vue在antDesign框架或elementUI框架组件native事件中触发2次问题
作者:risenew
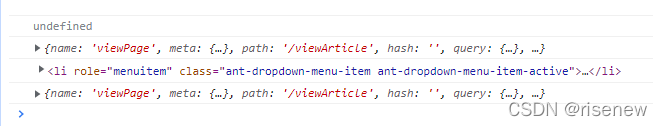
vue在antDesign或elementUI组件native事件中触发2次

打印event.target

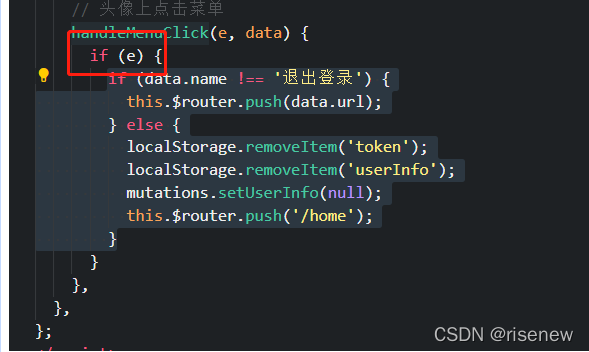
核心思想是设置下event.target的过滤

运用ant-design-vue组件库,且在项目中遇到的问题
难以改变的默认样式
可能大家在运用到组件库的时候都会遇到要改变其组件自带的样式,组件自带的都难以去改变,下面来看看,这种方法很有效果。。。。。
首先,!important
对于一般的组件样式,找到你要改变其组件的class名,在样式后加上!important,它的权重比较高,。
.ant-select {
width: 145px !important;
}
.happy-scroll-content {
width: 100% !important;
}
其次,/deep/
/deep/ .happy-scroll-content {
width: 100% !important;
}
最后,如果以上两个都不好用,::v-deep最好的选择
::v-deep .ant-col {
margin-bottom: 7px;
}
让通知提醒框的内容自动换行
一撮内容,在js的地盘,也不可能让我在里面插入个<br/>或者\n,而且还是从后端返回的多条数据,最终还是解决了…
没改变之前,是这个样子的
openNotification() {
this.$notification.open({
message: 'Notification Title',
description:
'I will never close automatically. I will be close automatically. I will never close automatically.',
duration: 0,
});
},

运用了descriptionAPI的特性,function(h),可以理解是vue里的一个render函数里面的createElement,这里就不过多讲解,直接贴代码了,效果如下:
this.$notification[type]({
message: h=>{return h('div',{style:{'font-size':'14px'}},str)},
description: h => {
return h("div",this.tips.map(function(item){
return h('li',{style:{'font-size':'12px'}},item)//可以改变其li的样式
}));
},
duration: 10,
});

table组件表格出现时间时,格式问题
对于后端返回的数据,有的数据直接渲染就可以,但是有的还要改变其格式,方可展示,那就用到了customRender,当然也少不了时间格式的转换moment
import moment from "moment";
const formatterTime = val => {
return val ? moment(val).format("YYYY-MM-DD HH:mm:ss") : "";
};
在需要改变的数据columns中,加上customRender,就能实现时间格式的转换了
{
title: "上传时间",
dataIndex: "updateTime",
width: '20%',
customRender: (text, row, index) => {
return (
<a style="color:#000" href="javascript:;" rel="external nofollow" >
{formatterTime(text)}
</a>
);
}
},
当你遇到这样的bug时,可能出现了这样的问题
vue.runtime.esm.js?0261:619 [Vue warn]: Error in render: “TypeError:
Cannot read property ‘0’ of undefined”
出现这个错误的原因其实是Vue在拿到数据之前就渲染了dom,那么在你的html结构中加上v-if,某个数据的长度,如:
v-if="dataList.length>0
“ReferenceError: h is not defined”
原因:在用到colums,没放到data里定义,会报错
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
