为jQuery.Treeview添加右键菜单的实现代码
作者:
jquery.treeview 数据通过JSON数据加载,有需要的朋友,可以通jquery的AJAX方法获取相关的JSON数据。
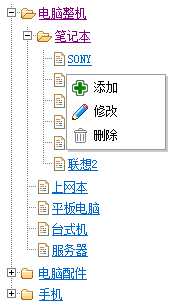
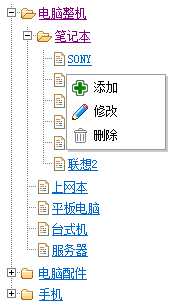
先上图:

jquery.treeview 数据通过JSON数据加载,有需要的朋友,可以通jquery的AJAX方法获取相关的JSON数据
json的数据格式:{"id":1,"parentid":0,"title":"标题","children":[{ ...}]}
需要两个jQuery 两件 (jquery.treeview.min.js 树插件 和 jquery.contextmenu.r2.js 右键菜单插件)
在线演示 http://demo.jb51.net/js/jQuery.Treeview/demo.html
打包下载 jQuery_Treeview.rar

jquery.treeview 数据通过JSON数据加载,有需要的朋友,可以通jquery的AJAX方法获取相关的JSON数据
json的数据格式:{"id":1,"parentid":0,"title":"标题","children":[{ ...}]}
需要两个jQuery 两件 (jquery.treeview.min.js 树插件 和 jquery.contextmenu.r2.js 右键菜单插件)
在线演示 http://demo.jb51.net/js/jQuery.Treeview/demo.html
打包下载 jQuery_Treeview.rar
您可能感兴趣的文章:
- 基于MVC5和Bootstrap的jQuery TreeView树形控件(二)之数据支持json字符串、list集合
- 基于MVC5和Bootstrap的jQuery TreeView树形控件(一)之数据支持json字符串、list集合
- jquery实现点击TreeView文本父节点展开/折叠子节点
- ASP.NET中基于JQUERY的高性能的TreeView补充
- 打造基于jQuery的高性能TreeView(asp.net)
- Jquery.TreeView结合ASP.Net和数据库生成菜单导航条
- jQuery 学习第六课 实现一个Ajax的TreeView
- 选择TreeView控件的树状数据节点的JS方法(jquery)
- jQuery 树形结构的选择器
- jQuery treeview树形结构应用
