vue中formdata传值给后台时参数为空的问题
作者:Charonmomo
这篇文章主要介绍了vue中formdata传值给后台时参数为空的问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
formdata传值给后台时参数为空
在vue里面使用formData的时候参数值为空,是因为axios是进行了二次封装,所以传递表达的时候会传递一个空表单过去
axios在进行二次封装的时候回影响到原来的表单提交或者文件上传, 所以可以用原生的发请求
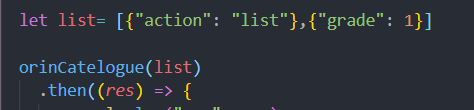
// list 是一个对象数组
export const orinCatelogue = (list) => {
let fd = new FormData()
for(var i=0;i<list.length;i++) {
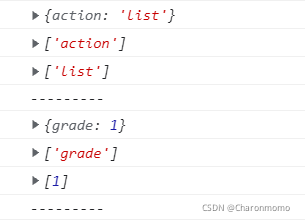
console.log(list[i])
console.log(Object.keys(list[i]))
console.log(Object.values(list[i]))
fd.append(Object.keys(list[i]),Object.values(list[i]))
console.log("---------")
}
return axios({
method: "post",
url: `sgcc/qa/catalogue`,
data: fd,
headers: { "Content-Type": "multipart/form-data" }
})
}比如输入是:

控制台输出:

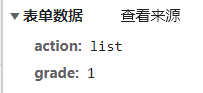
实际上传递的参数:

使用formData时候传递参数是个空值的情况
关于在vue中使用axios,传递的参数是formData的情况(上传文件,图片,文档等)
formData用途
1.将from表单元素的name和value结合,实现表单数据的序列化
2.异步上传文件
使用formData
1.创建一个空对象
var formData = new FormData(); //大部分情况下,使用formData追加数据,是通过append() Api来进行追加 formData.append(key,value) //取出追加的值 formData.get(key) //修改值 formData.set(key,newVale)
2.通过表单对formData进行初始化
<form id="myForm"> <p>name:<input type="text" name="name" value="xiaolong"></p> <p>age:<input type="text" name="age" value="23"></p> <p><input type="button" id="btn" value="添加"></p> </form>
通过表单元素作为参数,对formData进行初始化
var btn=document.querySelector("#btn");
btn.onclick=function(){
//获取表单元素
var form=document.querySelector("#myForm");
//初始化表单
var formdata=new FormData(form);
//此时可以进行一个操作,获取或者设置表单的值或者直接提交整个表单
console.log(formdata.get("name"));//xiaolong
}具体表单的操作API
大部分可以从mdn上面查找到
举个例子:
获取表单数据或者获取整个表单对应key的数据
formData.get('age')//获取一个key为age的值
formData.getAll('age')//获取全部key为age的数据在vue里面使用formData的时候,因为axios是进行了二次封装,所以传递表达的时候会传递一个空表单过去,这是因为axios在进行二次封装的时候回影响到原来的表单提交或者文件上传
因此在使用二次封装axios的时候需要进行一个参数的设置
this.$axios({
method: "post",
url: `你的请求地址`,
data: formD,//这个是我的fromdata
headers: {
transformRequest: [data => data]//此处是我进行设置的转换数据类型
}
})以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
