jQuery操作文本方法介绍
作者:.NET开发菜鸟
这篇文章介绍了jQuery操作文本的方法,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
text()可以获取或设置元素的文本内容。例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>html()操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
input{
display: block;
float: left;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
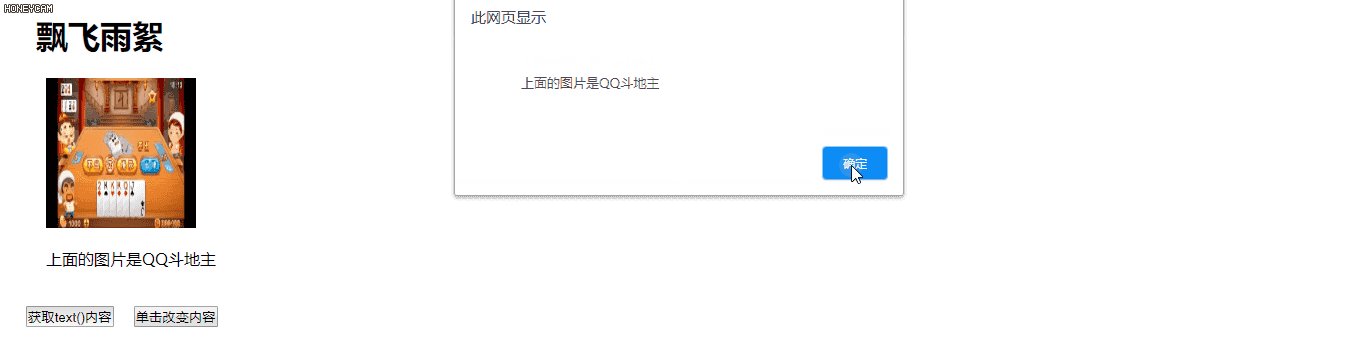
$("#btnGet").click(function(){
var text=$("div.left").text();
alert(text);
});
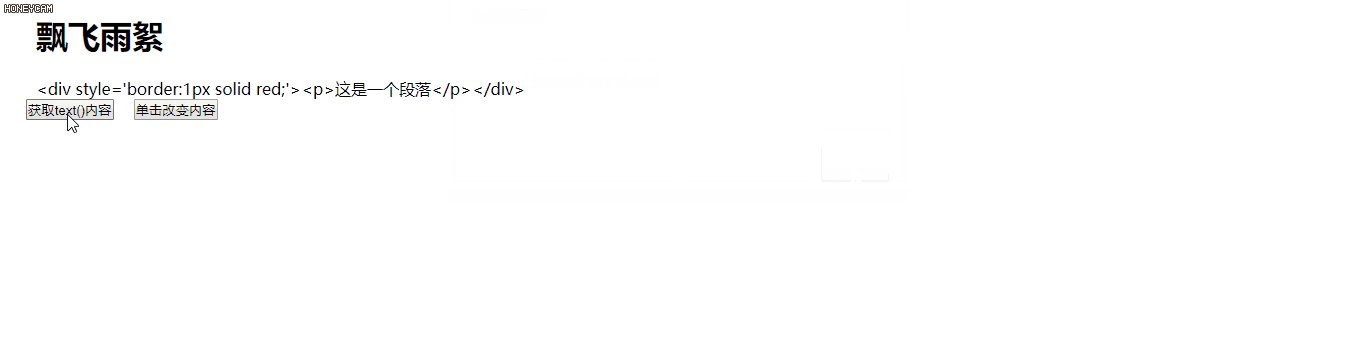
$("#btnSet").click(function(){
var html=$("div.left").text("<div style='border:1px solid red;'><p>这是一个段落</p></div>");
});
});
</script>
</head>
<body>
<div id="mainbox">
<h1>飘飞雨絮</h1>
<div class="left">
<img src="../qq.jpg" width="150" height="150"/>
<p>上面的图片是QQ斗地主</p>
<br />
</div>
</div>
<input type="button" id="btnGet" value="获取text()内容" style="margin-right:10px;" />
<input type="button" id="btnSet" value="单击改变内容" />
</body>
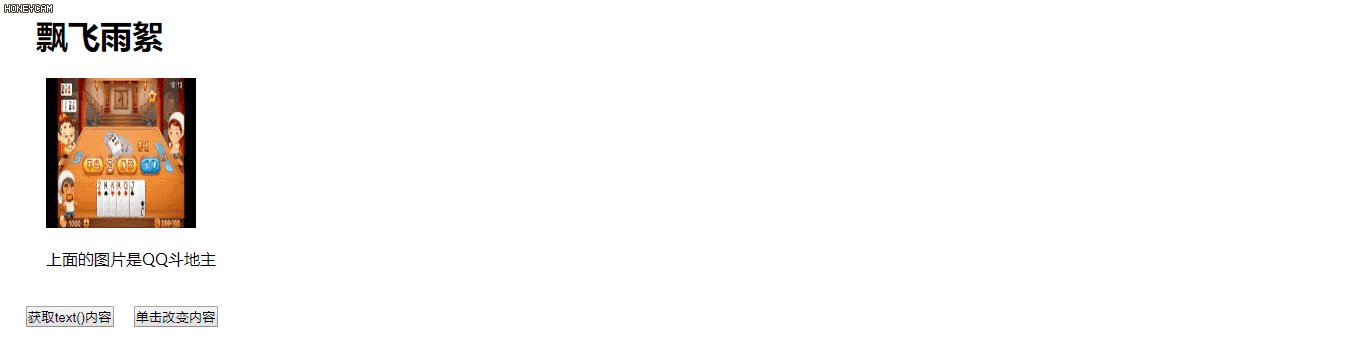
</html>效果:

到此这篇关于jQuery操作文本的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
