vue中axios的使用详解
作者:小码哥呀
这篇文章主要为大家详细介绍了vue中axios的使用,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
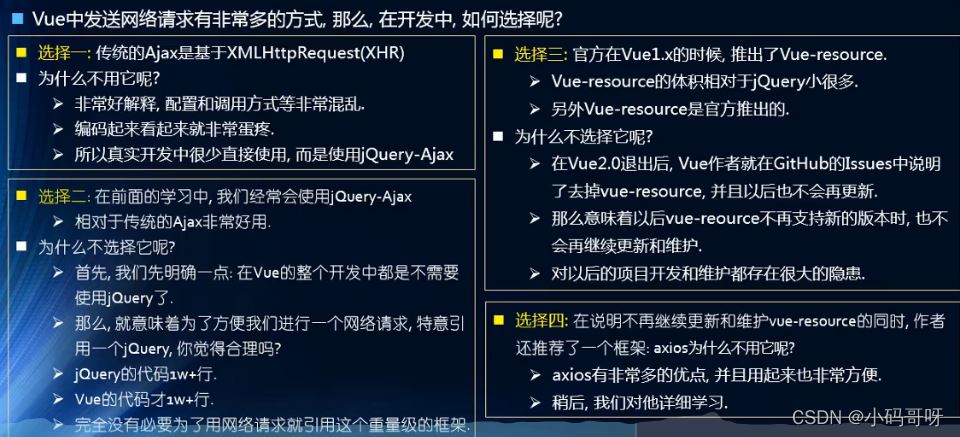
1、选择什么网络模块

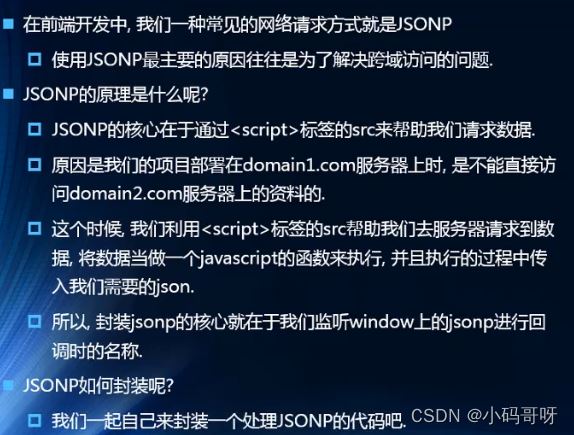
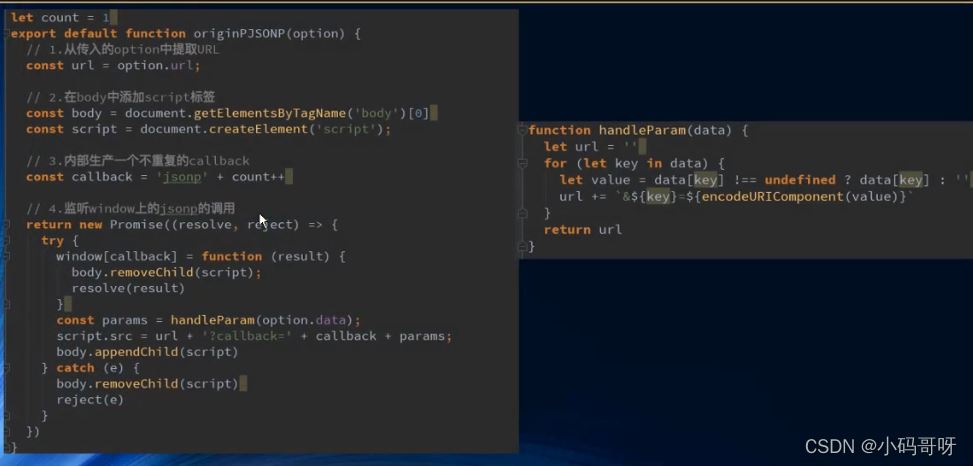
2、JSONP


3、axios的请求方式
网络请求模拟:http://httpbin.org/

4、axios框架的基本使用
1、新建vue项目
vue init webpack learnaxios
2、安装axios依赖
npm install axiox@0.18.0 --save
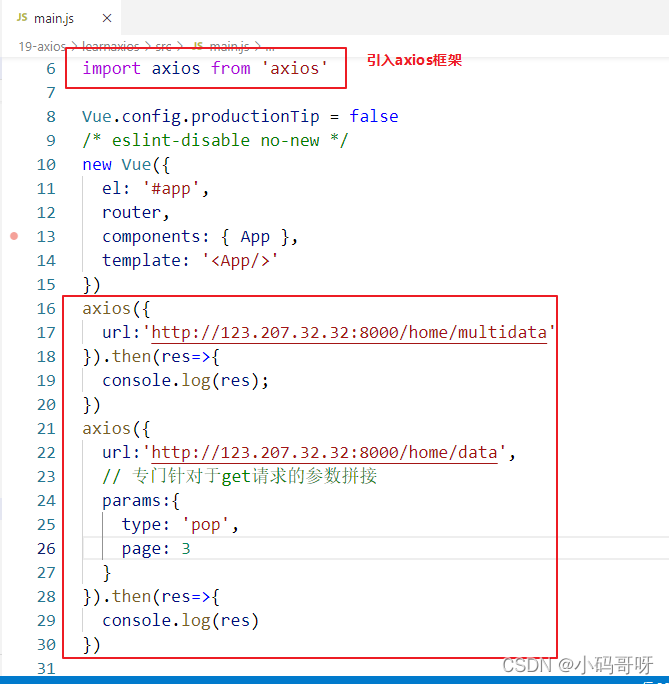
3、编写代码
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
axios({
url:'http://123.207.32.32:8000/home/multidata'
}).then(res=>{
console.log(res);
})
axios({
url:'http://123.207.32.32:8000/home/data',
// 专门针对于get请求的参数拼接
params:{
type: 'pop',
page: 3
}
}).then(res=>{
console.log(res)
})

4、请求结果

5、axios发送并发请求

方式1:
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
// axios发送并发请求
axios.all([axios({
url: 'http://123.207.32.32:8000/home/multidata'
}),axios({
url:'http://123.207.32.32:8000/home/data',
params:{
type:'sell',
page:5
}
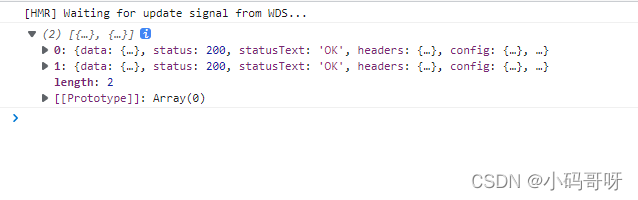
})]).then(response=>{
console.log(response);
})

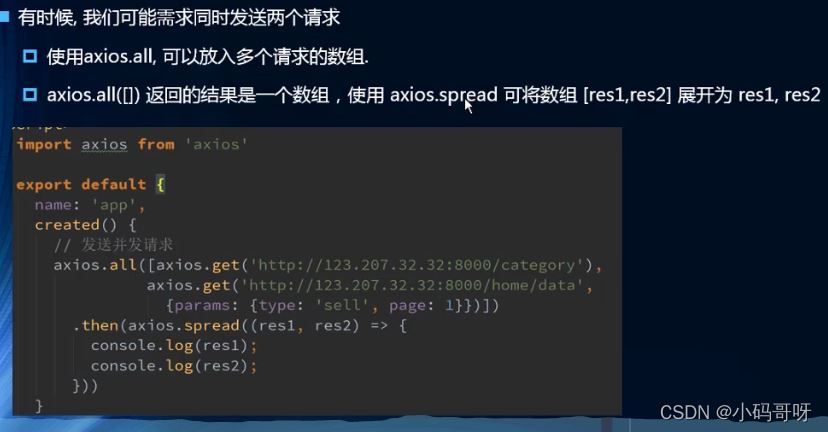
方式2
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
// axios发送并发请求
// 方式2
axios.all([axios({
url: 'http://123.207.32.32:8000/home/multidata'
}),axios({
url:'http://123.207.32.32:8000/home/data',
params:{
type:'sell',
page:5
}
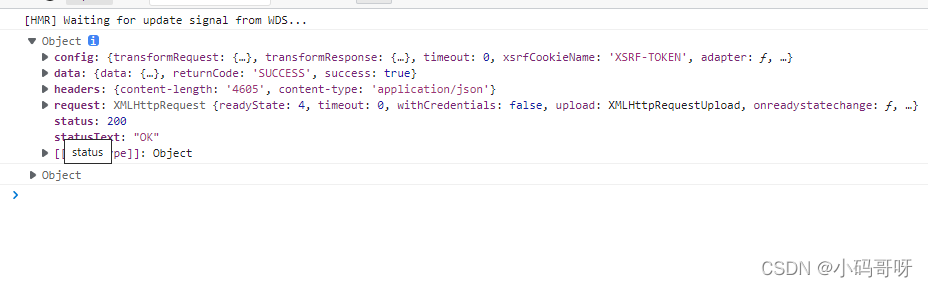
})]).then(axios.spread((res1,res2)=>{
console.log(res1);
console.log(res2);
}))

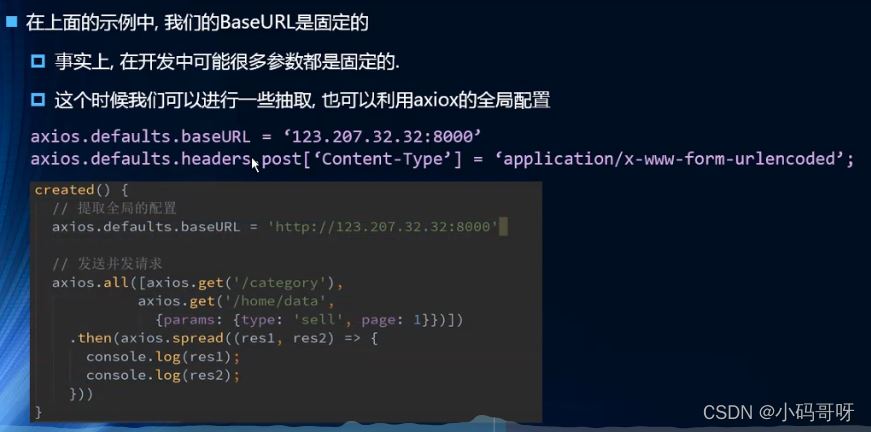
6、axios的配置
6.1、全局配置

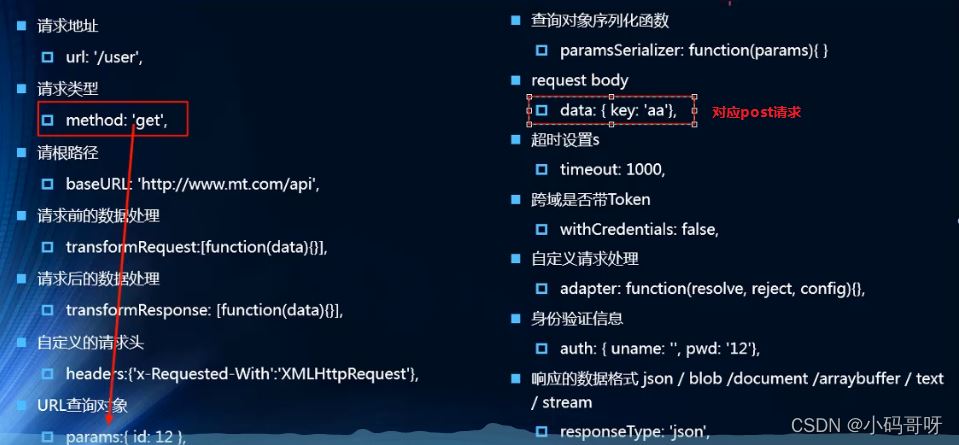
6.2、常见的配置选项

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
