C# Chart折线图使用鼠标滚轮放大、缩小和平移曲线方式
作者:s-noodles
这篇文章主要介绍了C# Chart折线图使用鼠标滚轮放大、缩小和平移曲线方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
Chart折线图使用鼠标滚轮放大、缩小和平移曲线
使用鼠标滚轮滚动放大和缩小X轴的宽度,鼠标左键按住拖动实现曲线的左右平移,不再使用滚动条。
添加鼠标滚轮事件
在chart控件自带的鼠标事件中并没有鼠标的滚轮事件,因此需要手动添加一下,在窗体的Designer.cs文件下的InitializeComponent()函数中添加如下代码
this.chart1.MouseWheel += new System.Windows.Forms.MouseEventHandler(this.chart1_MouseWheel);
实现鼠标滚轮事件
private void chart1_MouseWheel(object sender, MouseEventArgs e)
{
// 实验发现鼠标滚轮滚动一圈时e.Delta = 120,正反转对应正负120
if (chart1.ChartAreas[0].AxisX.ScaleView.Size > 0) // 防止越过左边界
{
chart1.ChartAreas[0].AxisX.ScaleView.Size += (e.Delta / 120); // 每次缩放1
}
else if(e.Delta > 0)
{
chart1.ChartAreas[0].AxisX.ScaleView.Size += (e.Delta / 120); // 每次缩放1
}
} 上述方法即可实现鼠标滚轮滚动完成曲线的缩放功能,下面实现鼠标按键按住左右拖动实现曲线的左右平移。
初始化有关参数
// 定义两个全局变量 public bool isMouseDown = false; public int lastMove = 0; // 用于记录鼠标上次移动的点,用于判断是左移还是右移 // 初始化ScaleView,可根据首次出现在chart中的数据点数修改合适的值 chart1.ChartAreas[0].AxisX.ScaleView.Size = 5; // 设置不显示chart自带的滚动条 chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = false; chart1.ChartAreas[0].AxisY.ScrollBar.Enabled = false; // 注意不要开启X轴游标,默认不开启,如下设置false或者不设置下列参数 chart1.ChartAreas[0].CursorX.IsUserEnabled = false; chart1.ChartAreas[0].CursorX.AutoScroll = false; chart1.ChartAreas[0].CursorX.IsUserSelectionEnabled = false;
添加鼠标按下、弹起和移动事件
上述事件在chart控件中均自带,直接添加即可,事件代码如下:
// 鼠标按下事件
private void chart1_MouseDown(object sender, MouseEventArgs e)
{
lastMove = 0;
isMouseDown = true;
}
// 鼠标弹起事件
private void chart1_MouseUp(object sender, MouseEventArgs e)
{
isMouseDown = false;
}
// 鼠标移动事件
private void chart1_MouseMove(object sender, MouseEventArgs e)
{
if (isMouseDown)
{
// 可更改(交换)如下加减1或if条件来设置鼠标移动时曲线移动方向
if(lastMove != 0 && e.X - lastMove > 0)
chart1.ChartAreas[0].AxisX.ScaleView.Position += 1; // 每次移动1
else if(lastMove != 0 && e.X - lastMove < 0)
chart1.ChartAreas[0].AxisX.ScaleView.Position -= 1; // 每次移动1
lastMove = e.X;
}
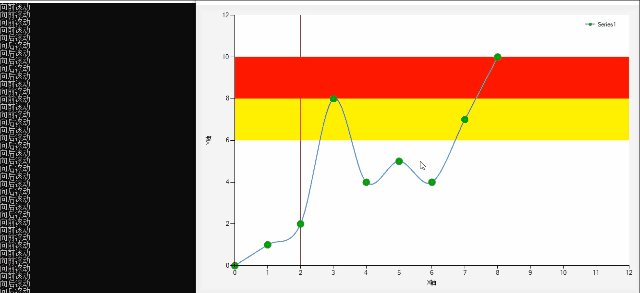
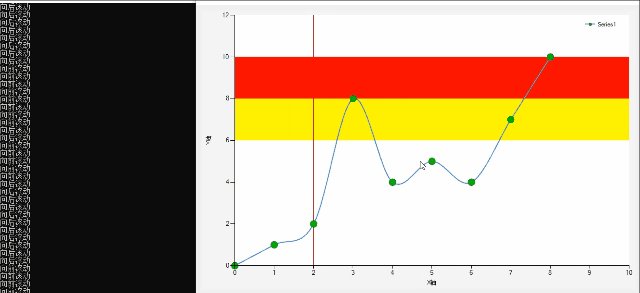
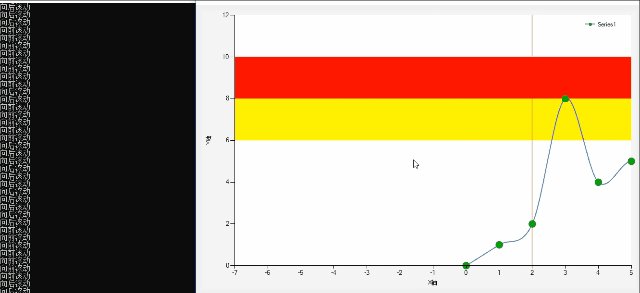
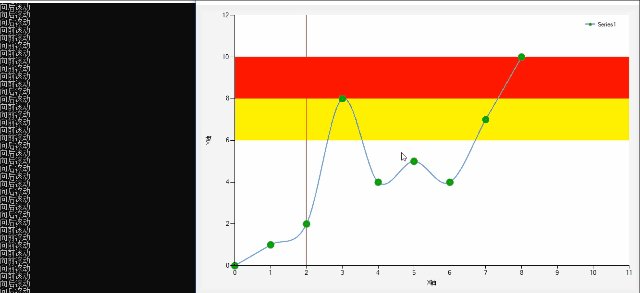
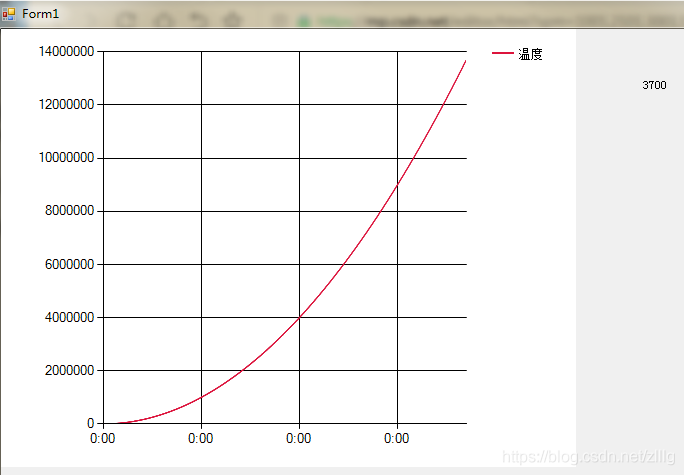
}最终效果如下,图片前面黑呼呼的为控制台输出,似乎有点看不清(可忽略),可观察到鼠标滚轮的变化。

如何使用Chart图表
Chart控件可以用来绘制波形图、柱状图、饼图、折线图等,用来进行数据表现是很不错的,现在简单说一下这个控件的使用方法
效果图

我们首先要加载Chart控件

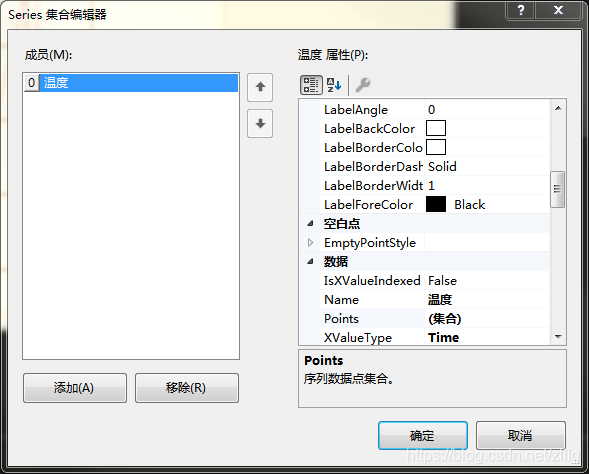
然后打开控件的属性窗口


在这个窗口里面我们可以修改曲线的名称,名称在【数据》Name】里面修改
讲一下属性窗口里面我们用到的几个选项的作用吧
数据
XValueType是X轴的数据类型,Y同理,这里我们选Time,可以随时间改变
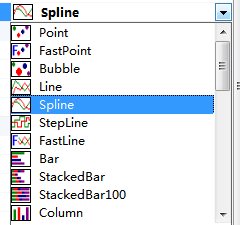
图表
ChartType是图表的类型,我们可以选出我们想要用的类型,这里选曲线

外观
Color可以选择曲线的颜色,这里我选了红色
左边的成员 框,是我们要显示的曲线,可以添加多个
其他属性如果有需要自行修改,修改好之后确定,回到窗口设计界面
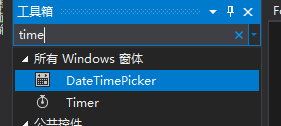
在工具箱添加Timer

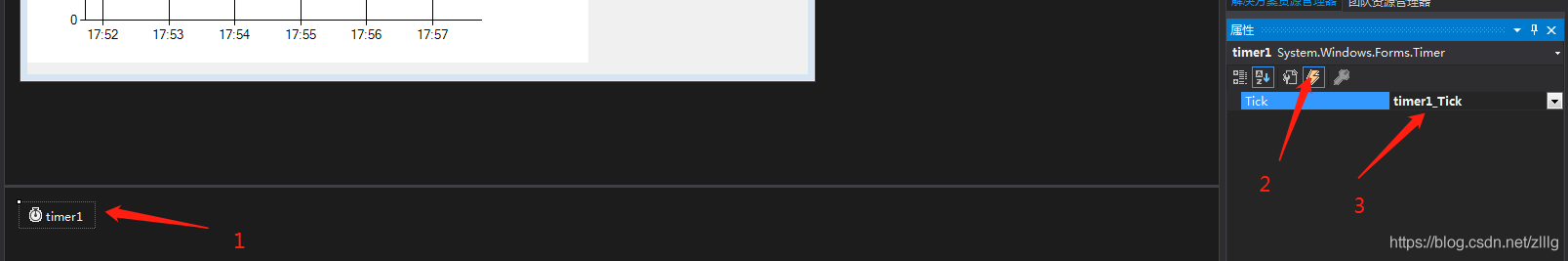
在Timer的事件窗口双击时钟事件

代码如下,请自行对照填到对应的事件里面去
public partial class Form1 : Form
{
int cnt = 0;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
timer1.Enabled = true;
}
private void timer1_Tick(object sender, EventArgs e)
{
chart1.Series[0].Points.AddY(cnt*cnt);
label1.Text = cnt.ToString();
cnt++;
}
private void chart1_Click(object sender, EventArgs e)
{
}
}cnt是个自变量,曲线显示的是cnt为底的2次指数曲线
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
