Vue项目中v-bind动态绑定src路径不成功问题及解决
作者:Mr_Riven
v-bind动态绑定src路径不成功
问题:在做Vue项目的时候,由于项目需求,需要动态绑定img的src时,突然发现如果说是直接请求后台接口的图片地址就能显示,
但是直接动态绑定img的src的图片的相对路径或者是绝对路径的时候,图片不能显示。

解决方案 1
当在给数据MyimgSrc 设置绝对路径或者是相对路径时应该使用require引入才能成功
currentSrc : require("@/assets/1.png")解决方案 2
直接导入
<img :src="url"/>
import url from '../../assets/logo.png'
data {
url,
}解决方案 3
把图片放到static 文件夹里面 就能直接引入

总结:当动态绑定img的src的时候,vue数据绑定图片的相对路径或者是绝对路径的时候,需要require路径。
vue踩坑--动态v-for图片路径问题
问题描述:想要用v-for来动态生成图片路径
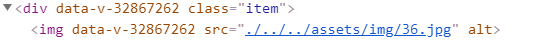
<div v-for="item in 40"> <img :src="'./../../assets/img/' + item + '.jpg'" alt=""> </div>
打包后的路径是这样的

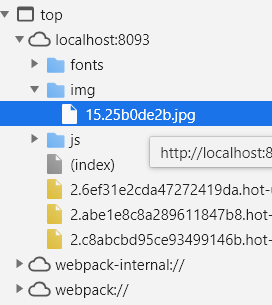
打包后的资源目录是这样的

问题所在
上面样写是不行的,你会发现图片在页面中并没有正确显示。从上面的图片可以看出,打包后的图片路径明显不对。
这是因为webpack并没有对我们拼接的路径进行解析,图片也没有被引用到打包后的目录(如果有的话应该是40张)
vue-cli文档的HTML和静态资源处理里是这么描述的
静态资源可以通过两种方式进行处理:
在 JavaScript 被导入或在 template/CSS 中通过相对路径被引用。这类引用会被 webpack 处理。
放置在 public 目录下或通过绝对路径被引用。这类资源将会直接被拷贝,而不会经过 webpack 的处理。
从相对路径导入
当你在 JavaScript、CSS 或 *.vue 文件中使用相对路径 (必须以 . 开头) 引用一个静态资源时,该资源将会被包含进入 webpack 的依赖图中。在其编译过程中,所有诸如 <img src="…">、background: url(…) 和 CSS @import 的资源 URL 都会被解析为一个模块依赖。
例如,url(./image.png) 会被翻译为 require(’./image.png’),
而:<img src="./image.png">将会被编译到:h(‘img’, { attrs: { src: require(’./image.png’) }})
那在上面里我们也是写的相对路径呀,为什么没有被编译呢?
这是因为在编译时图片的url还没有拼接好,{{}}表达式只会在渲染到页面上的时候执行,所以编译的时候src还是’./…/…/assets/img/’ + item + ‘.jpg’,这样的话webpack不认为这是一个模块,所以直接不处理,图片也就没有被编译。
解决办法
把图片作为资源引入,在图片的url加上require,变成require(url)。
实现代码
<template>
<div v-for="item in images">
<img :src="item" alt="">
</div>
</template>
<script>
export default {
name: "",
data: function () {
return {
changeDirection: true,
images:[
require('./../../assets/img/0.jpg'),
......
require('./../../assets/img/40.jpg'),
]
}
}
}
</script>
不会吧不会吧,这么多图片不会真有人一个个写吧?多图片应该这样写
<script>
export default {
name: "",
data: function () {
return {
changeDirection: true,
images:(function () {
// 导入图片模块
let fileArr = [];
for (let i = 0; i < 40; i++) {
fileArr[i] = require('./../../assets/img/' + i + '.jpg');
}
return fileArr;
})(),
}
}
}
</script>
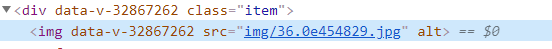
修改后打包后的路径

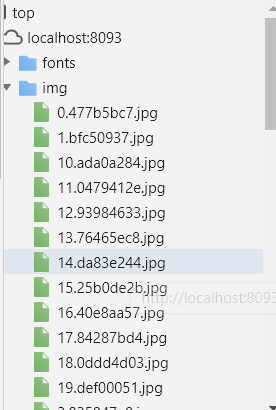
修改后打包后的资源目录

以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
