jQuery ajax BUG:object doesn't support this property or method
作者:
使用$.ajax时出现的错误,IE7下才会出错,IE6,IE8都正常。
问题:jQuery控件的一个BUG
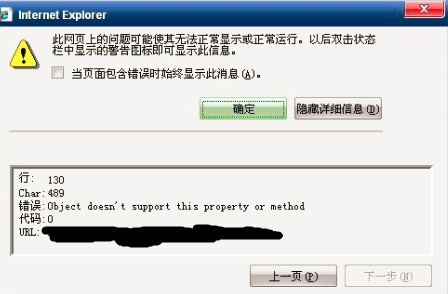
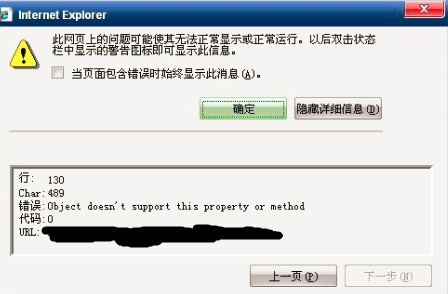
使用$.ajax时出现的错误,IE7下才会出错,IE6,IE8都正常。错误提示如下图:

Hi, I found this seems to relate to jQuery bug 6314 (http://dev.jquery.com/ticket/6314). In IE7, if "Enable native XMLHTTP support" is checked (under Tools > Internet Options > Advanced tab > inside the security section) then this error shows up. Unchecking/disabiling the option seems to resolve the error.
However, since I cannot tell all website viewers to uncheck that option, then the following code also seems to resolve the issue:
In non-minified jQuery, find the lines:
try {
var oldAbort = xhr.abort;
xhr.abort = function() {
if ( xhr) {
oldAbort.call( xhr );
}
onreadystatechange( "abort" );
};
} catch(e) { }
replace it with the following code:
try {
var oldAbort = xhr.abort;
xhr.abort = function() {
if ( xhr) {
if (oldAbort.call === undefined) {
oldAbort();
} else {
oldAbort.call( xhr );
}
}
onreadystatechange( "abort" );
};
} catch(e) { }
I believe the issue is as stated by other users in this forum, that the xhr (XMLHTTP) object is a native IE object, so the abort function on the xhr.abort function does not support call.
使用$.ajax时出现的错误,IE7下才会出错,IE6,IE8都正常。错误提示如下图:

官方论坛上的说明:
http://forum.jquery.com/topic/object-doesn-t-support-this-property-or-method-from-jquery-1-4-1-in-ie7-only
http://dev.jquery.com/ticket/6498
http://dev.jquery.com/ticket/6314
解决方案:
修改jquery-1.4.2.js。
论坛上有人提出的修改方式,我测试过可行。
复制代码 代码如下:
Hi, I found this seems to relate to jQuery bug 6314 (http://dev.jquery.com/ticket/6314). In IE7, if "Enable native XMLHTTP support" is checked (under Tools > Internet Options > Advanced tab > inside the security section) then this error shows up. Unchecking/disabiling the option seems to resolve the error.
However, since I cannot tell all website viewers to uncheck that option, then the following code also seems to resolve the issue:
In non-minified jQuery, find the lines:
try {
var oldAbort = xhr.abort;
xhr.abort = function() {
if ( xhr) {
oldAbort.call( xhr );
}
onreadystatechange( "abort" );
};
} catch(e) { }
replace it with the following code:
try {
var oldAbort = xhr.abort;
xhr.abort = function() {
if ( xhr) {
if (oldAbort.call === undefined) {
oldAbort();
} else {
oldAbort.call( xhr );
}
}
onreadystatechange( "abort" );
};
} catch(e) { }
I believe the issue is as stated by other users in this forum, that the xhr (XMLHTTP) object is a native IE object, so the abort function on the xhr.abort function does not support call.
您可能感兴趣的文章:
- jQuery 1.9移除了$.browser可以使用$.support来替代
- jQuery 1.9使用$.support替代$.browser的使用方法
- jQuery 源码分析笔记(5) jQuery.support
- jQuery下通过$.browser来判断浏览器.
- js/jquery获取浏览器窗口可视区域高度和宽度以及滚动条高度实现代码
- jquery判断浏览器类型的代码
- 两种方法基于jQuery实现IE浏览器兼容placeholder效果
- js/jquery判断浏览器的方法小结
- jQuery一步一步实现跨浏览器的可编辑表格,支持IE、Firefox、Safari、Chrome、Opera
- 源码解读jQ中浏览器兼容模块support
