VUE跨域问题Access to XMLHttpRequest at
作者:曾某人啊
今天发现一个错误,VUE发送请求的时候不能请求到正确数据,VUE跨域问题Access to XMLHttpRequest at,本文就详细的来介绍一下解决方法,感兴趣的可以了解一下
问题描述
VUE发送请求的时候不能请求到正确数据,控制台如下

Access to XMLHttpRequest at 'http://localhost:8000/equip_fault_report/all' from origin 'http://localhost:8080' has been
blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
我的请求js中的URL是这样的

解决方案
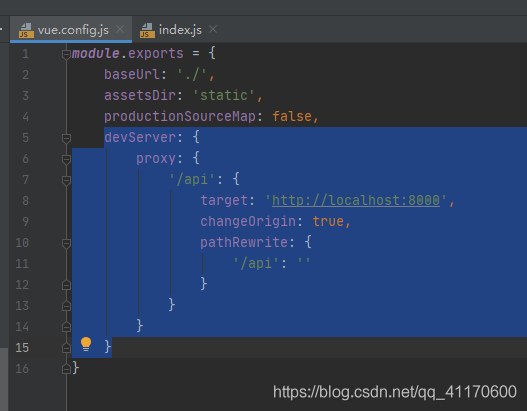
在配置js中写入如下
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8000',
changeOrigin: true,
pathRewrite: {
'/api': ''
}
}
}
}
解读为加链接头,开启跨域,加/api作为识别。
意为请求/api下的链接,直接回转到target

请求js的URl如下

解决

到此这篇关于VUE跨域问题Access to XMLHttpRequest at 的文章就介绍到这了,更多相关VUE跨域问题内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
