一个可绑定数据源的jQuery数据表格插件
作者:
此文将实现一个的jQuery表格插件jQuery.DataGrid。需要的朋友可以参考下。
固定表头
列宽可调整
单击列头可排序
双击单元格可编辑
可绑定数据源
看下效果吧:
HTML - 模板代码:
<table id="test">
<tr class="header">
<td style="width: 100px;" sort='true'>
姓名
</td>
<td style="width: 100px;" sort='true'>
性别
</td>
<td style="width: 100px;" sort='true'>
年龄
</td>
<td style="width:200px;" sort='true'>
住址
</td>
</tr>
<tr class="itemtemplate">
<td editable='true'>
{姓名}
</td>
<td editable='true'>
{性别}
</td>
<td editable='true'>
{年龄}
</td>
<td editable='true'>
{住址}
</td>
</tr>
</table>
jsascript代码:
//测试数据
var dataJsonStr='{tablename:"",rows:[{"姓名":"曹操","性别":"男","年龄":"51","住址":"许昌"},{"姓名":"诸葛亮","性别":"男","年龄":"40","住址":"南阳"},{"姓名":"周瑜","性别":"男","年龄":"40","住址":"江东"},{"姓名":"大乔","性别":"女","年龄":"30","住址":"江东"},{"姓名":"小乔","性别":"女","年龄":"28","住址":"江东"},{"姓名":"曹操","性别":"男","年龄":"51","住址":"许昌"},{"姓名":"诸葛亮","性别":"男","年龄":"40","住址":"南阳"},{"姓名":"周瑜","性别":"男","年龄":"40","住址":"江东"},{"姓名":"大乔","性别":"女","年龄":"30","住址":"江东"},{"姓名":"小乔","性别":"女","年龄":"28","住址":"江东"}]}';
//清空数据
$('#test').DataGridClear();
//设定行样式
$('#test').DataGridSetItemClass("tr1","tr2","trhover");
//绑定数据,并设置宽度高度
$('#test').DataGrid("100%",200,dataJsonStr);
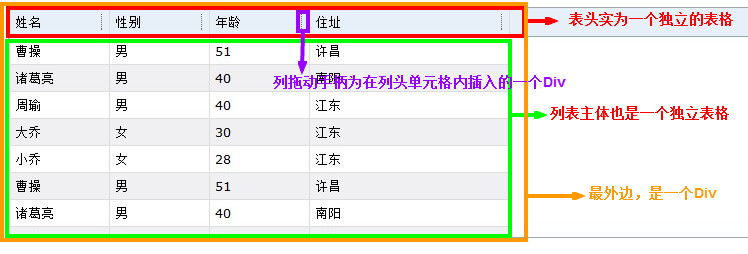
结构示意图:

如何根据HTML模板创建DataGrid整个结构?
1.首先创建 表头 主体 等各区域:
TableBody.addClass('TableBody');
TableBody.wrap("<div id='"+MyTableId+"' class='houfeng-table'></div>");
var MyTable=$('#'+MyTableId);
TableBody.data('MyTable',MyTable);
TableBody.before("<table class='TableHead' ></table>");
var TableHead=MyTable.find(".TableHead");
TableBody.data('TableHead',TableHead);
TableBody.wrap('<div class="TableBodyArea"></div>');
TableHead.wrap("<div class='TableHeadArea' onselectstart='return false;'></div>");
var TableBodyArea=MyTable.find('.TableBodyArea');
var TableHeadArea=MyTable.find('.TableHeadArea');
TableBody.data('TableBodyArea',TableBodyArea);
TableBody.data('TableHeadArea',TableHeadArea);
上面代代中红色高亮 TableBody 为表主体, TableHead 为表头
2.创建表头
TableBody.find('.header').clone().prependTo(TableHead);
TableBody 其实便是HTML模板Table , 将 .header 的行移到到表头表格中作为表头.
3.创建表主体
创建表主体,其实便是根据数据源及模板 循环创建每一行 , 这里用了 上篇文章提到的 Repeater 来创建, 详细 请看用javascript实现Repeater.
4.处理当列过多时横向滚动条的问题
TableBodyArea.scroll(function (){
var ml=0-parseInt(TableBodyArea.attr('scrollLeft'));
TableHead.css('margin-left',ml);
});
TableBodyArea 为TableBody外包裹的一个Div
5.如何实现单元格编辑
双击td时在td中动态插入一个文件本框为将td的innerHTML给文本框,在文本焦点失去时,将文本框值赋给td的innerHTML,将移除文本框 代码如下:
TableBody.find('td').live('dblclick',function(){
var td=$(this);
if(td.attr('editable')=='true')
{
var text=td.text();
var html="<input type='text' class='TdEditTextBox' value='"+$.trim(text)+"' />";
td.html(html);
td.addClass("tdediting");
//
$(this).find('.TdEditTextBox').focus().focus().focus().focus();
$(this).find('.TdEditTextBox').blur(function(){
var val=$(this).val();
td.html(val);
td.removeClass("tdediting");
});
}
});
6. 如何排序:
由时间问题请容我下回分解!!
源码下载: /201007/yuanma/DataGrid.rar
作者:houfeng
出处:http://houfeng.cnblogs.com
列宽可调整
单击列头可排序
双击单元格可编辑
可绑定数据源
看下效果吧:
HTML - 模板代码:
复制代码 代码如下:
<table id="test">
<tr class="header">
<td style="width: 100px;" sort='true'>
姓名
</td>
<td style="width: 100px;" sort='true'>
性别
</td>
<td style="width: 100px;" sort='true'>
年龄
</td>
<td style="width:200px;" sort='true'>
住址
</td>
</tr>
<tr class="itemtemplate">
<td editable='true'>
{姓名}
</td>
<td editable='true'>
{性别}
</td>
<td editable='true'>
{年龄}
</td>
<td editable='true'>
{住址}
</td>
</tr>
</table>
jsascript代码:
复制代码 代码如下:
//测试数据
var dataJsonStr='{tablename:"",rows:[{"姓名":"曹操","性别":"男","年龄":"51","住址":"许昌"},{"姓名":"诸葛亮","性别":"男","年龄":"40","住址":"南阳"},{"姓名":"周瑜","性别":"男","年龄":"40","住址":"江东"},{"姓名":"大乔","性别":"女","年龄":"30","住址":"江东"},{"姓名":"小乔","性别":"女","年龄":"28","住址":"江东"},{"姓名":"曹操","性别":"男","年龄":"51","住址":"许昌"},{"姓名":"诸葛亮","性别":"男","年龄":"40","住址":"南阳"},{"姓名":"周瑜","性别":"男","年龄":"40","住址":"江东"},{"姓名":"大乔","性别":"女","年龄":"30","住址":"江东"},{"姓名":"小乔","性别":"女","年龄":"28","住址":"江东"}]}';
//清空数据
$('#test').DataGridClear();
//设定行样式
$('#test').DataGridSetItemClass("tr1","tr2","trhover");
//绑定数据,并设置宽度高度
$('#test').DataGrid("100%",200,dataJsonStr);
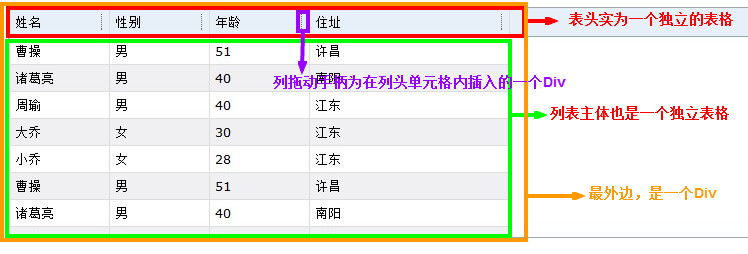
结构示意图:

如何根据HTML模板创建DataGrid整个结构?
1.首先创建 表头 主体 等各区域:
复制代码 代码如下:
TableBody.addClass('TableBody');
TableBody.wrap("<div id='"+MyTableId+"' class='houfeng-table'></div>");
var MyTable=$('#'+MyTableId);
TableBody.data('MyTable',MyTable);
TableBody.before("<table class='TableHead' ></table>");
var TableHead=MyTable.find(".TableHead");
TableBody.data('TableHead',TableHead);
TableBody.wrap('<div class="TableBodyArea"></div>');
TableHead.wrap("<div class='TableHeadArea' onselectstart='return false;'></div>");
var TableBodyArea=MyTable.find('.TableBodyArea');
var TableHeadArea=MyTable.find('.TableHeadArea');
TableBody.data('TableBodyArea',TableBodyArea);
TableBody.data('TableHeadArea',TableHeadArea);
上面代代中红色高亮 TableBody 为表主体, TableHead 为表头
2.创建表头
复制代码 代码如下:
TableBody.find('.header').clone().prependTo(TableHead);
TableBody 其实便是HTML模板Table , 将 .header 的行移到到表头表格中作为表头.
3.创建表主体
创建表主体,其实便是根据数据源及模板 循环创建每一行 , 这里用了 上篇文章提到的 Repeater 来创建, 详细 请看用javascript实现Repeater.
4.处理当列过多时横向滚动条的问题
复制代码 代码如下:
TableBodyArea.scroll(function (){
var ml=0-parseInt(TableBodyArea.attr('scrollLeft'));
TableHead.css('margin-left',ml);
});
TableBodyArea 为TableBody外包裹的一个Div
5.如何实现单元格编辑
双击td时在td中动态插入一个文件本框为将td的innerHTML给文本框,在文本焦点失去时,将文本框值赋给td的innerHTML,将移除文本框 代码如下:
复制代码 代码如下:
TableBody.find('td').live('dblclick',function(){
var td=$(this);
if(td.attr('editable')=='true')
{
var text=td.text();
var html="<input type='text' class='TdEditTextBox' value='"+$.trim(text)+"' />";
td.html(html);
td.addClass("tdediting");
//
$(this).find('.TdEditTextBox').focus().focus().focus().focus();
$(this).find('.TdEditTextBox').blur(function(){
var val=$(this).val();
td.html(val);
td.removeClass("tdediting");
});
}
});
6. 如何排序:
由时间问题请容我下回分解!!
源码下载: /201007/yuanma/DataGrid.rar
作者:houfeng
出处:http://houfeng.cnblogs.com
您可能感兴趣的文章:
- Json2Template.js 基于jquery的插件 绑定JavaScript对象到Html模板中
- Angular指令封装jQuery日期时间插件datetimepicker实现双向绑定示例
- Jquery 模板数据绑定插件的使用方法详解
- jquery弹窗插件colorbox绑定动态生成元素的方法
- Vue.js列表渲染绑定jQuery插件的正确姿势
- jQuery给动态添加的元素绑定事件的方法
- jquery移除、绑定、触发元素事件使用示例详解
- JQuery中绑定事件(bind())和移除事件(unbind())
- jQuery事件的绑定、触发、及监听方法简单说明
- jQuery事件绑定和委托实例
- jQuery事件绑定on()、bind()与delegate() 方法详解
- jquery 插件重新绑定的处理方法分析
