vue3如何使用ref获取元素
作者:只会cv的小前端
这篇文章主要介绍了vue3如何使用ref获取元素,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue3使用ref获取元素
在vue2.x中,可以通过给元素添加ref='xxx'属性,然后在代码中通过this.$refs.xxx获取到对应的元素
然而在vue3中时没有$refs这个东西的,因此vue3中通过ref属性获取元素就不能按照vue2的方式来获取
vue3需要借助生命周期方法,原因很简单,在setup执行时,template中的元素还没挂载到页面上,所以必须在mounted之后才能获取到元素。
<template>
<div ref='box'>I am DIV</div>
</template>
<script>
import {ref,onMounted}
export default{
setup(){
let box = ref(null);
onMounted(()=>{
console.log(box.value)
});
return {box}
}
}
</script>vue3中ref的理解
1.什么是ref?
ref和reactive一样,也是用来实现响应式数据的方法
由于reactive必须传递一个对象,所以在实际开发中如果只是想让某个变量实现响应式的时候回非常麻烦
所以Vue3提供了ref方法实现简单值得监听
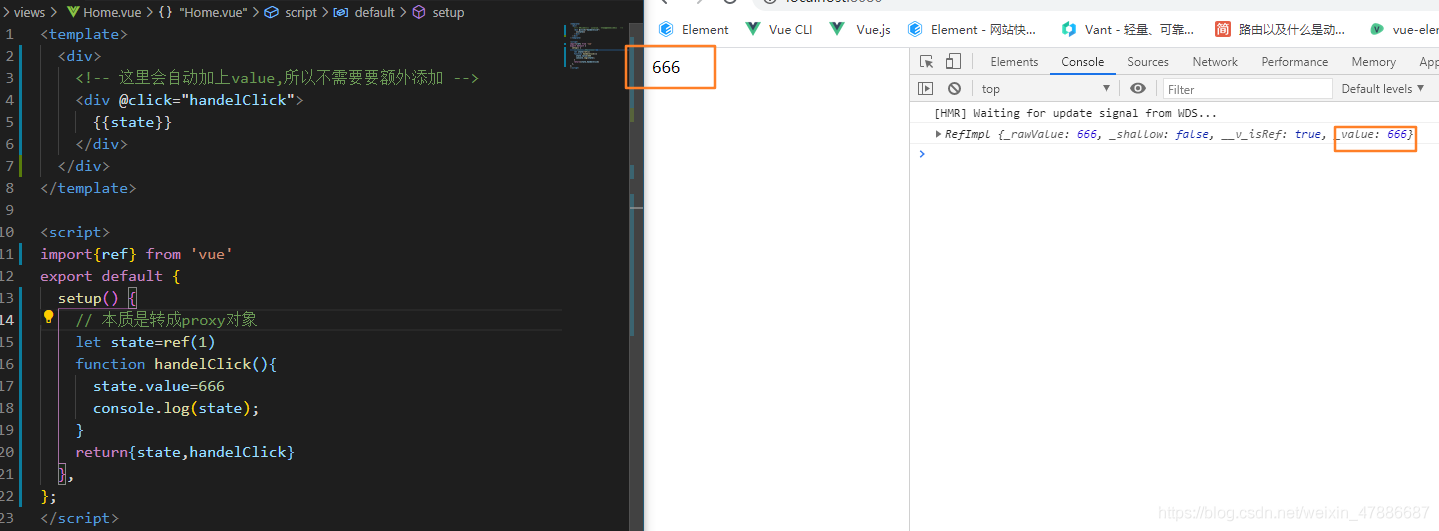
2.ref本质
ref底层其实还是reactive,所以当运行时系统会自动根据传入的ref转换成reactive.
3.ref注意点
在vue中使用ref的值不用通过value获取
在js中使用ref的值必须通过value获取

4.ref获取元素
在vue2中我们可以通过给元素添加ref=‘xxx’,然后在代码中通过refs.xxx的方式来获取元素,在vue3中也可以通过ref来获取元素.
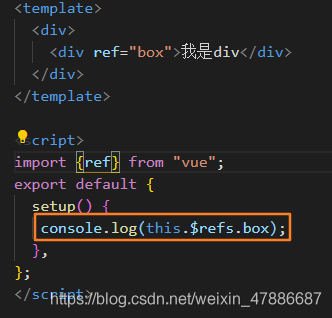
但不是像以下这种熟悉的方式,因为在vue3中没有$和refs这些东西.
错误示范

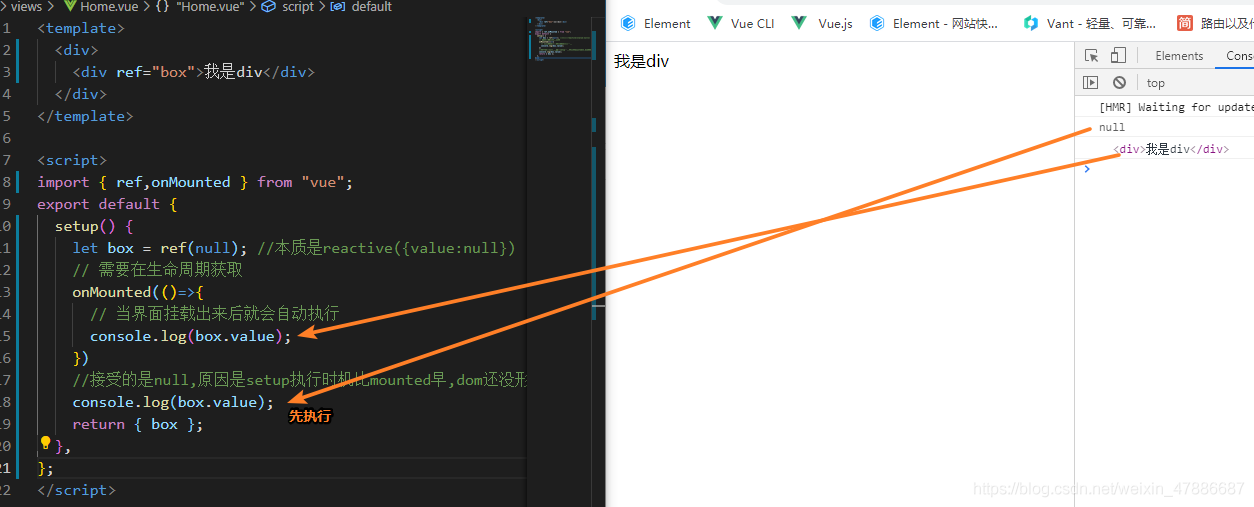
正确写法
<template> <div> <div ref="box">我是div</div> </div> </template>
<script>
import { ref,onMounted } from "vue";
export default {
setup() {
let box = ref(null); //本质是reactive({value:null})
// 需要在生命周期获取
onMounted(()=>{
// 当界面挂载出来后就会自动执行
console.log(box.value);
})
//接受的是null,原因是setup执行时机比mounted早,dom还没形成
console.log(box.value);
return { box };
},
};
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
