SpringBoot整合WxJava开启消息推送的实现
作者:Asurplus、
接入微信小程序消息推送服务,可以3种方式选择其一:
1、开发者服务器接收消息推送
2、云函数接收消息推送
3、微信云托管服务接收消息推送
开发者服务器接收消息推送,开发者需要按照如下步骤完成:
1、填写服务器配置
2、验证服务器地址的有效性
3、据接口文档实现业务逻辑,接收消息和事件
1、引入 WxJava 依赖
<!-- web支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 微信小程序开发 -->
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>wx-java-miniapp-spring-boot-starter</artifactId>
<version>4.2.0</version>
</dependency>
2、申请微信小程序
使用邮箱注册一个微信小程序账号,一个邮箱仅能注册一个微信小程序账号
3、微信小程序配置信息
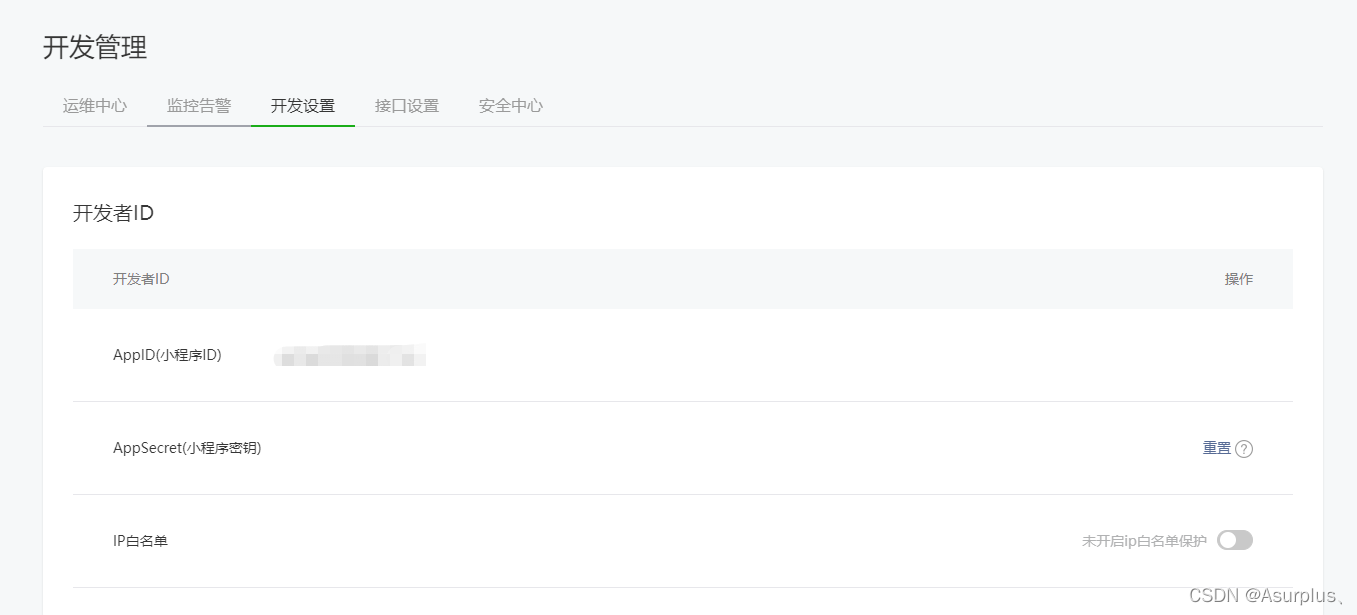
登录微信小程序后,在:开发–》开发管理 找到小程序的基本信息:

将 AppID,AppSecret 配置在项目配置文件中
# 微信开发配置
wx:
# 微信小程序开发
miniapp:
appid: xxxxxxxxxx
secret: xxxxxxxxxx
# 配置消息推送需要
token:
aesKey:
msgDataFormat:
# 存储类型
config-storage:
type: redistemplate
配置了 config-storage.type 决定我们获取的 AccessToken 存放的位置,默认存放在本地缓存中,可选存在 redis 中,我们可以存放在 redis 中进行可视化管理。
4、消息推送配置
在开发管理页面往下滑,找到 “消息推送” 模块,启用 “消息推送”

这里我已经启用了,我们点击修改,重新配置我们的消息推送配置

1、URL,即微信推送消息的时候,调用你的 api 接口地址
2、Token,这个为自定义 token,做参数校验使用的
3、EncodingAESKey,消息加密密钥,我们可以选择随机生成
4、消息加密方式,我们为了数据安全,选择 “安全模式”
5、数据格式,我们选择 JSON 或 XML 都行
对应的后台配置文件配置为:
# 微信开发配置
wx:
# 微信小程序开发
miniapp:
appid: xxxxxxxxxx
secret: xxxxxxxxxx
# 配置消息推送需要
token: asurplus_token
aesKey: PeQ3KmxFbhko0FdR5WG6Hn8wOuKuhQfr6ZNl7ykRGaM
msgDataFormat: JSON
# 存储类型
config-storage:
type: redistemplate
5、接收消息推送的 API
import cn.binarywang.wx.miniapp.api.WxMaService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* 微信小程序消息推送
*/
@Slf4j
@RestController
@RequestMapping("wx/ma/welcome")
public class WxMaMsgController {
@Autowired
private WxMaService wxMaService;
/**
* 消息校验,确定是微信发送的消息
*
* @param signature
* @param timestamp
* @param nonce
* @param echostr
* @return
* @throws Exception
*/
@GetMapping
public String doGet(String signature, String timestamp, String nonce, String echostr) {
// 消息合法
if (wxMaService.checkSignature(timestamp, nonce, signature)) {
log.info("-------------微信小程序消息验证通过");
return echostr;
}
// 消息签名不正确,说明不是公众平台发过来的消息
return null;
}
}
第四步配置的 URL 应为:http://lizhou.4kb.cn/wx/ma/welcome
其中,lizhou.4kb.cn 为你的域名,没有域名的参考文章:使用内网穿透工具Ngrok代理本地服务
6、消息推送测试
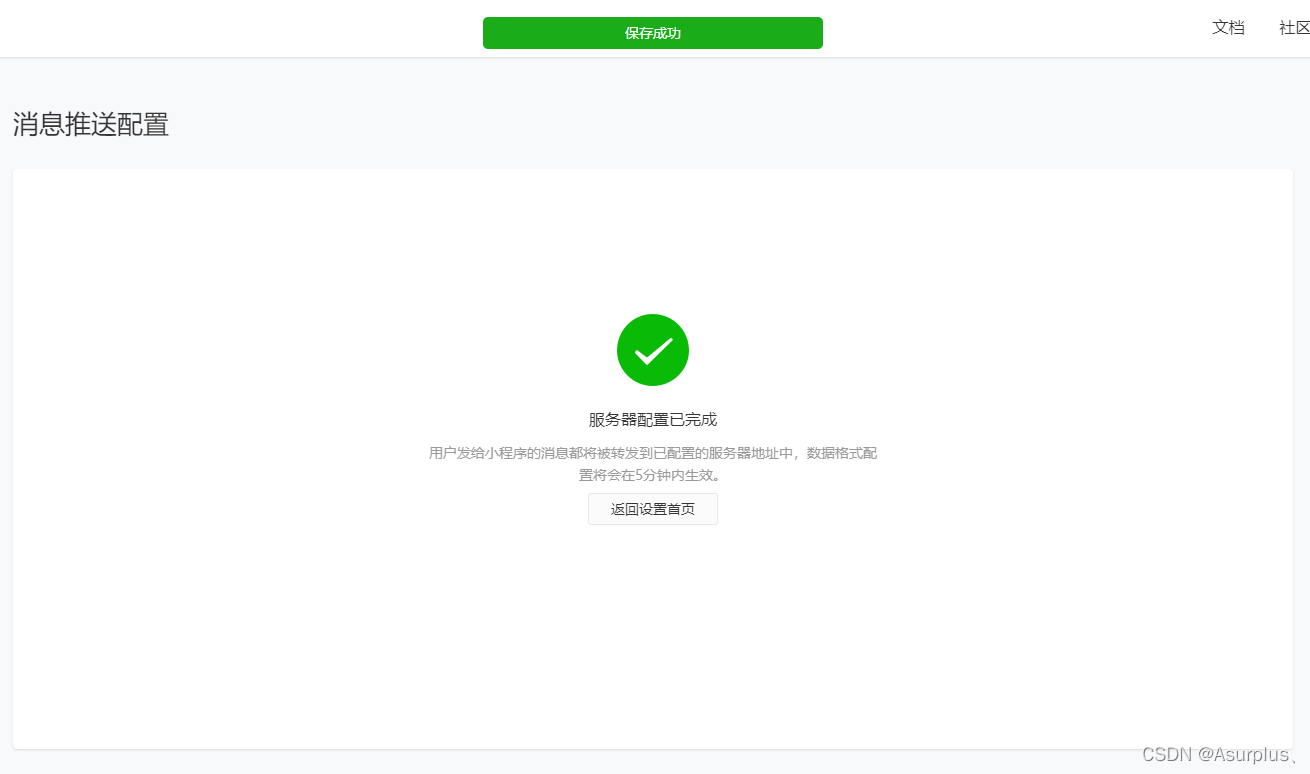
启动本地服务,在第四步的页面,点击 “确定”,得到如下结果:

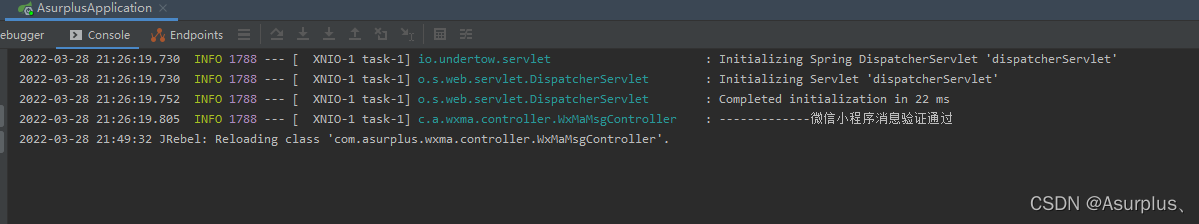
表示,消息推送配置成功,看后台日志:

微信服务器推送的消息,通过了校验,表示确实是微信服务器发送的消息
到此这篇关于SpringBoot整合WxJava开启消息推送的实现的文章就介绍到这了,更多相关SpringBoot WxJava消息推送内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
