vue路由权限和按钮权限的实现示例
作者:周金鱼啊
本文主要介绍了vue路由权限和按钮权限的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一 菜单路由权限
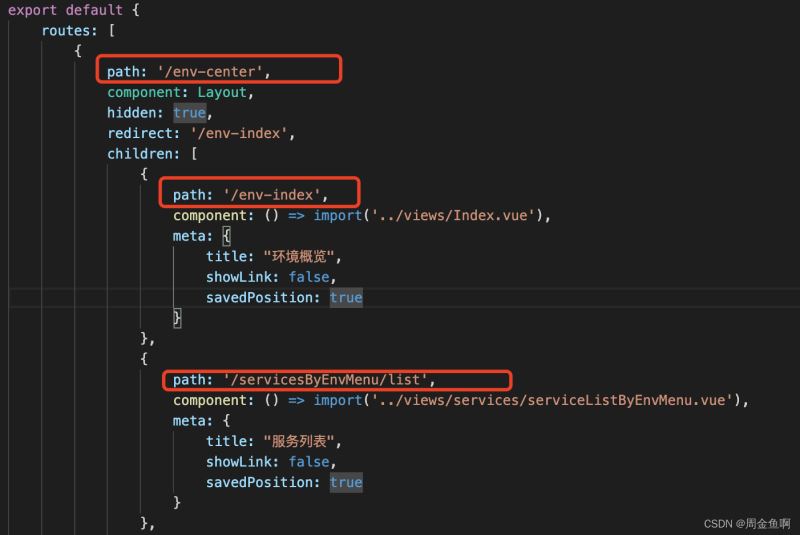
1.1前端路由配置表

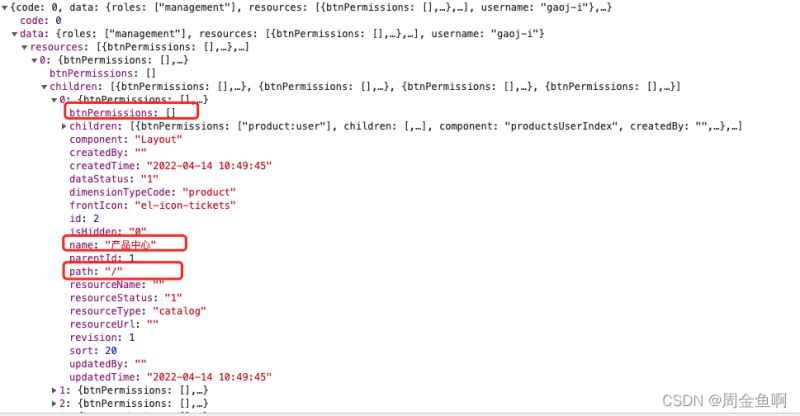
1.2后端数据返回

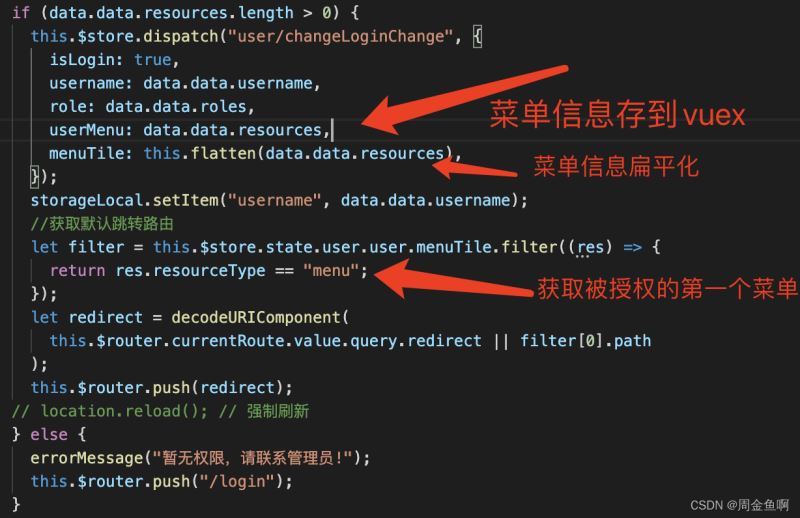
1.3 拿到数据后存到vuex

1.4 扁平化的目的是为了跳转路由时进行对比权限
//扁平化方法
flatten(data) {
return data.reduce((arr,{name,id,resourceType,dimensionTypeCode,btnPermissions,path,children = [],}) =>
arr.concat([{name,id,resourceType,dimensionTypeCode,btnPermissions,path,},],
this.flatten(children)
),[]);
},1.5 el-menu中直接拿到vuex中的数据进行渲染 sidebar-item组件的代码就不贴了
<el-menu
:default-active="activeMenu"
:collapse="isCollapse"
:unique-opened="false"
:collapse-transition="false"
mode="vertical"
>
<sidebar-item
v-for="(route,index) in productMenuList"
:key="index"
:item="route"
:base-path="route.path"
/>
</el-menu>
//js部分
computed: {
productMenuList() {
if(this.$store.state.user.user.userMenu){
return this.$store.state.user.user.userMenu;
}
},
},1.6 router跳转拦截判断
router.beforeEach((to, _from, next) => {
document.title = "后台系统-" + to.meta.title // 动态title
if (whiteList.includes(to.path)) {
next();
} else {
if (storageLocal.getItem("token")) {
if (hasPermission(to, store.state.user.user.menuTile)) {
next();
}
else {
next('/error/404')
}
}
else {
next({
path: "/login",
query: {
redirect: to.fullPath
}
})
}
}
})
//获取是否有当前跳转的菜单权限
function hasPermission(router, accessMenu) {
let menu = getMenuByPath(router.path, accessMenu);
if (menu.path) {
return true;
}
return false;
}1.7 getMenuBypath方法
这里我是拿path进行比对的,也可以拿name,只要是路由中唯一的都可以;
export const getMenuByPath = function (path, accessMenu) {
if (accessMenu) {
let filter = accessMenu.filter(res => {
return res.path == path;
})
return filter.length > 0 ? filter[0] : {}
}
}二 按钮权限的实现
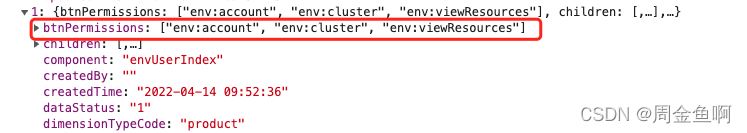
2.1后端返回的数据还是👆那份

2.2 封装自定义指令,新建hasPermissionbtn.js
import router from '../../router'
import store from '../../store'
export default (Vue) => {
/**自定义按钮权限指令 */
Vue.directive('has', {
mounted(el, binding) {
//从配置获取用户按钮权限
let path = router.currentRoute.value.path;
let menu = getMenuByPath(path, store.state.user.user.menuTile);
//获取按钮权限
if (!Vue.config.globalProperties.$_has(binding.value, menu.btnPermissions)){
//移除不匹配的元素
el.parentNode.removeChild(el)
// el.setAttribute("disabled",true)
}
},
})
//检查权限方法
Vue.config.globalProperties.$_has = function (value, btnPermissions) {
let isExist = false
//有权限的按钮集合;
let btnPermsArr = []
if (btnPermissions) {
btnPermsArr = btnPermissions;
}
if (btnPermsArr.includes(value)) {
isExist = true
}
return isExist
}
}2.3 权限按钮中的使用
//v-has可以使用在任何元素上,如div或者el-table-column标签 <el-button type="text" v-has="'env:account'">关联</el-button>
到此这篇关于vue路由权限和按钮权限的实现示例的文章就介绍到这了,更多相关vue路由权限和按钮权限内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
