vscode使用nuget包管理工具
作者:springsnow
一、使用dotnet add package 命令行实现
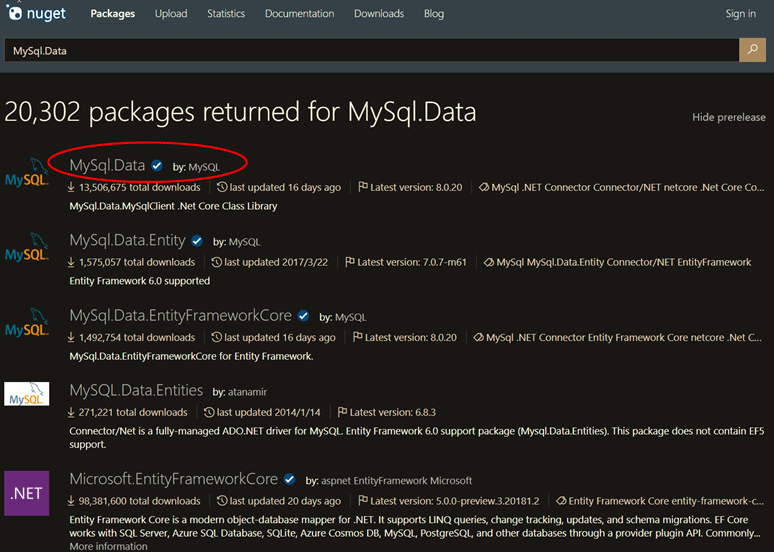
首先可以去这个网站:https://www.nuget.org/ 查找想要添加的引用,例如搜索MySql.Data的引用:

然后选择想要添加的那一个,找到.NET cli的命令
dotnet add package MySql.Data --version 8.0.20

然后在vs code中的终端执行即可。这样就可以在c#中引用Mysql.Data命名空间了。

1、列出Nuget本地的路径
dotnet nuget locals all
2、使用dotnet命令安装引用Nuget包
dotnet add package NLog
3、安装引用指版本使用-v
dotnet add package NLog -v 4.6.7
4、使用特定源安装引用Nuget包
dotnet add package Microsoft.AspNetCore.StaticFiles -s https://dotnet.myget.org/F/dotnet-core/api/v3/index.json
注意:执行命令的目录是要安装的项目的.csproj文件位置
5、指定项目.csproj文件位置
dotnet add ToDo.csproj package NLog -v 1.0.0
二、使用NuGet Package Manager扩展
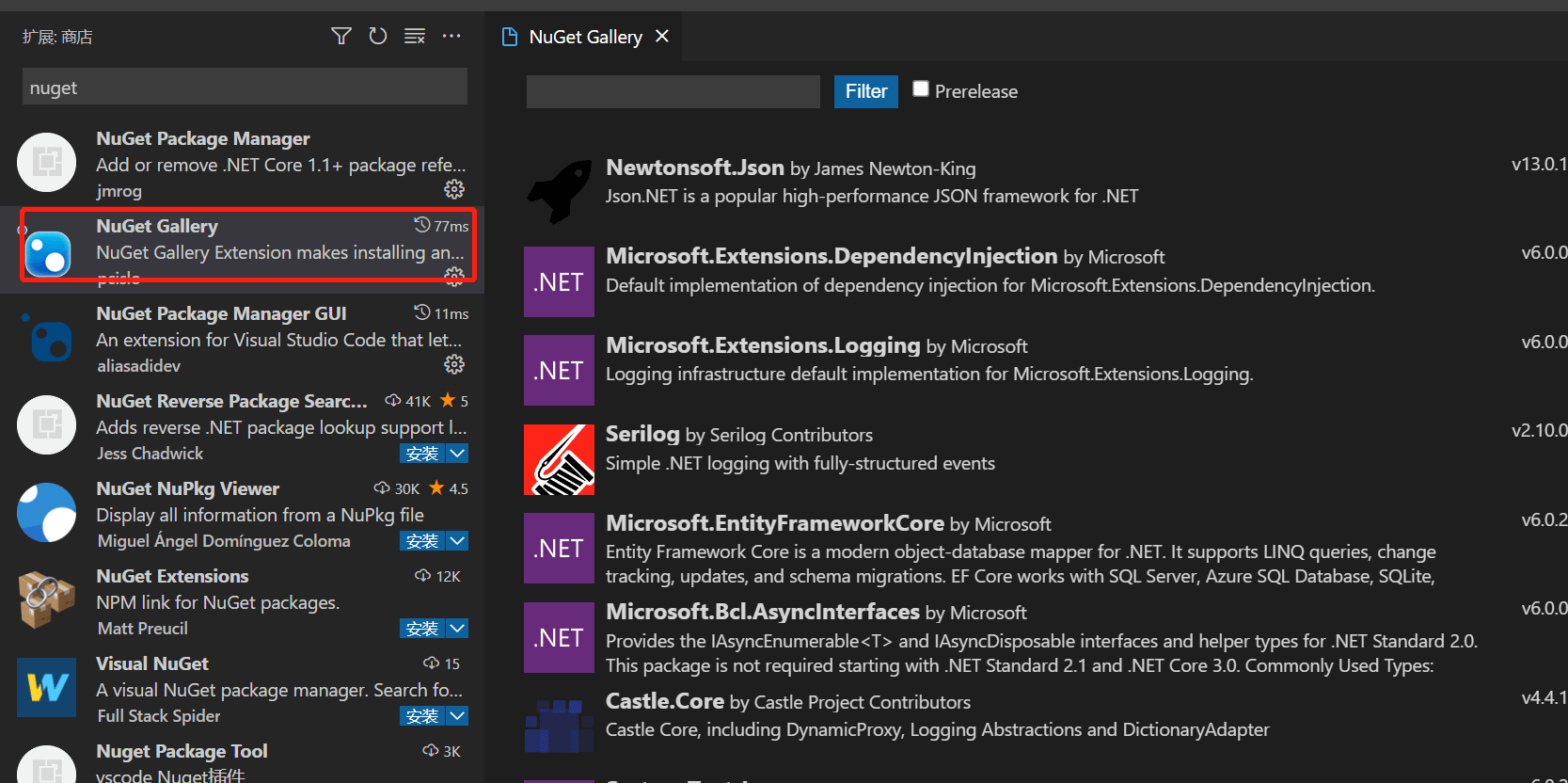
1、在VSCode的扩展插件中,搜索并且安装Nuget Package Manager扩展插件

使用ctrl + shift + p或者ctrl + p(mac下将ctrl替换成cmd)
输入> nuget ,在下拉框中选择>Nuget Package Manager:Add Package

输入需要安装的包名(不需要完整的包名,可以模糊搜索),进行搜索


进行版本选择并安装

择需要添加Package的项目
更多包引用参考官方文档https://docs.microsoft.com/zh-cn/dotnet/core/tools/dotnet-list-reference
vscode解决nuget插件不能使用的问题
使用vscode安装nuget插件之后出现错误:
"Versioning information could not be retrieved from the NuGet package repository. Please try again later."
原因
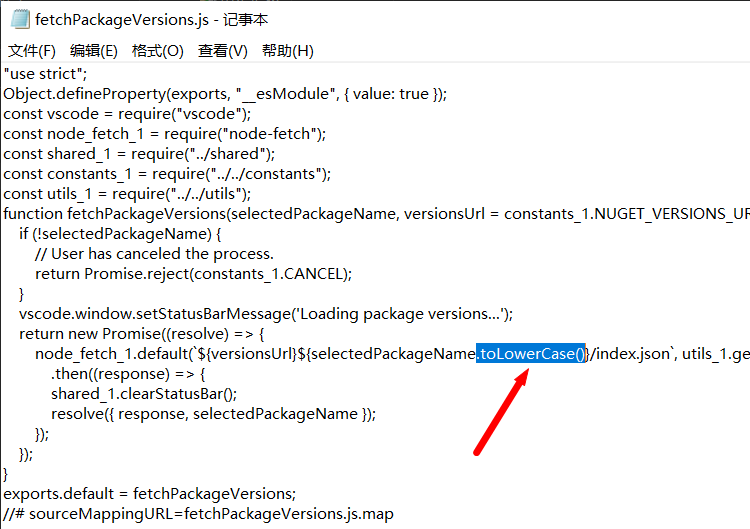
主要是nuget插件里的拉组件的js文件没有进行小写的控制
解决
修改文件
C:\Users\bobin.yang\.vscode\extensions\jmrog.vscode-nuget-package-manager-1.1.6\out\src\actions\add-methods>fetchPackageVersions.js

重启vscode问题解决!
三、配置Nuget源的方法
主要是修改NuGet.Config
Linux上NuGet.Config配置文件位置及修改
vi ~/.nuget/NuGet/NuGet.Config
Windows上NuGet.Config配置文件位置
修改%AppData%\NuGet\NuGet.Config文件。(window10中%AppData%是C:\Users\Administrator\AppData\Roaming)
NuGet.Config文件示例:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<add key="nuget.org" value="https://api.nuget.org/v3/index.json" protocolVersion="3" />
</packageSources>
<activePackageSource>
<add key="nuget.org" value="https://www.nuget.org/api/v2/" />
</activePackageSource>
</configuration>例如,想要添加https://dotnet.myget.org/F/dotnet-core/api/v3/index.json源,则直接向配置文件中packageSources下添加
<add key="myget" value="https://dotnet.myget.org/F/dotnet-core/api/v3/index.json" protocolVersion="3" />

安装测试:
dotnet add myapp\myapp.csproj package json.net

通过项目根目录中添加nuget.config配置文件自定义源
将nuget.config配置文件放在项目根目录(一般就是解决方案所在目录),就可以成功添加nuget.config中自定义的源,例如,
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<add key="nuget.org" value="https://nuget.cnblogs.com/v3/index.json" />
</packageSources>
</configuration>四、使用NuGet Gallery或NuGet Package Manager GUI进行可视化管理


到此这篇关于vscode使用nuget包管理工具的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
