Dom入门教程图解 推荐
作者:
Dom并非一种编程语言,Dom只是提供了一系列的接口,利用Dom的这些接口可以很方便的读取,修改,删除Html和XML文件中的标签元素和文本内容.在这里我们侧重于讲解Dom对Html文件的操作.
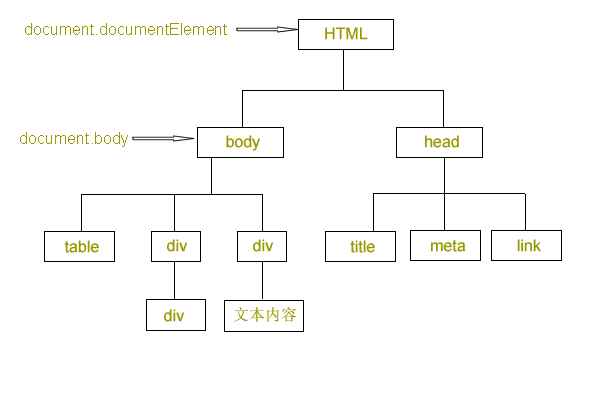
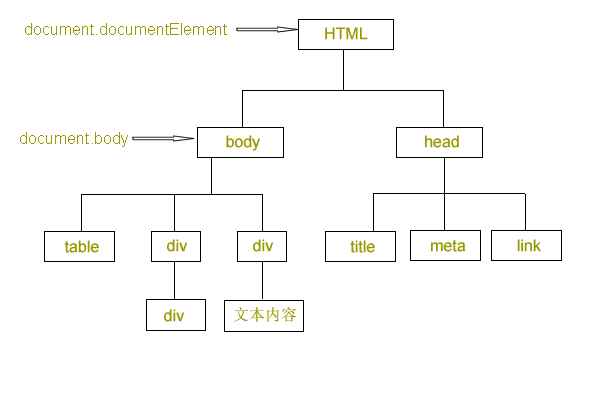
那么Dom是如何读取和管理Html文件的呢?首先你必须要了解html的源码结构.看图

如果你有学过或写过Html,那么你会对上图一目了然.我想要说明的就是Html的源码结构是有层次的,而且标签与杯签之间还存在着父子,或相邻的关系.上图不难看出HTML这个标签是最顶级的.最上层的.也可以理解成html文件的根.其次是Head与Body标签.这两个标签是相邻的.也可以理解成兄弟关系.但他们都属于html的子标签或称为子元素.然后Body标签内包含了Table,Div,Div.这三个标签你可以理解为Body的子标签或子元素.Body为父他们为子.Head所含的标签也是同理.另外第一个div内包含了另一个div.第二个div内包含了一些文本内容.他们的关系也是父子关系.Dom正是利用了Html源码的这种关系结构.而巧妙的在你的html源码中行走自如.犹如一位武林高手一般.尽情地施展他的"凌波微步".看下面的代码.代码结构与上图是吻合的.不同的是多了几个按扭来执行一些dom的指令操作.运行以后你便走进了Dom的神秘与精彩世界!!!
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
上面演示的代码实例.略有繁琐.并非是Dom最优秀的使用方法.但足以让你了解Dom是怎样工作的.
下面将演示Dom迅速访问某个标签的方法.可以让你在成千上万个html标签中迅速找到你想的某个标签.比如你可以为你的html标签添加一个 ID属性.在Dom中有一个getElementById方法.该方法可以根据html标签的ID属性值,迅速找到这个标签.然后对其进行更改或其他操作.
下面的代码我只为table和第一个div添加一个id属性值.利用getElementByid迅速向able和第一个div的子div添加内容
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
上面的两个例子中分别使用了Dom的以下方法:
document:对当前整个Html网页的引用
documentElement:获取html和xml文件中的根元素.在html文件中总是返回Html标签.在xml文件中总是返回最顶层的那个元素
getElementsByTagName:根据指定的标签名称,来获取网页中所有相同的标签元素.如:table,或div.则会找出网页中所有table元素,或所有div元素.以一个类似数组的方式来返回对这些元素的引用.
getElementById:根据指定的标签id值.来寻找标签元素.并返回对该标签的引用
childNodes:获取某个标签下所有的子标签元素,也就是我所说的孩子元素.并以一个类似数组的方式来返回对所有子元素的引用
insertRow:为表格增加一行
insertCell:为表格的某行增加一列
该入门教程只讲解了Dom中的一部份知识,请了解更多关于Dom的内容
作者:康董 出自:Www.Web666.Net

如果你有学过或写过Html,那么你会对上图一目了然.我想要说明的就是Html的源码结构是有层次的,而且标签与杯签之间还存在着父子,或相邻的关系.上图不难看出HTML这个标签是最顶级的.最上层的.也可以理解成html文件的根.其次是Head与Body标签.这两个标签是相邻的.也可以理解成兄弟关系.但他们都属于html的子标签或称为子元素.然后Body标签内包含了Table,Div,Div.这三个标签你可以理解为Body的子标签或子元素.Body为父他们为子.Head所含的标签也是同理.另外第一个div内包含了另一个div.第二个div内包含了一些文本内容.他们的关系也是父子关系.Dom正是利用了Html源码的这种关系结构.而巧妙的在你的html源码中行走自如.犹如一位武林高手一般.尽情地施展他的"凌波微步".看下面的代码.代码结构与上图是吻合的.不同的是多了几个按扭来执行一些dom的指令操作.运行以后你便走进了Dom的神秘与精彩世界!!!
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
上面演示的代码实例.略有繁琐.并非是Dom最优秀的使用方法.但足以让你了解Dom是怎样工作的.
下面将演示Dom迅速访问某个标签的方法.可以让你在成千上万个html标签中迅速找到你想的某个标签.比如你可以为你的html标签添加一个 ID属性.在Dom中有一个getElementById方法.该方法可以根据html标签的ID属性值,迅速找到这个标签.然后对其进行更改或其他操作.
下面的代码我只为table和第一个div添加一个id属性值.利用getElementByid迅速向able和第一个div的子div添加内容
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
上面的两个例子中分别使用了Dom的以下方法:
document:对当前整个Html网页的引用
documentElement:获取html和xml文件中的根元素.在html文件中总是返回Html标签.在xml文件中总是返回最顶层的那个元素
getElementsByTagName:根据指定的标签名称,来获取网页中所有相同的标签元素.如:table,或div.则会找出网页中所有table元素,或所有div元素.以一个类似数组的方式来返回对这些元素的引用.
getElementById:根据指定的标签id值.来寻找标签元素.并返回对该标签的引用
childNodes:获取某个标签下所有的子标签元素,也就是我所说的孩子元素.并以一个类似数组的方式来返回对所有子元素的引用
insertRow:为表格增加一行
insertCell:为表格的某行增加一列
该入门教程只讲解了Dom中的一部份知识,请了解更多关于Dom的内容
作者:康董 出自:Www.Web666.Net
