来自国外的14个图片放大编辑的jQuery插件整理
作者:
这里就是基于jQuery 的14个图片放大编辑插件。需要的朋友可以参考下。
基于Web的在线应用已经是一个逐步成熟的趋势,Web应用的丰富多样化,都是基于JavaScript框架完成的,其中 jQuery 框架被越来越多的Web开发者青睐,它可以让你“少写,多做”轻松完成复杂效果,这里就是基于jQuery 的14个图片放大编辑插件。
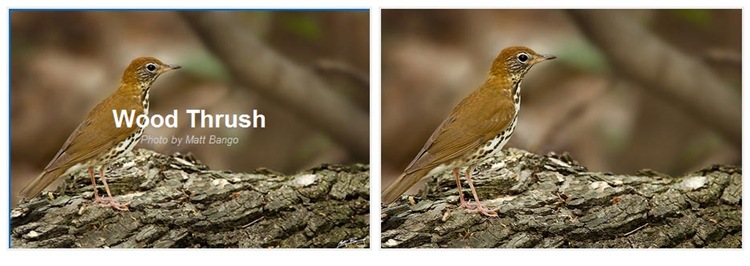
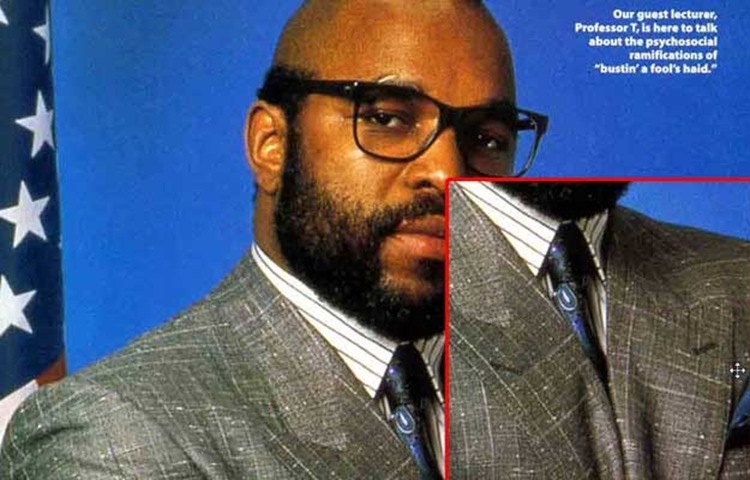
3,AnythingZoomer jQuery Plugin
4,JQZoom
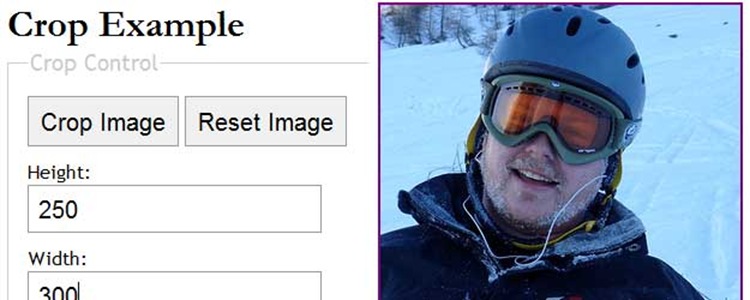
8,Jcrop
9,PHP & jQuery image upload and crop
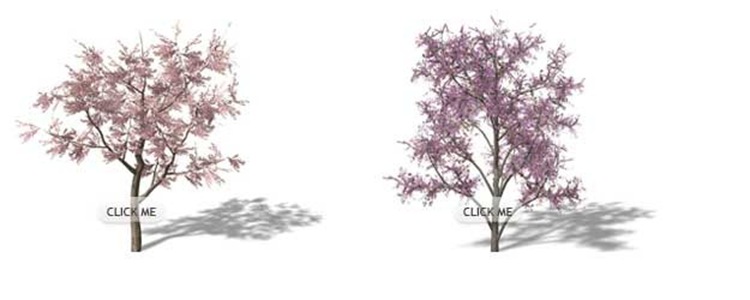
10,PanView
via: JQuery Zoom Effekte zum Nachbauen
您可能感兴趣的文章:
- 图片放大镜jquery.jqzoom.js使用实例附放大镜图标
- 关于Jqzoom的使用心得 jquery放大镜效果插件
- 用JQuery模仿淘宝的图片放大镜显示效果
- 基于Jquery插件开发之图片放大镜效果(仿淘宝)
- jquery图片放大镜功能的实例代码
- 基于jquery的放大镜效果
- Jquery实现图片放大镜效果的思路及代码(自写)
- 利用jQuery插件imgAreaSelect实现图片上传裁剪(放大缩小)
- jquery插件jquery.LightBox.js实现点击放大图片并左右点击切换效果(附demo源码下载)
- jQuery图片特效插件Revealing实现拉伸放大
- jQuery插件zoom实现图片全屏放大弹出层特效
- jquery插件珍藏(图片局部放大/信息提示框)
- jQuery chili图片远处放大插件
- 基于jQuery插件jqzoom实现的图片放大镜效果示例