Vue报错:TypeError: Cannot create property ‘xxxx‘ on的解决
作者:倘若hfl
这篇文章主要介绍了Vue报错:TypeError: Cannot create property ‘xxxx‘ on的解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
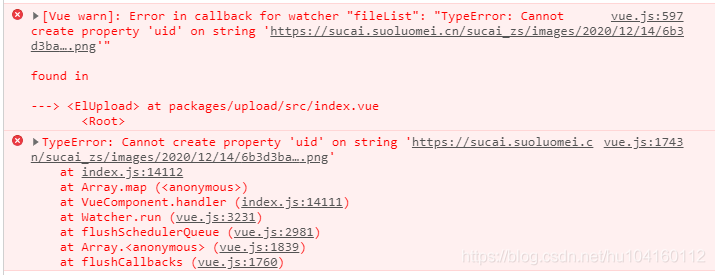
TypeError: Cannot create property ‘xxxx‘ on
使用element的upload上传时报错

出现这种错通常是你的数据和需要的数据格式不匹配
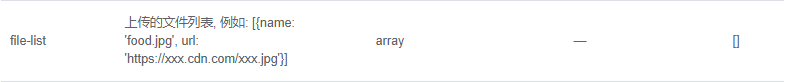
查看官网发现需要的是这种格式[{},{}]

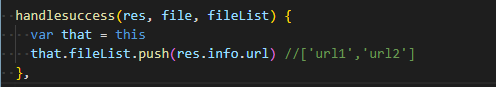
我的代码 输出的是[‘url1’,‘url2’]

正确代码
handlesuccess(res, file, fileList) {
var that = this
// that.fileList.push(res.info.url) //['url1','url2'] 错误的
var lists = {
"name": res.info.name,
"url": res.info.url
}
that.fileList.push(lists)
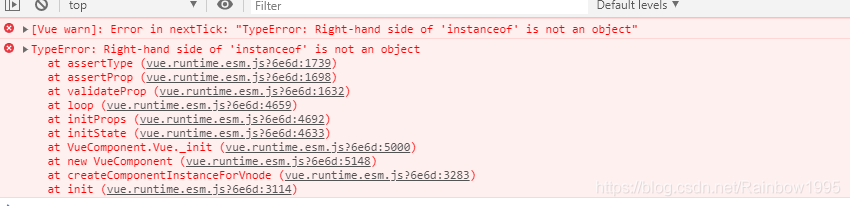
},[Vue warn]: Error in nextTick: "TypeError: Right-hand side of 'instanceo
报错如下

原因
props 中出传来的默认值给的是具体的字符串

解决办法
将具体字符串变成String,类型
解决根据
验证传入的 props 参数的数据规格,如果不符合数据规格,Vue 会发出警告。
能判断的所有种类(也就是 type 值)有:
String, Number, Boolean, Function, Object, Array, Symbol
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- vue watch报错:Error in callback for watcher "xxx":"TypeError的解决方法
- 完美解决vue中报错 “TypeError: Cannot read properties of null (reading'forEach')“
- web前端Vue报错:Uncaught (in promise) TypeError:Cannot read properties of nu解决
- vue引入elementUi后打开页面报错Uncaught TypeError的解决方式
- Vue报错:TypeError:Cannot create property 'xxx' on string 'xxxx'问题
