javascript数据类型基础示例教程
作者:馆主阿牛
js中的输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
注:prompt(info)获取的输入都是字符串类型,跟python中的input()类似。
<script>
prompt("请输入:");
alert('你好呀!小可爱!');
console.log('阿牛最帅啦!');
</script>



js中的注释
| 单行注释 | 多行注释 |
|---|---|
| // | /* */ |
注:css中的注释为/* */,各种语言的注释记不住也没有关系,只要记住快捷键ctrl + /就行,大多数编辑器都支持这个快捷键,对大多数语言都适用,只需选中要注释的内容,ctrl + / 就可以了。
js中声名变量
1、 js中用关键字var声明一个变量
//声明变量 var age ; // 声明一个名称 age 的变量 age = 18; var name = 'aniu' //变量的初始化
var 是一个 JS 关键字,用来声明变量( variable 变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管。
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间。
2、声明变量特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age ; console.log ( age ); | 只声明不赋值 | undefined |
| console.log ( age ) | 不声明不赋值直接使用 | 报错 |
| age =10; console.log ( age ); | 不声明只赋值 | 10 |
3、变量命名规范
- 由字母( A - Za - z )、数字(0-9)、下划线(_)、美元符号($)组成,如: usrAge ,num01,_ name。
- 严格区分大小写。 var app ;和 var App ;是两个变量。
- 不能以数字开头。18age是错误的。
- 不能是关键字、保留字。例如: var 、 for 、 while
- 变量名必须有意义。
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myName
js中的基本数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。 JavaScript 是一种弱类型或者动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age =18; I //这是一个数字型 var ok ='是; //这是一个字符串
在代码运行时,变量的数据类型是由 JS 引擎根据=右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整型值和浮点型值,如12、0.82 | 0 |
| Boolean | 布尔值类型,如 true 、 false ,等价于1和 0 | false |
| String | 字符串类型,如"张三"注意 js 里面字符串都带引号 | " " |
| Undefined | var a ;声明了变量 a 但是没有给值,此时 a = undefined | undefined |
| Null | var a = nul ;声明了变量 a 为空值 | null |
数字型 Number
数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 八进制数字序列范围:0~7 var num1=07; //对应十进制的7 var num2=018; //对应十进制的18 var num3=08; //对应十进制的8 // 十六进制数字序列范围:0~9以及 A ~ F var num =0xA; //对应十进制的10

我们只需要记住,在 js 中八进制前面加0,十六进制前面加 0x。
数字型范围
1, JavaScript 中数值的最大和最小值。
console.log(Number.MAX_VALUE);//1.7976931348623157e+308 console.log(Number.MIN_VALUE);//5e-324
最大值: Number . MAX_VALUE ,这个值为1.7976931348623157e+308
最小值: Number . MIN_VALUE ,这个值为:5e-32

2, 无穷小,无穷大,非数字。
console.log (Number.MAX_VALUE *2);// Infinity 无穷大
console.log(-Number.MAX_VALUE *2);//-Infinity 无穷小
console.log('aniu' - 100); // NaN 非数字 Not a Number
// isNaN()这个方法用来判断非数字 并且返回一个值如果是数字返回的是 false,如果不是数字返回的是 true
console.log(isNaN(12));// false
console.log(isNaN('aniu')); // true

布尔值类型 Boolean
如 true 、 false ,等价于1和 0
var flag = true; var flag1 = false; console.log(flag); console.log(flag1);

字符串类型 String
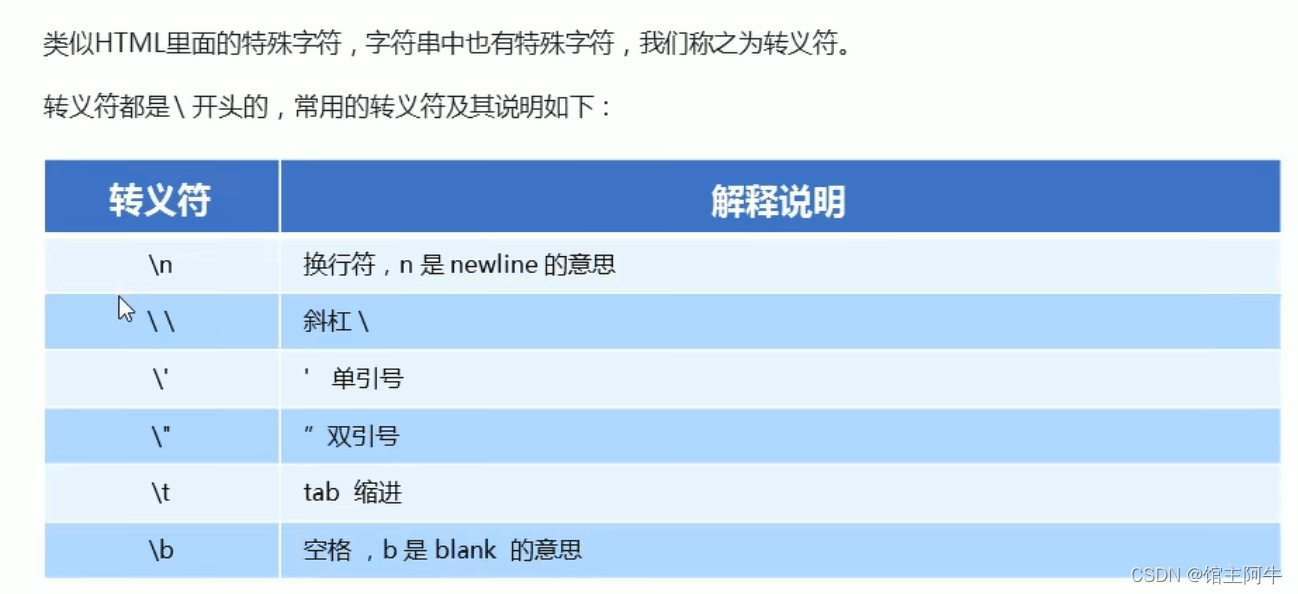
js中转义字符串

字符串的其它知识点。
多个字符串之间可以使用+进行拼接,其拼接方式为字符串+任何类型=拼接之后的新字符串。拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串。
// 1. 求字符串的长度
var str = 'a niu';
console.log(str.length); //length方法求字符串的长度
// 2. 字符串的拼接 +
console.log('aniu'+'a'); // aniua
console.log('11'+13); // 1113
var flag = true;
var flag1 = false;
console.log(flag+1); // 2
console.log(flag1+1); // 1
var s = undefined;
console.log(s + 'aniu'); // underfinedaniu
console.log(s + 1); //undefined和数字相加,结果是NaN

Undefined 和 Null
一个声明后没有被赋的变量会有一个默认值 undefined (如果进行相连或者相时,注意结果)
var m ;
console.log (m); //undefined
console.log ('阿牛'+ m);//阿牛undefined
console.log (11+m); // NaN
console.log (true + m); // NaN

一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究 null )
var m = null;
console.log (m); // null
console.log ('阿牛'+ m);//阿牛null
console.log (11+m); // 11
console.log (true + m); // 1

结语
今天的知识就总结到这里,下篇带来js中的数据类型转换。
上篇看这里:JavaScript入门初体验书写方式
以上就是javascript数据类型基础示例教程的详细内容,更多关于javascript数据类型基础的资料请关注脚本之家其它相关文章!
