jquery nth-child()选择器的简单应用
作者:
今天项目中遇到过一个这样的问题,就是希望读出来的文章列表能够每隔五个加一个分割条,而不是每个都加。
通过网上咨询使用这个选择器便很容易的解决。特此记录一下。
下面是主要的代码
js脚本:
<script type="text/javascript">
$(document).ready(
function () {
//每隔五行给li加一个样式
$('.article_li li:nth-child(5n)').addClass('liborder');
$('.article_li li:last').addClass('liborder');
}
);
</script>
html代码:
<ul class="article_li">
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点物业税:长沙暂不试点</a>
</li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
</ul>
具体的用法这里就不写了,大家可以参考
https://www.jb51.net/css/28294.html
https://www.jb51.net/article/23617.htm
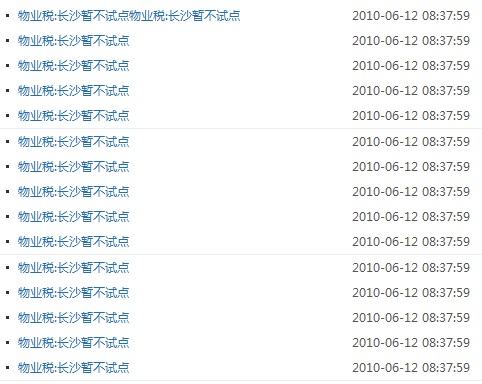
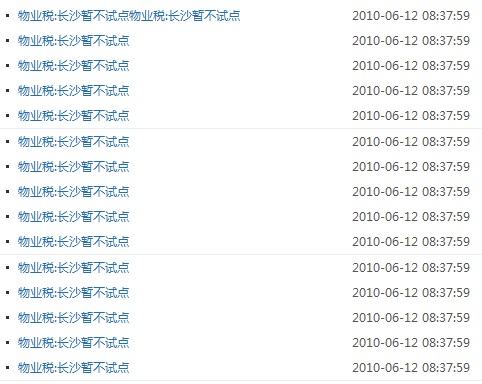
效果图如下:

下面是主要的代码
js脚本:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(
function () {
//每隔五行给li加一个样式
$('.article_li li:nth-child(5n)').addClass('liborder');
$('.article_li li:last').addClass('liborder');
}
);
</script>
html代码:
复制代码 代码如下:
<ul class="article_li">
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点物业税:长沙暂不试点</a>
</li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
<li>
<label class="datename">
<span>2010-06-12 08:37:59 </span>
</label>
<a href="/a/xinwenzixun/caishuidongtai/20100612/2323.html">物业税:长沙暂不试点</a> </li>
</ul>
具体的用法这里就不写了,大家可以参考
https://www.jb51.net/css/28294.html
https://www.jb51.net/article/23617.htm
效果图如下: