Python的GUI编程之Pack、Place、Grid的区别说明
作者:weixin_39076347
GUI编程之 Pack、Place、Grid的区别
本文讲述如何使用 tkinter 的布局管理 (被称作 layout managers 或 geometry managers). tkinter 有三种布局管理方式:
packgridplace
注意这三种布局管理在同一个 master window 里一定不可以混用! 布局管理有以下功能:
- 将控件放置在屏幕上,包括控件的位置及控件的大小
- 将控件注册到本地窗口系统中
- 管理控件在屏幕上的显示
虽然控件自己也可以指定大小和对齐方式等信息, 但最终的控件大小及位置还是由布局管理决定的.
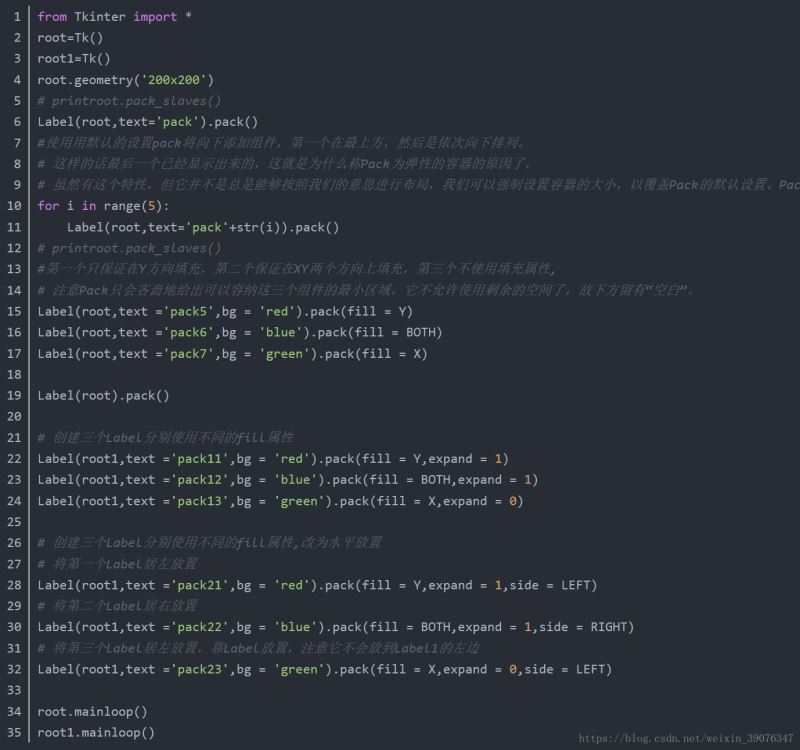
Pack 布局管理
pack 是三种布局管理中最常用的. 另外两种布局需要精确指定控件具体的显示位置, 而 pack 布局可以指定相对位置, 精确的位置会由 pack 系统自动完成. 这也使得 pack 布局没有另外两种布局方式灵活. 所以 pack 是
简单应用的首选布局
fill 控件填充方式

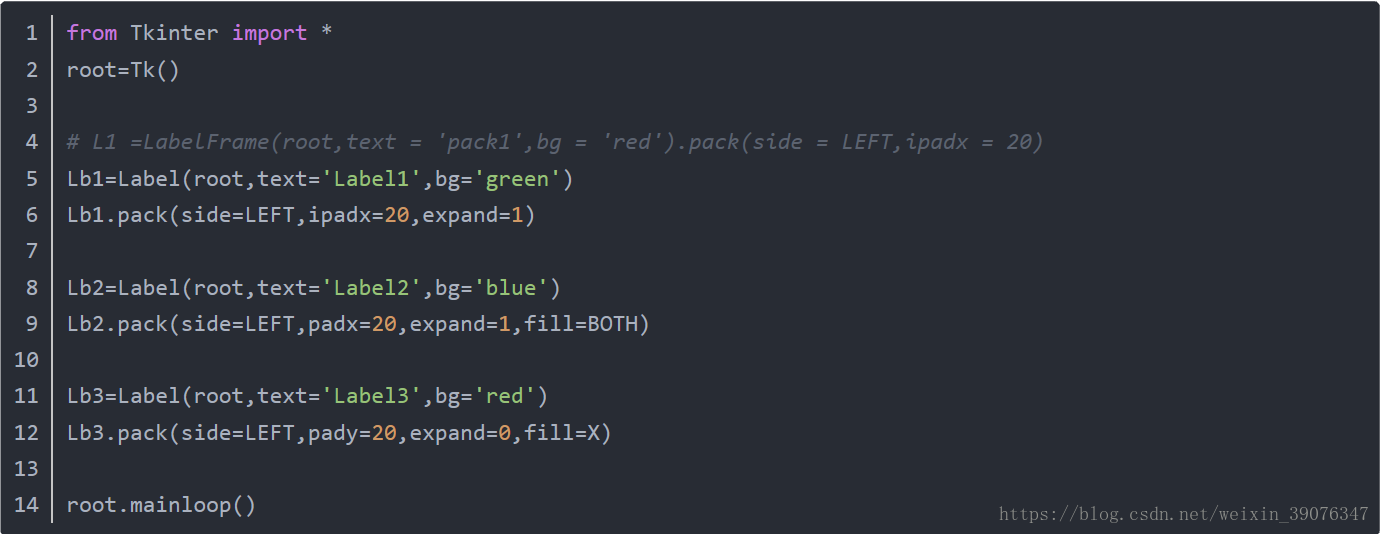
设置组件之间的间隙大小
ipadx,ipady设置内部间隙padx,pady设置外部间隙side顺次放置控件

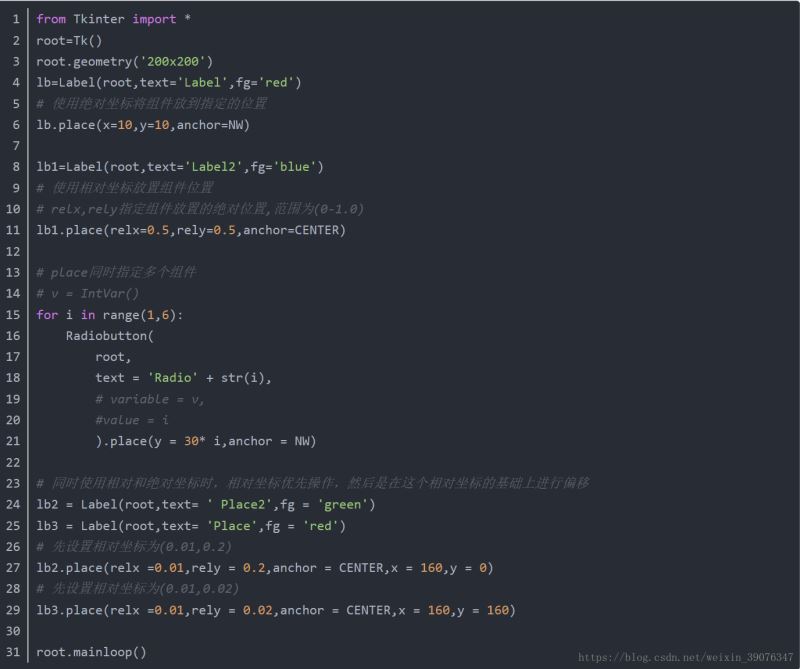
Place 布局管理
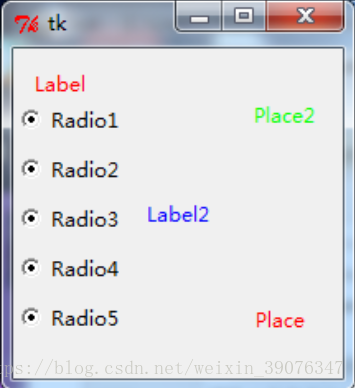
Place 布局管理可以显式的指定控件的绝对位置或相对于其他控件的位置. 要使用 Place 布局, 调用相应控件的 place() 方法就可以了. 所有 tkinter 的标准控件都可以调用 place()方法.
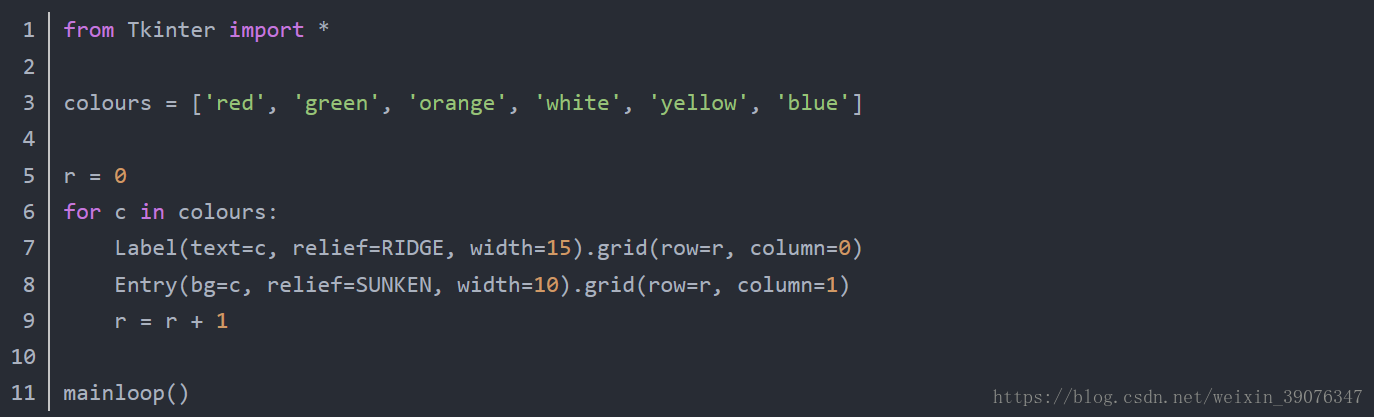
下面是一个使用 Place 布局的例子: 为 Label 控件设置随机的背景色, 然后计算各个 Label 的背景色的亮度(灰度值), 如果其亮度小于 120, 则将其前景色(文字颜色, fg属性)设置为白色, 否则设为黑色. 这样做是为了避免使背景色和前景色过于接近而导致文字不易阅读


Grid 布局管理
Pack 作为首选的布局管理方式,其运作方式并不是特别易于理解. 已经由 Pack 布局完成的设计也很难做出改变. Grid 布局在1996年作为另一种可供选择的布局方式被引入. Grid 布局方式易学易用, 但似乎大家还是习惯用 Pack.
Grid 在很多场景下是最好用的布局方式.相比而言, Pack 布局在控制细节方面有些力不从心. Place 布局虽然可以完全控制控件位置, 但这也导致使用 Place 会比其他两种布局方式更加复杂.
Grid 把控件位置作为一个二维表结构来维护,即按照行列的方式排列控件: 控件位置由其所在的行号和列号决定. 行号相同而列号不同的几个控件会被彼此上下排列; 列号相同而行号不同的几个控件会被彼此左右排列.
使用 Grid 布局的过程就是为各个控件指定行号和列号的过程. 不需要为每个格子指定大小, Grid 布局会自动设置一个合适的大小.

GUI中关于打包几何管理器(Pack)的一些细节
先谈谈packer布局系统的工作原理
pack打包的步骤如下:
- packer最初开始时,拥有整个父组件容器的可用空间(如整个框架或顶层窗口的空间)
- 随着组件在某一条边上被打包,该组件获得了剩余空间中要求的一条边,剩余空间缩小(默认为顶部那条边,即TOP)。
- 经过先前的打包要求,空间缩小,后来的打包要求只能获得缩小后剩余空间的一条边。
- 组件都分配空间后,expand选项划分所有的剩余空间,fill选项和anchor选项在组件分配的空间内拉伸调整组件
由此可见,pack选项执行的顺序为side>expand>fill/anchor。
fill与anchor选项必须在组件分配到所在空间,完成打包顺序,expand要求后才可使用。
打包顺序将对剪切结果产生影响
打包过程中,pack的顺序很重要。注意其中因为父窗口缩小而产生的裁切问题:先打包的最后被裁切。(从技术上讲,窗口尺寸改变后优惠执行打包步骤。这意味着,在窗口缩小时,将没有足够的空间留给最后打包的组件,看上去就像最先打包的组件最后被裁切掉)
观察以下两个代码因窗口缩小时产生的不同效果:
#我们只关注裁切问题
from tkinter import *
def greeting():
print('Hello stdout world!...')
win = Frame()
win.pack(expand=YES,fill=BOTH)
Button(win, text='Hello', command=greeting).pack()
Label(win, text='Hello container world').pack(side=TOP)#side选项使该标签位于顶部
win.mainloop()
可以看到窗口缩小时由于裁切问题而产生结果是这样的,明显是label先被挤出去,因为label标签后被打包
from tkinter import *
def greeting():
print('Hello stdout world!...')
win = Frame()
win.pack(expand=YES,fill=BOTH)
Label(win, text='Hello container world').pack(side=TOP)#side选项使该标签位于顶部
Button(win, text='Hello', command=greeting).pack()
win.mainloop()
可以看到窗口缩小时由于裁切问题而产生结果是这样的,因为Button标签后被打包。
***因此:打包顺序将对剪切结果产生影响***
打包几何管理器的各个选项细节
side:决定获得剩余空间的某一侧(可选LEFT,RIGHT,TOP,BOTTOM),默认为TOP;expand:拓冲分配所得空间(可选NO,YES),默认为NO;fill:填充分配所得空间(可选Y,X,BOTH),默认为None;anchor:定位组件在分配所得空间中的位置(默认为CENTER;可选N,S,W,E,NW,NE,SW,SE),默认为CENTER。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
