利用jQuery treetable实现树形表格拖拽详解
作者:camellia
这篇文章主要为大家介绍了如何利用jQuery treetable实现树形表格拖拽功能,文中的示例代码讲解详细,感兴趣的小伙伴可以动手尝试一下
这里记录一下使用jquery treetable时遇到的坑。
我这里的需求是做一个树形表格,并且可拖拽。
最后要实现的效果大概是这样的:

首先,我们去jquery treetable 官网下载文件
用别人的东西,首先看下官方给的文档:
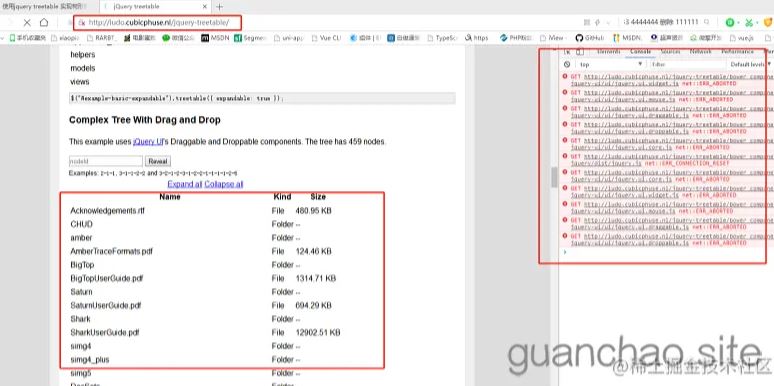
全英文,光看可能是看不太懂,而且,官方在线的文档可能是不太友好,如下图所示:

示例的树形表格因为没有引用Jqueryui 报错。
有点尴尬,我们打开刚刚下载的文件,里边有一个index.html文件,在浏览器中打开,上图我红框标注的示例表格部分还是乱的。
其实文档中已经说明,jquery treetable树形表格的拖拽是基于jqueryui实现的,因此我们需要在示例文件中(index.tml)引用jqueryui。
引用成功之后,如下图所示:

然后其余的文档中描述的很清楚。一步一步来,或者参照我下边的实例就可以实现树形。
但是在做拖拽的时候需要注意一下:
首先,我们来看一下拖拽部分的代码:
$("#example-advanced").treetable({ expandable: true });
// Highlight selected row
$("#example-advanced tbody").on("mousedown", "tr", function() {
$(".selected").not(this).removeClass("selected");
$(this).toggleClass("selected");
});
// Drag & Drop Example Code
$("#example-advanced .file, #example-advanced .folder").draggable({
helper: "clone",
opacity: .75,
refreshPositions: true,
revert: "invalid",
revertDuration: 300,
scroll: true
});
$("#example-advanced .folder").each(function() {
$(this).parents("#example-advanced tr").droppable({
accept: ".file, .folder",
drop: function(e, ui) {
var droppedEl = ui.draggable.parents("tr");
$("#example-advanced").treetable("move", droppedEl.data("ttId"), $(this).data("ttId"));
},
hoverClass: "accept",
over: function(e, ui) {
var droppedEl = ui.draggable.parents("tr");
if(this != droppedEl[0] && !$(this).is(".expanded")) {
$("#example-advanced").treetable("expandNode", $(this).data("ttId"));
}
}
});
});上述代码中有两个class类名,file folder 要实现拖拽,必须将这两个类名的其中之一放入每一行(tr)下的单元格(td)中,具体是放到任意一个还是每一个单元格中,看你自己的需求。
如果放file,那么行下边不允许有子集,folder,那么行下边是允许有子集的,这里需要注意一下,具体放什么,看你自己的需求。
下边放一下我测试的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用jquery treetable 实现树形表格拖拽</title>
<link href="./css/jquery.treetable.theme.default.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<link href="./css/jquery.treetable.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="./layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
<table lay-even="" lay-skin="row" style="width:60%" id="example1">
<thead>
<tr >
<th>人物</th>
<th>民族</th>
<th>出场时间</th>
<th>格言</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbodys">
<tr data-tt-id="1" >
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td><button class='layui-btn layui-btn-danger'>删除</button></td>
</tr>
<tr data-tt-id="1-1" data-tt-parent-id="1">
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td><button class='layui-btn layui-btn-danger'>删除</button></td>
</tr>
<tr data-tt-id="1-1-1" data-tt-parent-id="1-1">
<td>3</td>
<td>3</td>
<td>3</td>
<td>3</td>
<td><button class='layui-btn layui-btn-danger'>删除</button></td>
</tr>
<tr data-tt-id="2" >
<td>4</td>
<td>4</td>
<td>4</td>
<td>4</td>
<td><button class='layui-btn layui-btn-danger'>删除</button></td>
</tr>
<tr data-tt-id="2-1" data-tt-parent-id="2">
<td>5</td>
<td>5</td>
<td>5</td>
<td>5</td>
<td><button class='layui-btn layui-btn-danger'>删除</button></td>
</tr>
</tbody>
</table>
</body>
<script src="https://libs.cdnjs.net/jquery/2.2.1/jquery.js"></script>
<script src="https://libs.cdnjs.net/jqueryui/1.12.1/jquery-ui.js"></script>
<script src="./layui/layui.js" charset="utf-8"></script>
<script src="./jquery.treetable.js"></script>
<script>
$(function() {
// ================== jquery treetable ==============================
initTreeTable();
});
// treetable 树拖拽
function initTreeTable(){
// 加载treetable
$("#example1").treetable({
expandable: true,// 展示
initialState :"expanded",//默认打开所有节点
stringCollapse:'',
stringExpand:''
});
// 让选中的行高亮
$(document).on('mousedown', '#example1 tbody tr', function() {
$("tr.selected").removeClass("selected");
$(this).toggleClass("selected");
});
$("#example1 .file, #example1 .folder").draggable({
helper: "clone",
opacity: .75,
refreshPositions: true, // Performance?
revert: "invalid",
revertDuration: 300,
scroll: true
});
$("#example1 .folder").each(function() {
$(this).parents("#example1 tr").droppable({
accept: ".file, .folder",
drop: function(e, ui) {
var droppedEl = ui.draggable.parents("tr");
// 获取移动行的ID
// moveid = droppedEl.data("ttId");
// 获取目标行的ID
// targetid = $(this).data("ttId");
$("#example1").treetable("move", droppedEl.data("ttId"), $(this).data("ttId"));
},
hoverClass: "accept",
over: function(e, ui) {
var droppedEl = ui.draggable.parents("tr");
if(this != droppedEl[0] && !$(this).is(".expanded")) {
$("#example1").treetable("expandNode", $(this).data("ttId"));
}
}
});
});
}
var layer = null;
// 删除行
// 这里要着重说明一下,动态添加的html是没有绑定js事件的,因此我这里使用jquery封装的事件委托来为html动态绑定事件
// 具体请参考网址:https://www.jianshu.com/p/568f93410345
$(document).on('click', '#tbodys tr button', function() {
var obj = $(this).parents("tr");
// 在layui中使用layer弹窗
layui.use('layer', function(){
layer = layui.layer;
layer.confirm('您确定要删除这个字段', {
btn: ['确定','取消'] //按钮
}, function(){
obj.remove();
layer.msg('删除成功', {icon: 1});
});
});
});
</script>
</html>以上就是利用jQuery treetable实现树形表格拖拽详解的详细内容,更多关于jQuery treetable树形表格拖拽的资料请关注脚本之家其它相关文章!
