Jquery ThickBox插件使用心得(不建议使用)
作者:
最近发现一个不错的基于jquery的插件thickBox ,感觉比facebox好用。但因为jquery官方不推荐使用。所以这个只是学习的朋友,不建议使用这个。
大家可以使用官方推荐的一下几个插件
While Thickbox had its day, it is not maintained any longer, so we recommend you use some alternatives.
* colorbox
* jQueryUI Dialog
* fancybox
* DOM window
* shadowbox.js
做项目中发现facebox如果快速单击两下,容易出现黑屏。而且facebox的框架是用table写的,可能因为table相对div在结构方面更稳定些。如果弹出层里是table布局的,样式就会受到facebox的样式影响,还要重新reset一下。
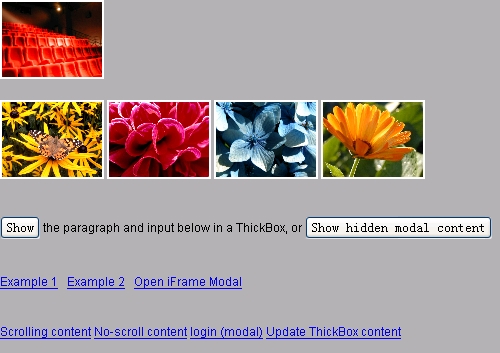
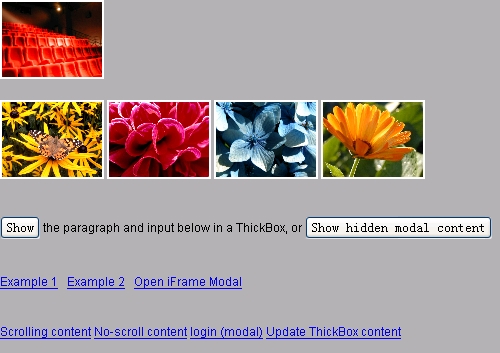
看了下官方的api,我研究了下,做了个整理。看下图:

附件中index.html是主页,其它页面都是调用页面。点击index页面,就能看到如图的页面。图、按钮、文字都是可以点的。需要点击的标签都要加上class="thickbox"。当页面出现滚动条时,弹出层固定在窗口的正中间不会移动。当弹出层中只是图片时,图片大小会根据当前窗口的大小进行压缩。所有的弹出层都可以按"esc"退出,除了需要点确认的弹出层外,点击弹出层以外的地方都可以关闭弹出层。
1.展示图片(单张):
<a href="images/single.jpg" title="add a caption to title attribute / or leave blank" class="thickbox">
<img src="images/single.jpg" alt="Plant" width="100" height="75" />
</a>
2.展示图片(多张):
<a href="images/plant1.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant1.jpg" alt="Plant 1" width="100" height="75"/>
</a>
<a href="images/plant2.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant2.jpg" alt="Plant 2" width="100" height="75"/>
</a>
<a href="images/plant3.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant3.jpg" alt="Plant 3" width="100" height="75"/>
</a>
<a href="images/plant4.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant4.jpg" alt="Plant 4" width="100" height="75"/>
</a>
这里每个a都要加上rel属性,而且属性值要一样。前后展示图可以通过" > "和" < "来切换
3.弹出层内容在当前页面中时:
<input alt="#TB_inline?height=150&width=400&inlineId=myOnPageContent" title="add a caption to title attribute / or leave blank" class="thickbox" value="Show" type="button">
the paragraph and input below in a ThickBox, or
<input alt="#TB_inline?height=155&width=300&inlineId=hiddenModalContent&modal=true" title="add a caption to title attribute / or leave blank" class="thickbox" value="Show hidden modal content" type="button">
<div id="myOnPageContent" style="display:none;">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<p><select name=""><option>test</option></select></p>
</div>
<div id="hiddenModalContent" style="display:none;">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<p style="text-align: center;"><input type="submit" onclick="tb_remove()" value=" Ok " id="Login"/></p>
</div>
第一个input点开的弹出层有input框、title和操作按钮以及文字。第二个input点开的弹出层只有文字。
弹出层的大小是根据input的alt属性里的width和height值来定义的。下面讲到的几种情况也是这样来定义弹出层大小的。
4.调用外部文件,弹出层是iframe
<a href="ajaxFrame.PHP?keepThis=true&TB_iframe=true&height=250&width=400" title="add a caption to title attribute / or leave blank" class="thickbox">Example 1</a>
<a href="ajaxOverFlow2.html?keepThis=true&TB_iframe=true&height=300&width=500" title="add a caption to title attribute / or leave blank" class="thickbox">Example 2</a>
<a href="iframeModal.html?placeValuesBeforeTB_=savedValues&TB_iframe=true&height=200&width=300&modal=true" title="add a caption to title attribute / or leave blank" class="thickbox">Open iFrame Modal</a>
如果弹出层是嵌套在iframe里需要添加“TB_iframe=true"。
第一个是调用ajaxFrame.PHP文件。
第二个是调用ajaxOverFlow2.html文件。
第三个是调用了iframeModal.html文件,隐藏了title和操作按钮。
5.调用外部文件,弹出层不是iframe
<a href="ajaxOverFlow.html?height=300&width=400" title="add a caption to title attribute / or leave blank" class="thickbox">Scrolling content</a>
<a href="ajax.PHP?height=220&width=400" class="thickbox" title="add a caption to title attribute / or leave blank">No-scroll content</a>
<a href="ajaxLogin.html?height=85&width=250&modal=true" class="thickbox" title="Please Sign In">login (modal)</a>
<a href="ajaxTBcontent.html?height=200&width=300" class="thickbox" title="">Update ThickBox content</a>
第一个调用ajaxOverFlow.html文件。
第二个调用ajax.PHP文件。
第三个调用ajaxLogin.html文件,form表单。
第四个调用ajaxTBcontent.html文件,弹出层里再调用newTBcontent.html文件。
复制代码 代码如下:
While Thickbox had its day, it is not maintained any longer, so we recommend you use some alternatives.
* colorbox
* jQueryUI Dialog
* fancybox
* DOM window
* shadowbox.js
做项目中发现facebox如果快速单击两下,容易出现黑屏。而且facebox的框架是用table写的,可能因为table相对div在结构方面更稳定些。如果弹出层里是table布局的,样式就会受到facebox的样式影响,还要重新reset一下。
看了下官方的api,我研究了下,做了个整理。看下图:

附件中index.html是主页,其它页面都是调用页面。点击index页面,就能看到如图的页面。图、按钮、文字都是可以点的。需要点击的标签都要加上class="thickbox"。当页面出现滚动条时,弹出层固定在窗口的正中间不会移动。当弹出层中只是图片时,图片大小会根据当前窗口的大小进行压缩。所有的弹出层都可以按"esc"退出,除了需要点确认的弹出层外,点击弹出层以外的地方都可以关闭弹出层。
1.展示图片(单张):
复制代码 代码如下:
<a href="images/single.jpg" title="add a caption to title attribute / or leave blank" class="thickbox">
<img src="images/single.jpg" alt="Plant" width="100" height="75" />
</a>
2.展示图片(多张):
复制代码 代码如下:
<a href="images/plant1.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant1.jpg" alt="Plant 1" width="100" height="75"/>
</a>
<a href="images/plant2.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant2.jpg" alt="Plant 2" width="100" height="75"/>
</a>
<a href="images/plant3.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant3.jpg" alt="Plant 3" width="100" height="75"/>
</a>
<a href="images/plant4.jpg" title="add a caption to title attribute / or leave blank" class="thickbox" rel="flowers">
<img src="images/plant4.jpg" alt="Plant 4" width="100" height="75"/>
</a>
这里每个a都要加上rel属性,而且属性值要一样。前后展示图可以通过" > "和" < "来切换
3.弹出层内容在当前页面中时:
复制代码 代码如下:
<input alt="#TB_inline?height=150&width=400&inlineId=myOnPageContent" title="add a caption to title attribute / or leave blank" class="thickbox" value="Show" type="button">
the paragraph and input below in a ThickBox, or
<input alt="#TB_inline?height=155&width=300&inlineId=hiddenModalContent&modal=true" title="add a caption to title attribute / or leave blank" class="thickbox" value="Show hidden modal content" type="button">
<div id="myOnPageContent" style="display:none;">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<p><select name=""><option>test</option></select></p>
</div>
<div id="hiddenModalContent" style="display:none;">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
<p style="text-align: center;"><input type="submit" onclick="tb_remove()" value=" Ok " id="Login"/></p>
</div>
第一个input点开的弹出层有input框、title和操作按钮以及文字。第二个input点开的弹出层只有文字。
弹出层的大小是根据input的alt属性里的width和height值来定义的。下面讲到的几种情况也是这样来定义弹出层大小的。
4.调用外部文件,弹出层是iframe
复制代码 代码如下:
<a href="ajaxFrame.PHP?keepThis=true&TB_iframe=true&height=250&width=400" title="add a caption to title attribute / or leave blank" class="thickbox">Example 1</a>
<a href="ajaxOverFlow2.html?keepThis=true&TB_iframe=true&height=300&width=500" title="add a caption to title attribute / or leave blank" class="thickbox">Example 2</a>
<a href="iframeModal.html?placeValuesBeforeTB_=savedValues&TB_iframe=true&height=200&width=300&modal=true" title="add a caption to title attribute / or leave blank" class="thickbox">Open iFrame Modal</a>
如果弹出层是嵌套在iframe里需要添加“TB_iframe=true"。
第一个是调用ajaxFrame.PHP文件。
第二个是调用ajaxOverFlow2.html文件。
第三个是调用了iframeModal.html文件,隐藏了title和操作按钮。
5.调用外部文件,弹出层不是iframe
复制代码 代码如下:
<a href="ajaxOverFlow.html?height=300&width=400" title="add a caption to title attribute / or leave blank" class="thickbox">Scrolling content</a>
<a href="ajax.PHP?height=220&width=400" class="thickbox" title="add a caption to title attribute / or leave blank">No-scroll content</a>
<a href="ajaxLogin.html?height=85&width=250&modal=true" class="thickbox" title="Please Sign In">login (modal)</a>
<a href="ajaxTBcontent.html?height=200&width=300" class="thickbox" title="">Update ThickBox content</a>
第一个调用ajaxOverFlow.html文件。
第二个调用ajax.PHP文件。
第三个调用ajaxLogin.html文件,form表单。
第四个调用ajaxTBcontent.html文件,弹出层里再调用newTBcontent.html文件。
