JavaScript日历实现代码
作者:
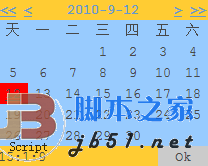
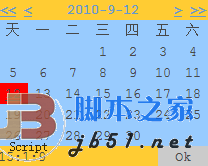
写过很多日历,大多都是显示用的,最近项目中要用到可精确到秒的时间选择器,于是就动手写了个。
效果如下:

javascript 代码如下:
var Calendar = function(){
var self = this;
self.box = document.createElement("div");
self.head = document.createElement("div");
self.datePlace;
self.body = document.createElement("div");
self.selectDay;
self.foot = document.createElement("div");
self.timePlace;
self.dateInfo = {
"now" : new Date(),
"getDate" : function(d){
d = d || self.dateInfo["now"];
return d.getFullYear() + "-" + (d.getMonth()+1) + "-" + d.getDate();
},
"getTime" : function(d){
d = d || self.dateInfo["now"];
return d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
},
"getSelectTime" : function(d){
d = d || self.dateInfo["now"];
return d.getFullYear() + "-" + (d.getMonth()+1) + "-" + self.dateInfo.selectDay +
" " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
},
"getDaysCount" : function(d){
d = d || self.dateInfo["now"];
return (new Date(d.getFullYear(),d.getMonth()+1,0)).getDate();
},
"weekOfFirstDay" : function(d){
d = d || self.dateInfo["now"];
return (new Date(d.getFullYear(),d.getMonth(),1)).getDay();
}
};
self.dateInfo.selectDay = self.dateInfo["now"].getDate();
this.init();
};
Calendar.prototype = {
init : function(){
this.initDom();
},
initDom : function(){
var self = this;
//head
var o = {"preYear":"<<","preMonth":"<","date":self.dateInfo["getDate"](),"nextMonth":">","nextYear":">>"};
for(var i in o){
var __ = o[i], tag = document.createElement("span");
tag.innerHTML = __.toString();
i!="date" && (tag.onclick = (function(fn){
return function(){fn.call(self);}
})(self[i])
);
i=="date" && (tag.className = "dateShow",self.datePlace = tag);
self.head.appendChild(tag);
}
self.head.className = "cal-head";
//body
self.buildBody();
self.body.className = "cal-body";
//foot
self.timePlace = document.createElement("span");
var dInfo = self.dateInfo;
var Valid = function(num,max){
num = /^\d+$/.test(num) ? num : -1;
if(num<0 || num>max){
return false;
}
return true;
};
var times = {"hour":["getHours","setHours"],"minutes":["getMinutes","setMinutes"],"seconds":["getSeconds","setSeconds"]};
for(var i in times){
var t = document.createElement("span");
var tInput = document.createElement("input");
t.innerHTML = tInput.value = dInfo["now"][times[i][0]]();
tInput.style.display = "none";
t.onclick = (function(tIpt){
return function(){
this.style.display = "none";
tIpt.style.display = "inline-block";
tIpt.select();
}
})(tInput);
tInput.onblur = (function(t,setFn){
return function(){
this.style.display = "none";
if(Valid(this.value,(setFn=="setHours"?23:59))){
t.innerHTML = this.value;
dInfo["now"][setFn](parseInt(this.value));
}
t.style.display = "inline-block";
}
})(t,times[i][1]);
self.timePlace.appendChild(t);
self.timePlace.appendChild(tInput);
if(i!="seconds"){
var sp = document.createElement("span");
sp.innerHTML = ":";
self.timePlace.appendChild(sp);
}
}
self.timePlace.className = "timeShow";
var okBtn = document.createElement("span");
okBtn.innerHTML = "Ok";
okBtn.className = "okBtn";
okBtn.onclick = function(){
alert(dInfo["getSelectTime"]());
};
self.foot.appendChild(self.timePlace);
self.foot.appendChild(okBtn);
self.foot.className = "cal-foot";
//relation
this.box.appendChild(self.head);
this.box.appendChild(self.body);
this.box.appendChild(self.foot);
this.box.className = "cal-box";
document.body.appendChild(this.box);
},
buildBody : function(){
var self = this,dInfo = self.dateInfo, week = dInfo["weekOfFirstDay"](),days = dInfo["getDaysCount"](),day = dInfo["now"].getDate();
var cDay = function(inner,ev){
var tag = document.createElement("span");
tag.innerHTML = inner;
ev && (tag.onclick = function(){
self.selectDay.className = self.selectDay.className.replace(" selectDay","");
self.selectDay = this;
self.selectDay.className = self.selectDay.className + " selectDay";
self.dateInfo.selectDay = inner;
});
return tag;
};
var domPgm = document.createDocumentFragment();
//weedInfo
var weeks = ["天","一","二","三","四","五","六"];
for(var i=0;i<weeks.length;i++){
domPgm.appendChild(cDay(weeks[i]));
}
//上个月的补白
for(var i=0;i<week;i++){
domPgm.appendChild(cDay(""));
}
//本月信息
parseInt(self.dateInfo.selectDay) > days && (self.dateInfo.selectDay = days);
for(var i=1;i<=days;i++){
var tag = cDay(i,true);
self.dateInfo.selectDay == i && (self.selectDay = tag,tag.className=" selectDay");
i===day && (tag.className=tag.className+" nowDay");
domPgm.appendChild(tag);
}
//下个月的补白....
self.body.innerHTML = "";
self.body.appendChild(domPgm);
},
dateShow : function(){
this.datePlace.innerHTML = this.dateInfo["getDate"]();
},
updateUI : function(){
this.dateShow();
this.buildBody();
},
preYear : function(){
this.dateInfo["now"].setYear(this.dateInfo["now"].getFullYear()-1);
this.updateUI();
},
preMonth : function(){
var dInfo = this.dateInfo,m = dInfo["now"].getMonth();
--m;
m<0 && (m = 11,dInfo["now"].setYear(this.dateInfo["now"].getFullYear()-1));
dInfo["now"].setMonth(m);
this.updateUI();
},
nextMonth : function(){
var dInfo = this.dateInfo,m = dInfo["now"].getMonth();
++m;
m>11 && (m = 0,dInfo["now"].setYear(this.dateInfo["now"].getFullYear()+1));
dInfo["now"].setMonth(m);
this.updateUI();
},
nextYear : function(){
this.dateInfo["now"].setYear(this.dateInfo["now"].getFullYear()+1);
this.updateUI();
}
};
css代码:
.cal-box{
width:210px;
font-family:"Courier New", Courier, monospace;
font-size:14px;
}
.cal-box span{
display:inline-block;
text-align:center;
}
.cal-head{
background-color:#FC3;
}
.cal-head span{
width:20px;
font-weight:bold;
color:#69C;
text-decoration:underline;
cursor:pointer;
}
.cal-head .dateShow{
width:130px;
text-decoration:none;
}
.cal-foot{
background-color:#FC3;
}
.cal-foot .timeShow{
width:160px;
text-align:left;
}
.cal-foot .timeShow input{
width:24px;
height:12px;
font-size:12px;
}
.cal-foot .okBtn{
width:50px;
background-color:#CCC;
cursor:pointer;
}
.cal-body{
background-color:#9CF;
}
.cal-body span{
display:inline-block;
width:30px;
text-align:center;
cursor:pointer;
}
.cal-body .nowDay{
background-color:#F00;
}
.cal-body .selectDay{
text-decoration:underline;
}

javascript 代码如下:
复制代码 代码如下:
var Calendar = function(){
var self = this;
self.box = document.createElement("div");
self.head = document.createElement("div");
self.datePlace;
self.body = document.createElement("div");
self.selectDay;
self.foot = document.createElement("div");
self.timePlace;
self.dateInfo = {
"now" : new Date(),
"getDate" : function(d){
d = d || self.dateInfo["now"];
return d.getFullYear() + "-" + (d.getMonth()+1) + "-" + d.getDate();
},
"getTime" : function(d){
d = d || self.dateInfo["now"];
return d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
},
"getSelectTime" : function(d){
d = d || self.dateInfo["now"];
return d.getFullYear() + "-" + (d.getMonth()+1) + "-" + self.dateInfo.selectDay +
" " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
},
"getDaysCount" : function(d){
d = d || self.dateInfo["now"];
return (new Date(d.getFullYear(),d.getMonth()+1,0)).getDate();
},
"weekOfFirstDay" : function(d){
d = d || self.dateInfo["now"];
return (new Date(d.getFullYear(),d.getMonth(),1)).getDay();
}
};
self.dateInfo.selectDay = self.dateInfo["now"].getDate();
this.init();
};
Calendar.prototype = {
init : function(){
this.initDom();
},
initDom : function(){
var self = this;
//head
var o = {"preYear":"<<","preMonth":"<","date":self.dateInfo["getDate"](),"nextMonth":">","nextYear":">>"};
for(var i in o){
var __ = o[i], tag = document.createElement("span");
tag.innerHTML = __.toString();
i!="date" && (tag.onclick = (function(fn){
return function(){fn.call(self);}
})(self[i])
);
i=="date" && (tag.className = "dateShow",self.datePlace = tag);
self.head.appendChild(tag);
}
self.head.className = "cal-head";
//body
self.buildBody();
self.body.className = "cal-body";
//foot
self.timePlace = document.createElement("span");
var dInfo = self.dateInfo;
var Valid = function(num,max){
num = /^\d+$/.test(num) ? num : -1;
if(num<0 || num>max){
return false;
}
return true;
};
var times = {"hour":["getHours","setHours"],"minutes":["getMinutes","setMinutes"],"seconds":["getSeconds","setSeconds"]};
for(var i in times){
var t = document.createElement("span");
var tInput = document.createElement("input");
t.innerHTML = tInput.value = dInfo["now"][times[i][0]]();
tInput.style.display = "none";
t.onclick = (function(tIpt){
return function(){
this.style.display = "none";
tIpt.style.display = "inline-block";
tIpt.select();
}
})(tInput);
tInput.onblur = (function(t,setFn){
return function(){
this.style.display = "none";
if(Valid(this.value,(setFn=="setHours"?23:59))){
t.innerHTML = this.value;
dInfo["now"][setFn](parseInt(this.value));
}
t.style.display = "inline-block";
}
})(t,times[i][1]);
self.timePlace.appendChild(t);
self.timePlace.appendChild(tInput);
if(i!="seconds"){
var sp = document.createElement("span");
sp.innerHTML = ":";
self.timePlace.appendChild(sp);
}
}
self.timePlace.className = "timeShow";
var okBtn = document.createElement("span");
okBtn.innerHTML = "Ok";
okBtn.className = "okBtn";
okBtn.onclick = function(){
alert(dInfo["getSelectTime"]());
};
self.foot.appendChild(self.timePlace);
self.foot.appendChild(okBtn);
self.foot.className = "cal-foot";
//relation
this.box.appendChild(self.head);
this.box.appendChild(self.body);
this.box.appendChild(self.foot);
this.box.className = "cal-box";
document.body.appendChild(this.box);
},
buildBody : function(){
var self = this,dInfo = self.dateInfo, week = dInfo["weekOfFirstDay"](),days = dInfo["getDaysCount"](),day = dInfo["now"].getDate();
var cDay = function(inner,ev){
var tag = document.createElement("span");
tag.innerHTML = inner;
ev && (tag.onclick = function(){
self.selectDay.className = self.selectDay.className.replace(" selectDay","");
self.selectDay = this;
self.selectDay.className = self.selectDay.className + " selectDay";
self.dateInfo.selectDay = inner;
});
return tag;
};
var domPgm = document.createDocumentFragment();
//weedInfo
var weeks = ["天","一","二","三","四","五","六"];
for(var i=0;i<weeks.length;i++){
domPgm.appendChild(cDay(weeks[i]));
}
//上个月的补白
for(var i=0;i<week;i++){
domPgm.appendChild(cDay(""));
}
//本月信息
parseInt(self.dateInfo.selectDay) > days && (self.dateInfo.selectDay = days);
for(var i=1;i<=days;i++){
var tag = cDay(i,true);
self.dateInfo.selectDay == i && (self.selectDay = tag,tag.className=" selectDay");
i===day && (tag.className=tag.className+" nowDay");
domPgm.appendChild(tag);
}
//下个月的补白....
self.body.innerHTML = "";
self.body.appendChild(domPgm);
},
dateShow : function(){
this.datePlace.innerHTML = this.dateInfo["getDate"]();
},
updateUI : function(){
this.dateShow();
this.buildBody();
},
preYear : function(){
this.dateInfo["now"].setYear(this.dateInfo["now"].getFullYear()-1);
this.updateUI();
},
preMonth : function(){
var dInfo = this.dateInfo,m = dInfo["now"].getMonth();
--m;
m<0 && (m = 11,dInfo["now"].setYear(this.dateInfo["now"].getFullYear()-1));
dInfo["now"].setMonth(m);
this.updateUI();
},
nextMonth : function(){
var dInfo = this.dateInfo,m = dInfo["now"].getMonth();
++m;
m>11 && (m = 0,dInfo["now"].setYear(this.dateInfo["now"].getFullYear()+1));
dInfo["now"].setMonth(m);
this.updateUI();
},
nextYear : function(){
this.dateInfo["now"].setYear(this.dateInfo["now"].getFullYear()+1);
this.updateUI();
}
};
css代码:
复制代码 代码如下:
.cal-box{
width:210px;
font-family:"Courier New", Courier, monospace;
font-size:14px;
}
.cal-box span{
display:inline-block;
text-align:center;
}
.cal-head{
background-color:#FC3;
}
.cal-head span{
width:20px;
font-weight:bold;
color:#69C;
text-decoration:underline;
cursor:pointer;
}
.cal-head .dateShow{
width:130px;
text-decoration:none;
}
.cal-foot{
background-color:#FC3;
}
.cal-foot .timeShow{
width:160px;
text-align:left;
}
.cal-foot .timeShow input{
width:24px;
height:12px;
font-size:12px;
}
.cal-foot .okBtn{
width:50px;
background-color:#CCC;
cursor:pointer;
}
.cal-body{
background-color:#9CF;
}
.cal-body span{
display:inline-block;
width:30px;
text-align:center;
cursor:pointer;
}
.cal-body .nowDay{
background-color:#F00;
}
.cal-body .selectDay{
text-decoration:underline;
}
