C# WinForm制作登录界面的实现步骤
作者:Scarlett2025
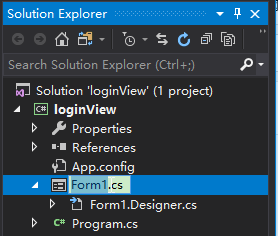
在【解决方案资源管理器】中找到Form1.cs,单击,快捷键F2重命名为“Login.cs”(命名很重要,不然之后项目多了根据不知道哪个项目的内容是什么)

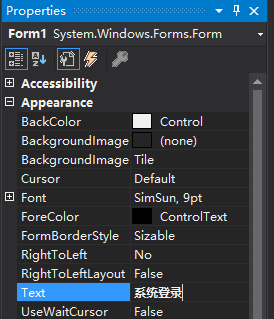
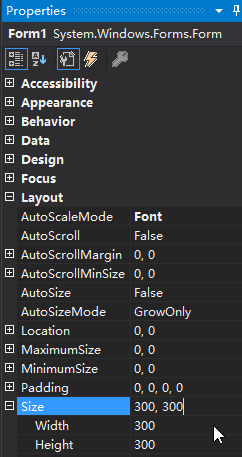
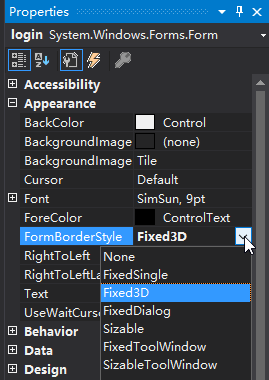
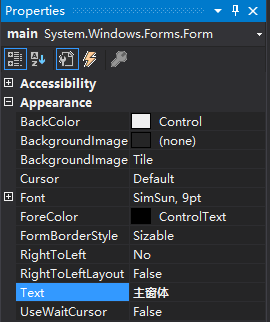
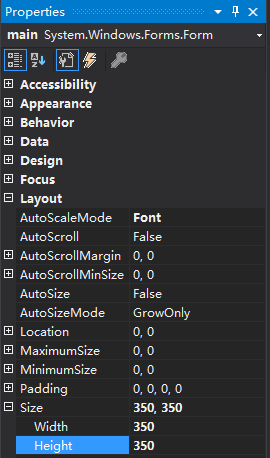
对窗体【Text】属性、【size】属性和【FormBoardStyle】属性进行修改



添加一个新的窗体
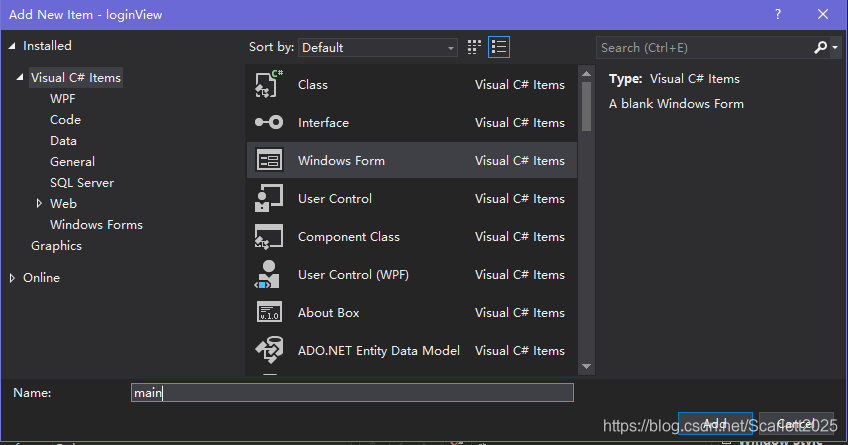
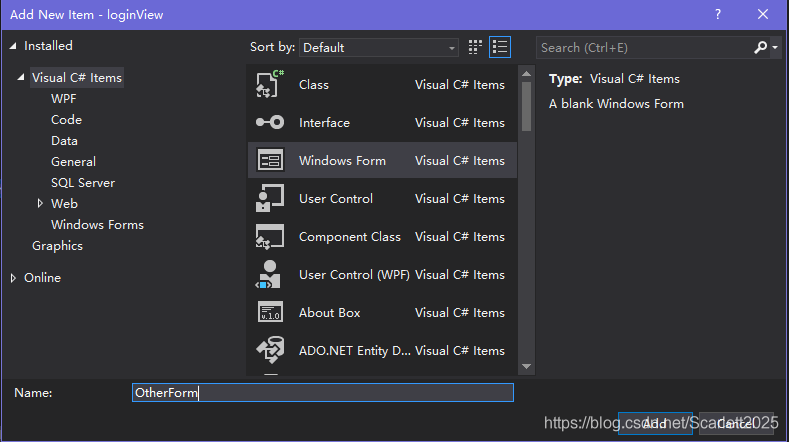
Ctrl+Shift+A,在弹出框中选择【Windows窗体】,命名为main.cs

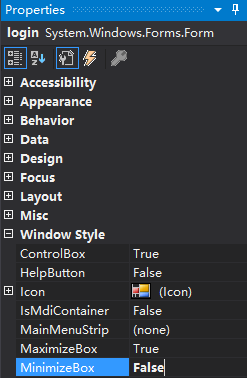
取消登录界面最大化最小化关闭按钮在父窗体菜单栏上显示
最大化:MaximizeBox,最小化:MinimizeBox
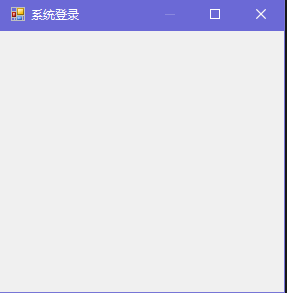
如果设置一个为False 的时候会显示不可用,两个都设置为False 的时候,两个按钮同时消失。


关闭按钮没有设置不可用;
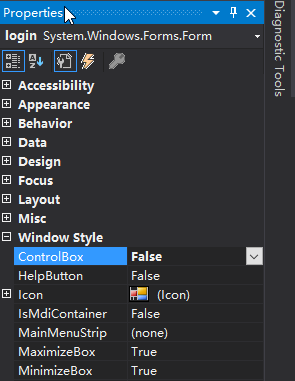
但是有一个ControlBox属性,设置为False 的时候最小化、最大化、关闭按钮都会消失。


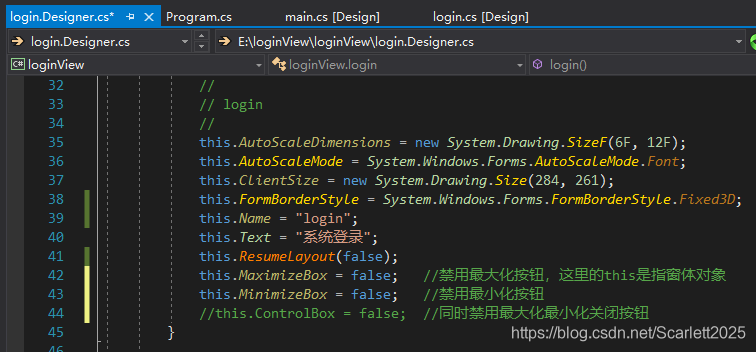
也可以在login.Designer.cs中添加以下代码
this.MaximizeBox = false; //禁用最大化按钮,这里的this是指窗体对象 this.MinimizeBox = false; //禁用最小化按钮 //this.ControlBox = false; //同时禁用最大化最小化关闭按钮

如果关闭按钮被禁用了,这个窗口就无法通过系统自带的功能来关闭。必须要再写一个关闭的功能用来关闭它。
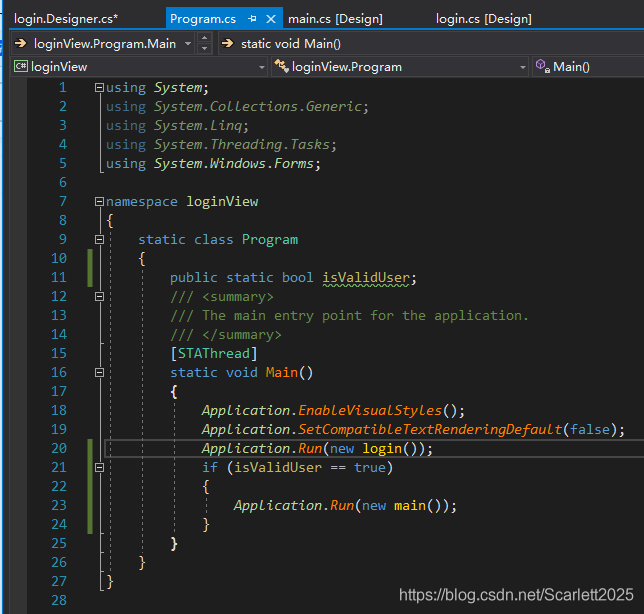
将Program.cs中代码改为下面的内容
添加的代码为
public static bool isValidUser;
if (isValidUser == true)
{
Application.Run(new main());
}

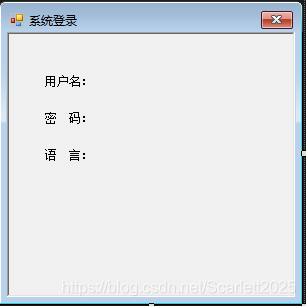
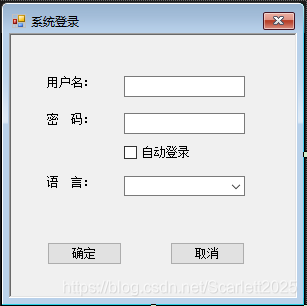
登录界面中添加三个Label控件,纵向排列;将其【Text】属性分别修改为“用户名:"、“密码”、“用户类型”

从【工具箱】中拖放两个TextBox控件和一个ComboBox控件,将它们分别放在对应的Label控件的右边,并且将它们的【Name】属性分别改为"textBoxUserName",“textBoxPassword”,
“comboBoxLoginType”。
再添加一个CheckBox控件,将其【Text】属性修改为"自动登录"
-继续从【工具箱】中向窗体拖放两个Button控件,并且将分别将其【Name】属性改为“buttonOK”和“buttonCancel”,【Text】属性分别改为“确定”和“取消”。

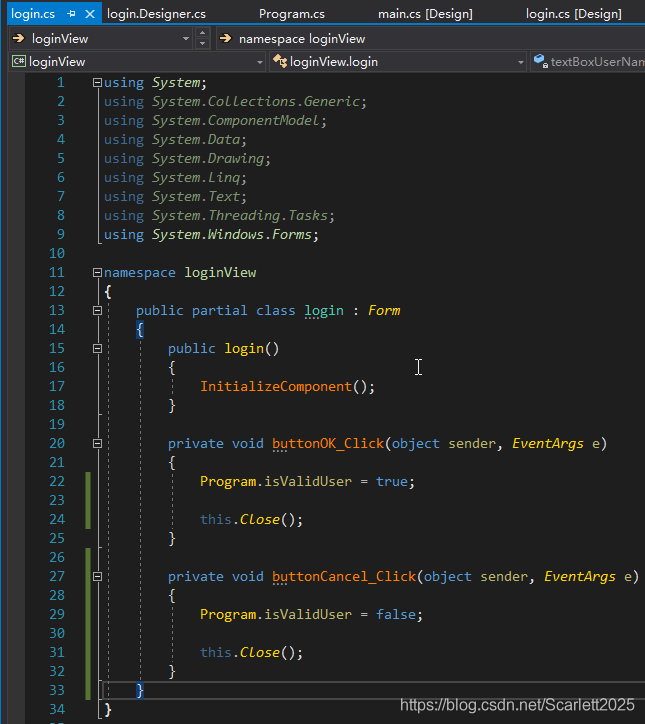
用鼠标双击【确定】按钮控件,让其自动添加Click事件,然后将事件代码改为下面内容:
private void buttonOK_Click(object sender, EventArgs e)
{
Program.isValidUser = true;
this.Close();
}
同样用鼠标双击【取消】按钮控件,让其自动添加Click事件,然后将事件代码改为下面内容:
private void buttonCancel_Click(object sender, EventArgs e)
{
Program.isValidUser = false;
this.Close();
}

以上代码的含义是:点击“确定”,弹出下一个界面main;点击取消,关闭登录界面
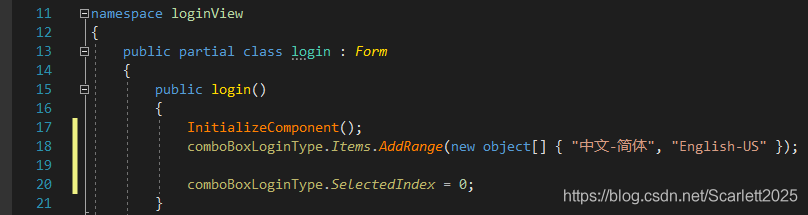
将按钮事件代码改完后,我们再在构造函数中添加下面的内容:
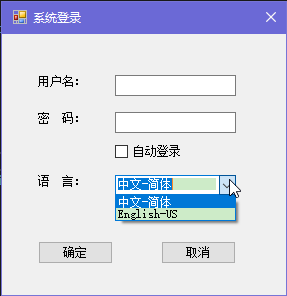
comboBoxLoginType.Items.AddRange(new object[] { "中文-简体", "English-US" });
comboBoxLoginType.SelectedIndex = 0;

这段代码是为了添加下拉框的选项,完成这些后按【F5】,运行效果如下:

添加新的窗体
Ctrl+Shift+A,在弹出框中选择【Windows窗体】,命名为OtherForm.cs

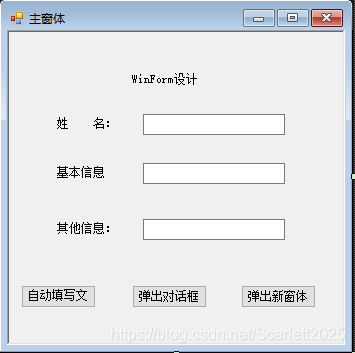
打开main.cs的设计界面,设计主窗体的功能。
界面设计如下:

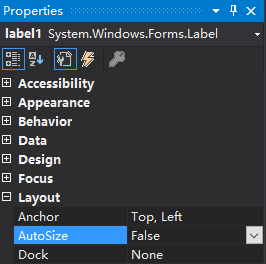
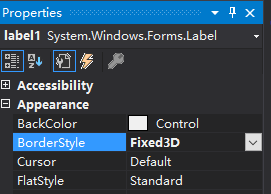
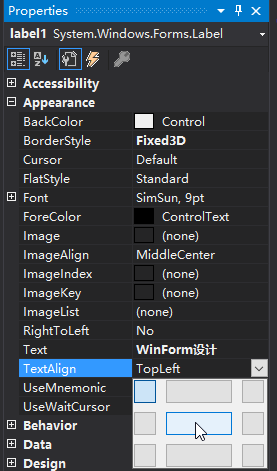
按照login.cs的设计界面的设计步骤进行设计,将第一个Label控件的【AutoSize】属性改为"False",【BorderStyle】属性改为“Fixed3D”【TextAlign】属性改为“MiddleCenter”



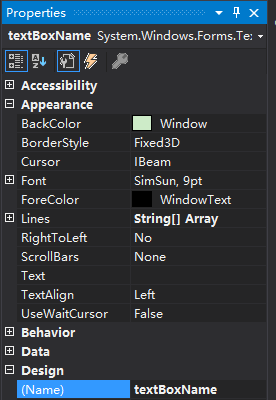
将“姓名”后面的textBox的【Name】属性修改为“textBoxName”

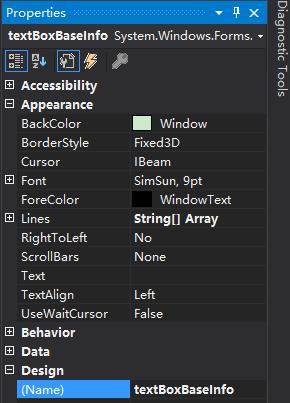
将“基本信息”后面的textBox的【Name】属性修改为“textBoxBaseInfo”

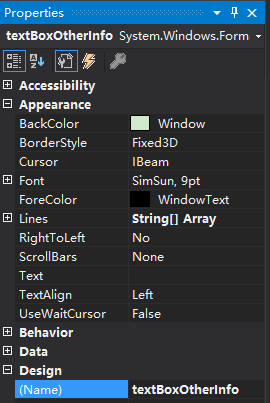
将“其他信息”后面的textBox的【Name】属性修改为“textBoxOtherInfo”

其他控件属性按之前的方法设置即可。


分别将“自动填写文本框”、“弹出对话框”和“弹出新窗体”这三个按钮的【Name】属性修改为:“buttonFillText”、“buttonShowDialog”、"buttonShowNewForm"进行双击,让其自动添加对应的Click事件代码,并修改代码如下:
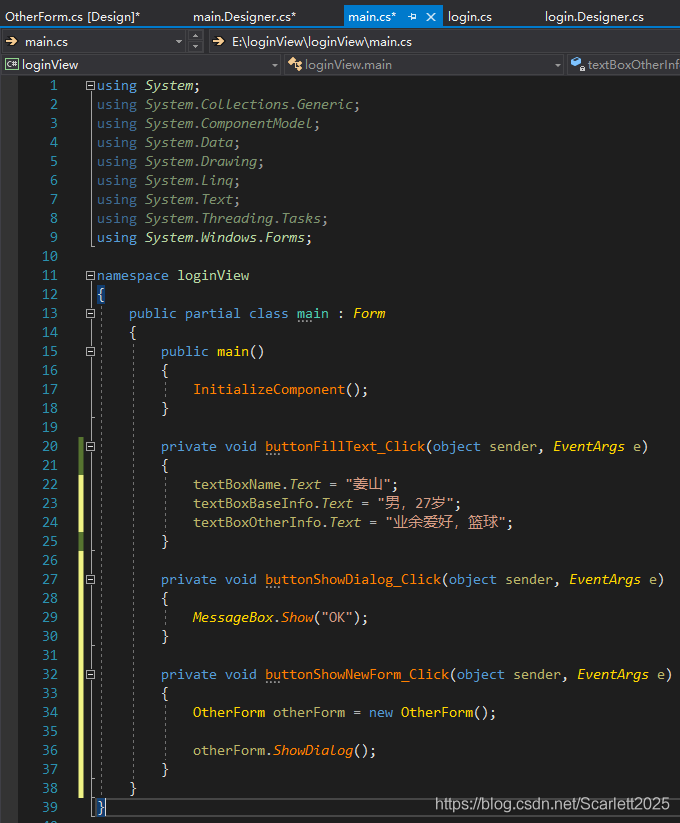
private void buttonFillText_Click(object sender, EventArgs e)
{
textBoxName.Text = "姜山";
textBoxBaseInfo.Text = "男,27岁";
textBoxOtherInfo.Text = "业余爱好,篮球";
}
private void buttonShowDialog_Click(object sender, EventArgs e)
{
MessageBox.Show("OK");
}
private void buttonShowNewForm_Click(object sender, EventArgs e)
{
OtherForm otherForm = new OtherForm();
otherForm.ShowDialog();
}

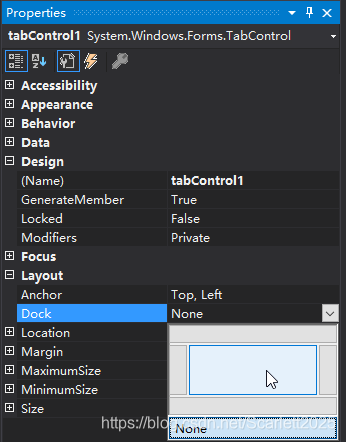
在OtherForm.cs界面添加TabControl控件

设置Dock

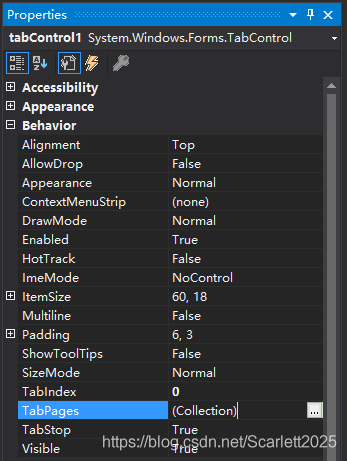
在属性中找到TabPage属性

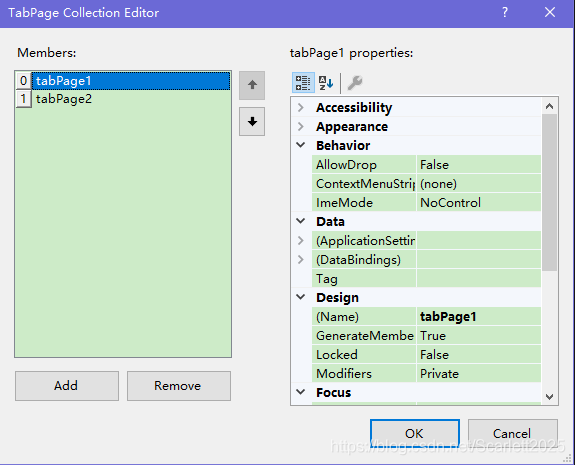
点击带有三个省略号的按钮,进入选项卡的编辑界面,即tabPage集合编辑器,在该界面中可以添加、删除、选项卡,以及调整选项卡的位置、编辑选项卡的属性,如下图

也可在代码中对选项卡进行动态编辑,如添加、删除选项卡的代码为:
隐藏TabControl的选项卡标签
在***.Designer.cs中添加以下代码
//隐藏选项卡选头 //方法一 tabControl1.SizeMode = TabSizeMode.Fixed; tabControl1.ItemSize = new Size(0, 17); tabControl1.Appearance = TabAppearance.FlatButtons; //方法二 this.tabControl1.Region = new Region(new RectangleF(this.tabPage1.Left, this.tabPage1.Top, this.tabPage1.Width, this.tabPage1.Height));
到此这篇关于C# WinForm制作登录界面的实现步骤的文章就介绍到这了,更多相关C# WinForm登录界面内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
