使用 Koa + TS + ESLlint 搭建node服务器的过程详解
作者:Drive
初始化项目

环境准备
与之前使用JavaScript 开发后台不同,区别如下:
- 自动编译运行的插件由
nodemon替换为ts-node-dev。 - 在
TypeScript环境下,需要使用到ES6模块化规范。而非CommonJS规则。 - 使用
TypeScript语法进行开发,再开发结束后,需要进行编译打包为JavaScript去运行。
安装环境
yarn global add ts-node-dev typescript
ts-node-dev:与nodemon功能类似,在修改代码之后,保存即可生效,无需手动重启。
# 例如 ts-node-dev src/app.ts # 如果想要监听文件的改变需要加上 --respawn 参数 ts-node-dev --respaswn src/app.ts # 使用简短的别名 tsnd --respawn src/app.ts
初始化 tsconfig.json
# 生成tsconfig.json tsc --init
修改tsconfig.json如下:
{
"compilerOptions": {
"target": "esnext", // 目标语言版本
"module": "commonjs", // 指定生成代码的模板标准
"sourceMap": true,
"outDir": "./dist",
"rootDir": "./src", // 指定输出目录, 默认是dist文件夹
"strict": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
},
// 需要编译的的文件和目录
"include": ["src"],
"exclude": ["node_modules", "dist", "public"]
}简单搭建 Koa 服务器
# 依赖安装 yarn add koa yarn add typescript -D # 依赖注解 yarn add @types/koa -D
再app.ts中实例化一个服务器。
import Koa, { DefaultContext, DefaultState, Context } from 'Koa'
const app: Koa<DefaultState, DefaultContext> = new Koa()
app.use(async (ctx: Context) => {
ctx.body = 'coderlzw'
})
app.listen(3000, () => {
console.log('服务启动成功,running http://127.0.0.1:3000')
})再package.json中添加调试脚本:
"scripts": {
"dev": "ts-node-dev --respawn app.ts"
}启动服务:

现在,我们使用Koa和TypeScript搭建了一个简单的服务器,我们http://127.0.0.1:3000便可以再浏览器中看到”coderlzw“
完整项目搭建
依赖安装
# 依赖安装 yarn add koa koa-router koa-cors koa-bodyparser dotenv yarn add ts-node-dev npm-run-all typescript -D # 依赖注解 yarn add @types/koa @types/koa-bodyparser @types/koa-router @types/koa-cors -D
dotenv是一个零依赖的模块,它能将环境变量中的变量从.env文件加载到process.env中。
在根目录下创建
.env文件HOST=localhost PORT=3000
在
*.js/*.ts中使用import dotenv from 'dotenv' dotenv.config() const { PORT, HOST } = process.env
npm-run-all是一个批量执行npm脚本的工具。
构建目录结构
service ├─ package.json ├─ 📁src │ ├─ 📁app │ ├─ 📁config │ ├─ 📁constants │ ├─ 📁controller │ ├─ 📄main.ts │ ├─ 📁middleware │ ├─ 📁router │ ├─ 📁service │ └─ 📁utils ├─ .env ├─ tsconfig.json └─ yarn.lock

修改 package.json
{
"script": {
"dev": "tsnd --respawn src/main.ts",
"build": "npm-run-all resetFolder compile",
"compile": "tsc", // 编译typescript
"resetFolder": "rimraf dist/*" // 清空dist文件夹
}
}当我们在开发环境的时候,只需要执行yarn dev即可成功启动服务。
当我们执行编译打包的时候,根据tsconfig.json中的配置输出到指定的目录。

在项目部署后,我们只需要运行dist/main.js文件即可启动服务。

代码规范
eslint
eslint能够帮助我们规范编码,比如字符串使用哪种引号,代码结尾是否要有分号等等。
安装依赖包
yarn add eslint -D
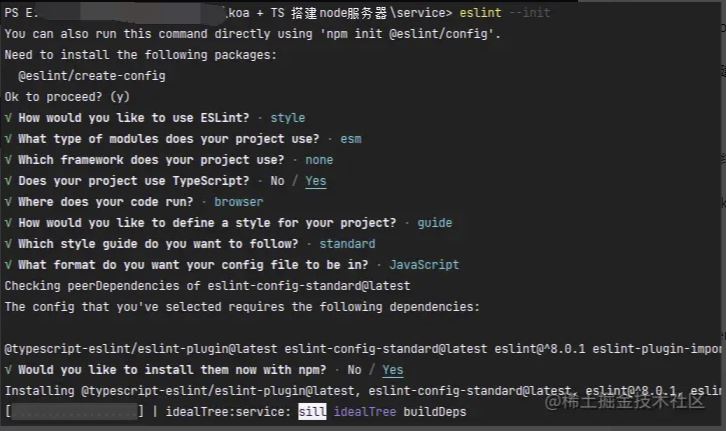
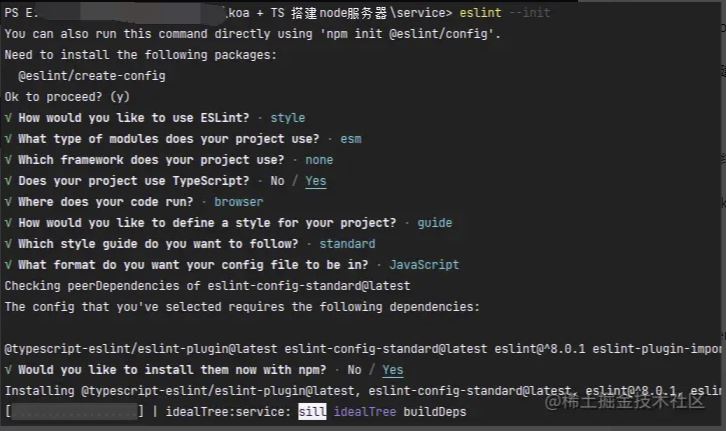
使用如下命令初始化
eslint配置,会在项目更目录生成.eslintrc.js配置文件。eslint --init

接着我们在命令行执行:npx eslint src/** --fix,执行eslint提供的代码的自动修复。

修改package.json,添加运行脚本。
"scripts": {
"lint": "eslint src/** --fix", // 使用eslint规则格式化代码
}现在我们可以通过命令来处理代码风格问题,但是我们更加希望在保存的时候自动处理代码分格,这时候就需要使用到vscode编辑器的插件ESLint,通过此插件和vscode编辑器配置便可以实现保存的时候自动格式化代码。
// vscode 配置自动格式化
"editor.codeActionsOnSave": {
"source.fixAll": true
}现在我们通过如上的配置,在保存的时候就会自动处理代码风格问题。
prettier
前面所提到的eslint主要做两件事情,一是修复代码质量,二是修改代码分格。
如果你不喜欢eslint自带的格式化方式,就可以使用prettier来格式化代码分格。
官网: prettier.io/
yarn add prettier -D 复制代码
在项目更目录下配置.prettierrc
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 100,
"singleQuote": true,
"trailingComma": "none",
"bracketSpacing": true,
"semi": false
}在项目更目录运行如下命令,格式化项目所有文件。
npx prettier --write .
但是当我们执行完后,会发现eslint又报错了。这是因为eslint和prettier的冲突所导致的。这时候我们需要关闭prettier与eslint格式所产生的冲突。
yarn add eslint-config-prettier -D
然后在.eslintrc.js加入perttier扩展,配置后冲突的问题就解决了,代码分格就由prettier来处理。
extends: ['standard', 'prettier']
现在我们希望在保存的时候按照prettier的代码分格格式化代码。eslint-plugin-prettier
yarn add eslint-plugin-prettier -D
eslintrc.js的最终配置如下:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: ['standard', 'plugin:prettier/recommended'], // 修改此处
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
plugins: ['@typescript-eslint'],
rules: {
camelcase: 0 // 驼峰命名
}
}最后,实现了一个小案例:gitee.com/coderlzw/ko…
到此这篇关于使用 Koa + TS + ESLlint 搭建node服务器的文章就介绍到这了,更多相关node服务器搭建内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!