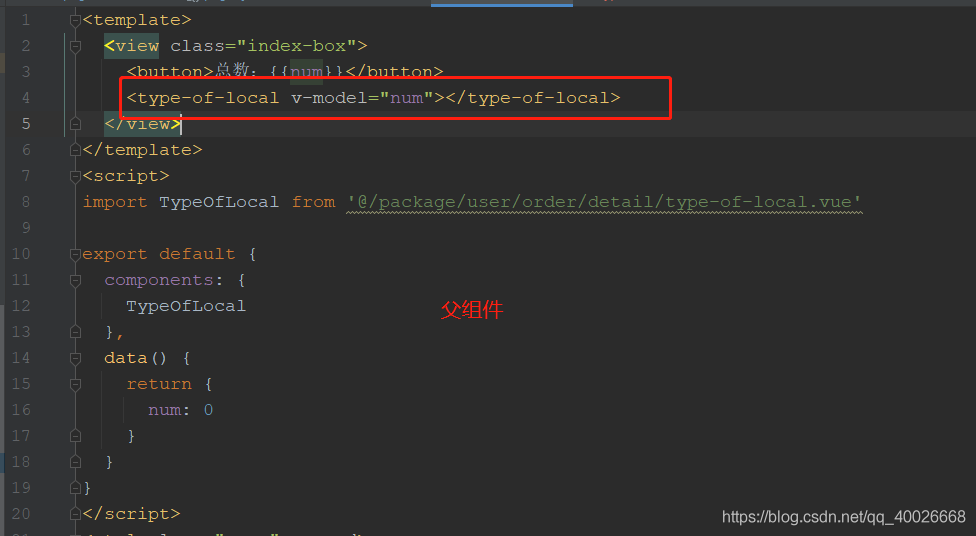
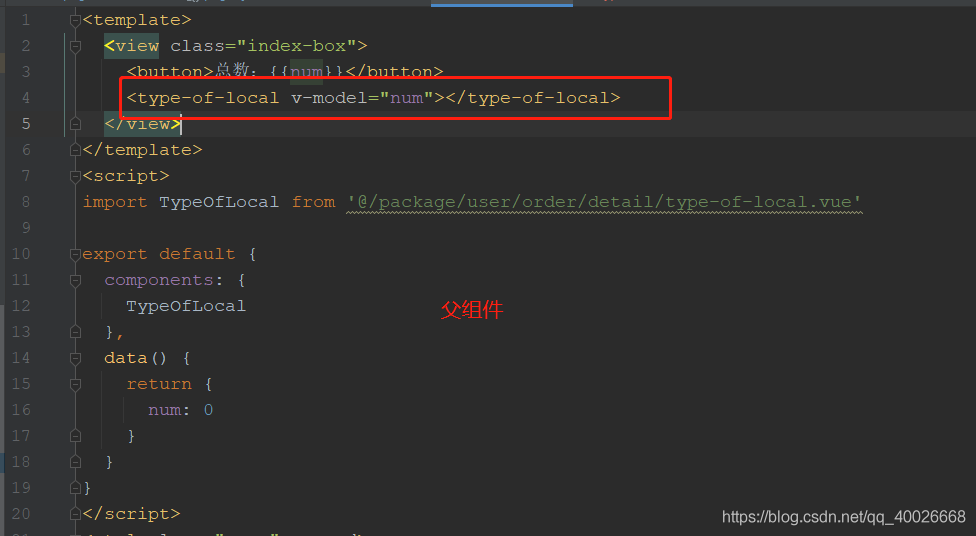
1. 父组件使用v-model绑定
子组件props接收参数,$emit触发input事件传值


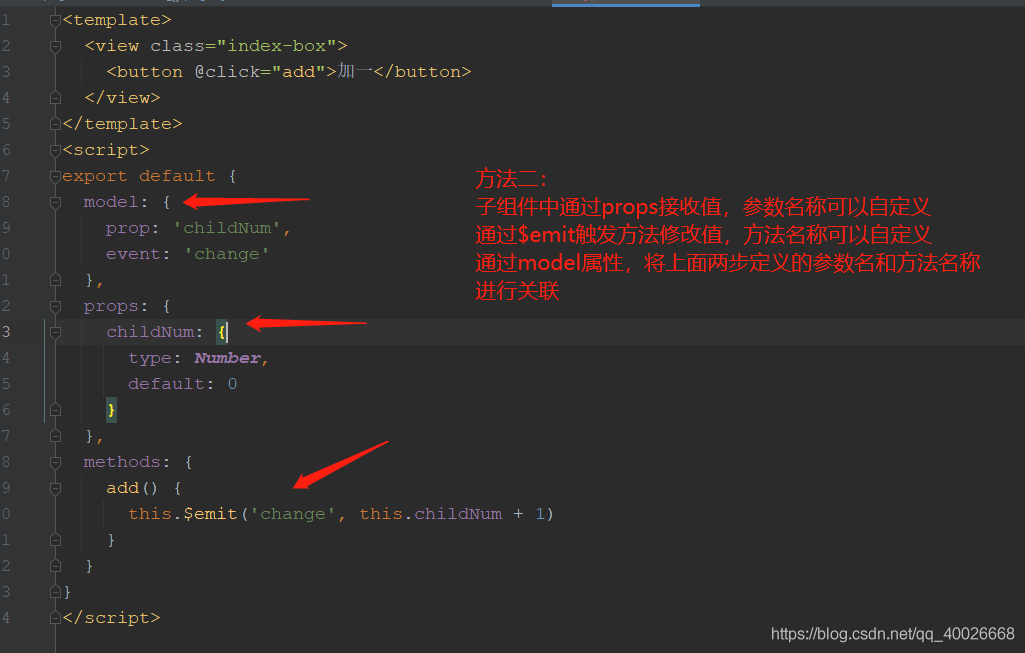
2. 父组件使用v-model绑定
子组件props接收参数,参数名称可以自定义,$emit触发方法传值,方法名称可以 自定义,通过model属性将prop参数名和事件名进行关联


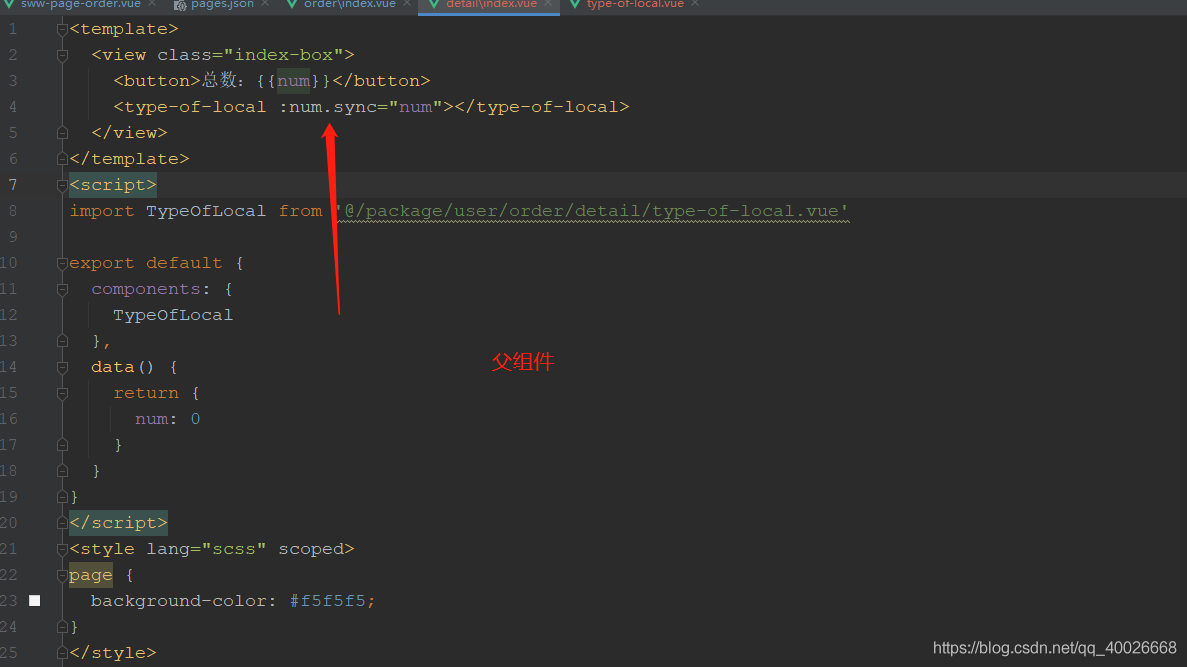
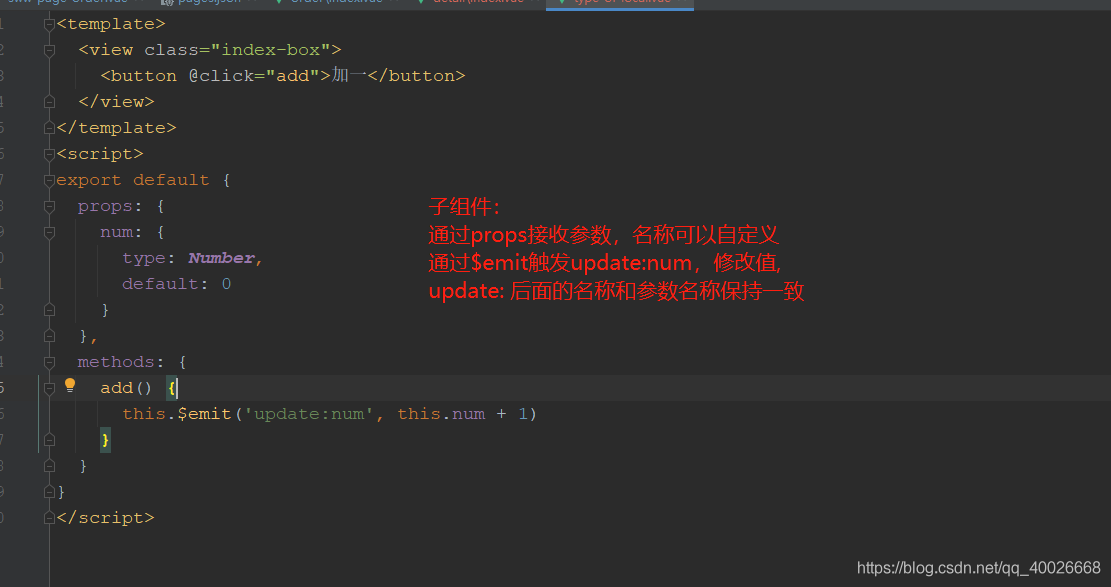
3. 父组件使用:name.sync绑定
子组件props接收参数名称为name,$emit触发update:name事件传值,这三部的name名称可以自定义,但需保持一致


以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
