asp.net 多文件上传,兼容IE6/7/8,提供完整代码下载
作者:
项目中需要使用多文件上传,上传的文件保存在磁盘文件上,文件相关信息保存在数据库里。
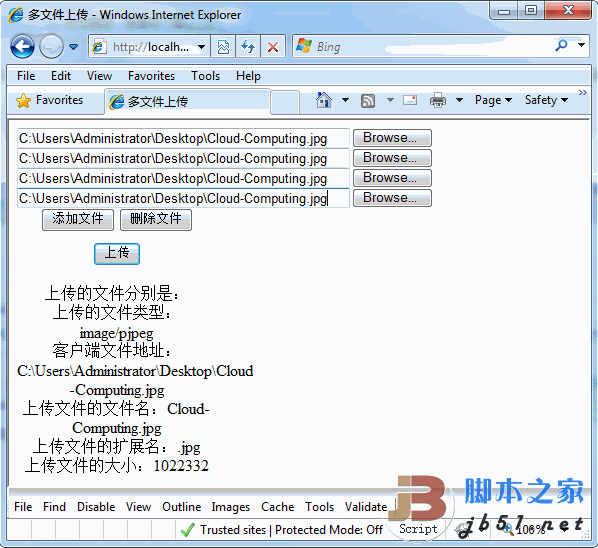
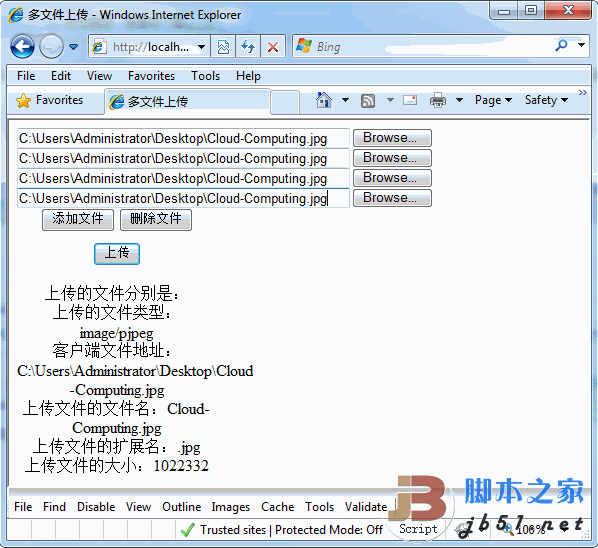
最终效果如下:

现贴出核心代码如下:
aspx里的代码:
<div style="text-align: center">
<div style="width: 200px;">
<input type="file" size="50" name="File" />
<span id="upload"></span>
<br />
<input type="button" name="button" value="添加文件" onclick="addInput()">
<input type="button" name="button" value="删除文件" onclick="deleteInput()">
</div>
<div style="margin: 10px 0 10px 0;width: 200px;">
<asp:Button runat="server" Text="上传" ID="btnUpload" OnClick="btnUpload_Click"></asp:Button><br/>
<asp:Label ID="strStatus" runat="server"></asp:Label>
</div>
</div>
在添加文件和删除文件里调用了Javascript,代码如下:
<script type="text/javascript">
var attachname = "uploadfile";
var i = 1;
function addInput() {
if (i > 0) {
var attach = attachname + i;
if (createInput(attach))
i = i + 1;
}
}
function deleteInput() {
if (i > 1) {
i = i - 1;
if (!removeInput())
i = i + 1;
}
}
function createInput(nm) {
var aElement = document.createElement("input");
aElement.name = nm;
aElement.id = nm;
aElement.type = "file";
aElement.size = "50";
if (document.getElementById("upload").appendChild(aElement) == null)
return false;
return true;
}
function removeInput(nm) {
var aElement = document.getElementById("upload");
if (aElement.removeChild(aElement.lastChild) == null)
return false;
return true;
}
</script>
后台响应保存文件的操作,保存文件关键的一句是要读取到文件列表,
//遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
上传以后保存文件的代码如下:
protected void btnUpload_Click(object sender, EventArgs e)
{
//遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
System.Text.StringBuilder strMsg = new StringBuilder("<br/>");
strMsg.Append("上传的文件分别是:</br>");
try
{
for (int iFile = 0; iFile < files.Count; iFile++)
{
//检查文件扩展名字
HttpPostedFile postedFile = files[iFile];
string fileName, fileExtension;
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != "")
{
fileExtension = System.IO.Path.GetExtension(fileName);
strMsg.Append("上传的文件类型:" + postedFile.ContentType.ToString() + "<br/>");
strMsg.Append("客户端文件地址:" + postedFile.FileName + "<br/>");
strMsg.Append("上传文件的文件名:" + fileName + "<br/>");
strMsg.Append("上传文件的扩展名:" + fileExtension + "<br/>");
strMsg.Append("上传文件的大小:" + postedFile.ContentLength + "<br/>");
//可扩展功能:
//保存文件时可以设置保存目录
//可以重命名文件保存
postedFile.SaveAs(System.Web.HttpContext.Current.Request.MapPath("images/") + fileName);
}
}
strStatus.Text = strMsg.ToString();
}
catch (System.Exception Ex)
{
strStatus.Text = Ex.Message;
}
}
完整代码下载

现贴出核心代码如下:
aspx里的代码:
复制代码 代码如下:
<div style="text-align: center">
<div style="width: 200px;">
<input type="file" size="50" name="File" />
<span id="upload"></span>
<br />
<input type="button" name="button" value="添加文件" onclick="addInput()">
<input type="button" name="button" value="删除文件" onclick="deleteInput()">
</div>
<div style="margin: 10px 0 10px 0;width: 200px;">
<asp:Button runat="server" Text="上传" ID="btnUpload" OnClick="btnUpload_Click"></asp:Button><br/>
<asp:Label ID="strStatus" runat="server"></asp:Label>
</div>
</div>
在添加文件和删除文件里调用了Javascript,代码如下:
复制代码 代码如下:
<script type="text/javascript">
var attachname = "uploadfile";
var i = 1;
function addInput() {
if (i > 0) {
var attach = attachname + i;
if (createInput(attach))
i = i + 1;
}
}
function deleteInput() {
if (i > 1) {
i = i - 1;
if (!removeInput())
i = i + 1;
}
}
function createInput(nm) {
var aElement = document.createElement("input");
aElement.name = nm;
aElement.id = nm;
aElement.type = "file";
aElement.size = "50";
if (document.getElementById("upload").appendChild(aElement) == null)
return false;
return true;
}
function removeInput(nm) {
var aElement = document.getElementById("upload");
if (aElement.removeChild(aElement.lastChild) == null)
return false;
return true;
}
</script>
后台响应保存文件的操作,保存文件关键的一句是要读取到文件列表,
//遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
上传以后保存文件的代码如下:
复制代码 代码如下:
protected void btnUpload_Click(object sender, EventArgs e)
{
//遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
System.Text.StringBuilder strMsg = new StringBuilder("<br/>");
strMsg.Append("上传的文件分别是:</br>");
try
{
for (int iFile = 0; iFile < files.Count; iFile++)
{
//检查文件扩展名字
HttpPostedFile postedFile = files[iFile];
string fileName, fileExtension;
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != "")
{
fileExtension = System.IO.Path.GetExtension(fileName);
strMsg.Append("上传的文件类型:" + postedFile.ContentType.ToString() + "<br/>");
strMsg.Append("客户端文件地址:" + postedFile.FileName + "<br/>");
strMsg.Append("上传文件的文件名:" + fileName + "<br/>");
strMsg.Append("上传文件的扩展名:" + fileExtension + "<br/>");
strMsg.Append("上传文件的大小:" + postedFile.ContentLength + "<br/>");
//可扩展功能:
//保存文件时可以设置保存目录
//可以重命名文件保存
postedFile.SaveAs(System.Web.HttpContext.Current.Request.MapPath("images/") + fileName);
}
}
strStatus.Text = strMsg.ToString();
}
catch (System.Exception Ex)
{
strStatus.Text = Ex.Message;
}
}
完整代码下载
