vue3中的hook简单封装
作者:养只猫
这篇文章主要介绍了vue3中的hook简单封装,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue3的hook封装
vue3最新鲜的就是组合式API了,通过组合式API我们可以把一些复杂的逻辑或一些常用的逻辑封装成一个个hook来进行调用,这样的方式也更易于维护。
使用
import useTest from "../../hooks/useTest";
export default defineComponent({
name: "vue3Test",
setup: () => {
let refTest = ref(111); // 单个值用ref
const { testHook } = useTest({ value: refTest });
return { refTest, testHook };
}
});useTest
import { Ref, ref, reactive, watch } from "vue";
export default function ({ value }: { value: Ref<number> }) {
let testHook = ref(1000);
let testReactiveHook = reactive({
name: "234567i",
});
watch(value, () => {
testHook.value = testHook.value + value.value;
testReactiveHook.name = "343453453453434";
});
return {
testHook,
testReactiveHook,
};
}简单的封装了一个hook进行学习,vue3的hook和react的hook差别并不大因此对比react上手vue3还是比较快的
vue3的hooks总结
vue3中的hooks其实是函数的写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中。这样其实和我们在vue2中学的mixin比较像。
下面总结一下如何去书写hooks
首先应该先建立一个hooks文件夹:其目的是为了存放hook文件。

建立相关的hook文件:一般使用use开头。
计数器的hook

useTitle的hooks

useScrollPostion用来监测浏览器页面的滚动情况

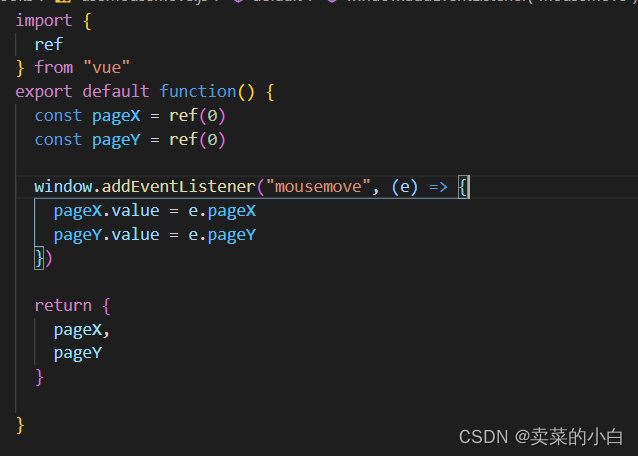
useMousemove监听鼠标位置的hook

useLocalStorage可以本地存储

以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
