Vue的基本知识你都了解吗
作者:Tree_wws
这篇文章主要为大家详细介绍了Vue的基本知识,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
1. Vue的基本知识
1.1 Vue的使用
- 可以导入Vue文件或者是通过CDN引入
- 想要让Vue工作就必须要创建一个Vue的实例对象,并且配置对象
- 在真实的开发中只有一个Vue的实例,并且配合组件一起使用
1.2 插值语法
<div>
<h1>
Hello!{{name}} {{Date.now()}} {{address}}
</h1>
</div>
<script>
Vue.config.productionTip = false //阻止vue在生成时自动产生提示
//创建Vue实例
new Vue({
el:'#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'Tree',
address:'China'
}
})
</script>
注意点:
1.{ { xxx } } 这里的xxx要写的是js表达式,并且它会自动读取到data中所有的属性
2.一旦data中的数据发生改变,那么页面用带该数据的地方也会自动更新
3.插值语法的功能:用于去解析标签体内容,标签体就是起始标签和结束标签中间的内容,例如:<h1> xxx </h1> xxx就是标签体
4.要区分什么是js表达式?什么是js代码?
1. 什么是js表达式?
表达式可以产生一个值或者返回一个值
(1) a = 1
(2) a+b
(3) Date.now() 函数
(4) x = Y ? 1 : 2
2. 什么是js代码?(语句)
(1) if(){}
(2) for(){}
js表达式就是一种特殊的js代码
1.3 v-bind(单向绑定)
指令语法有很多,下面例子只是其中一个 v-bind: ===> 可以简写为 :
加入该指令后 " " 里的内容就会变成js表达式,而不是字符串(这个知识点很重要后面使用的地方会很多)
该方法是解析标签得属性,指令的功能很强大可以解析标签(例如:解析标签体,标签属性,绑定事件)
<div class="wrapper">
<h1>你好啊!{{name}}</h1>
<hr>
<a :href="school.url">点击进入{{school.name}}</a>
<a v-bind:href="school.url">点击进入{{school.name}}</a>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:".wrapper",
data:{
name:"Tree",
school:{
name: "bilibili",
url:"https://www.bilibili.com/"
}
}
})
</script>
1.4 v-model(双向绑定)
1.4.1 v-model和v-bind的区别
- v-bind(单项绑定):数据只能从data流向页面
- v-model(双向绑定):不仅数据从data流向页面,而且可以从页面流向data
- 双向绑定一般用在表单类元素上面(input,select,含有value属性值)
- 如果遇到像checkbox这种类型的没有value值时,v-model/ v-bind 传boolearn值可以去控制该类型的状态
<div class="wrapper">
<!-- 普通写法 -->
<!-- 单项数据绑定: <input type="text" v-bind:value="name"><br>
双向数据绑定: <input type="text" v-model:value="name"> -->
<!-- 简便写法 -->
单项数据绑定: <input type="text" :value="name"><br>
双向数据绑定: <input type="text" v-model="name">
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:".wrapper",
data:{
name:"Hello"
}
})
</script>
1.4.2 v-model 简单小例子
<div class="root">
<input type="text" v-model="message">
<p>{{message}}</p>
</div>
<script>
Vue.config.productionTip = false //阻止vue在生成时自动产生提示
new Vue({
el:".root",
data:{
message:'Hello! Vue'
}
})
</script>
1.4.3 v-model 收集表单案例
1.v-model的三个修饰符:
- v-model.trim: 去掉前后空格
- v-model.number:将收到的数据转换为number类型
- v-model.lazy:表示当失去焦点的时候再接收数据
2.v-model收集的就是value的值
- 当input类型为radio,需要我们去手动配置一个value值
- 当input类型为checkbox,它返回的布尔值,根据情况进行是否配置value值
- 记住如果收集的是多个,属性值要是一个空的数组
<div id="root">
<form @submit.prevent="demo"> <!-- 当点击按钮时,会有默认行为提交信息,刷新页面-->
<!-- v-model.trim表示去掉前后空格 -->
账号:<input type="text" v-model.trim="userinfo.account"><br><br>
密码:<input type="password" v-model="userinfo.password"><br><br>
<!-- input类型的number是限制用户的输入,而v-model.number是将收到的数据转换为number类型,二者配合使用 -->
年龄:<input type="number" v-model.number="userinfo.age"><br><br>
性别:
<!-- 对于单选项,我们通过取相同的名字来表示是一组的 -->
男<input type="radio" v-model="userinfo.sex" name="sex" value="男">
女<input type="radio" v-model="userinfo.sex" name="sex" value="女"><br><br>
爱好:
<input type="checkbox" v-model="userinfo.hobby" value="打篮球">打篮球
<input type="checkbox" v-model="userinfo.hobby" value="敲代码">敲代码
<input type="checkbox" v-model="userinfo.hobby" value="干饭">干饭
<br><br>
所属校区:
<select v-model="userinfo.address">
<option value="">请选择地区</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select><br><br>
<!-- v-model.lazy:表示当失去焦点的时候再接收数据 -->
其他信息:<textarea cols="20" rows="3" v-model.lazy="userinfo.other"></textarea>
<br><br>
<input type="checkbox" v-model="userinfo.agree">同意并接受
<a href="#" style="text-decoration: none;">《用户协议》</a>
<br><br>
<button>提交</button>
</form>
</div>
<script>
Vue.config.productionTip = false
let vm = new Vue({
el: '#root',
data: {
userinfo:{
account:"",
password:"",
age:"",
sex:"",
hobby:[],
address:"",
other:"",
agree:""
},
},
methods: {
demo(){
console.log(JSON.stringify(this.userinfo));
}
},
})
</script>
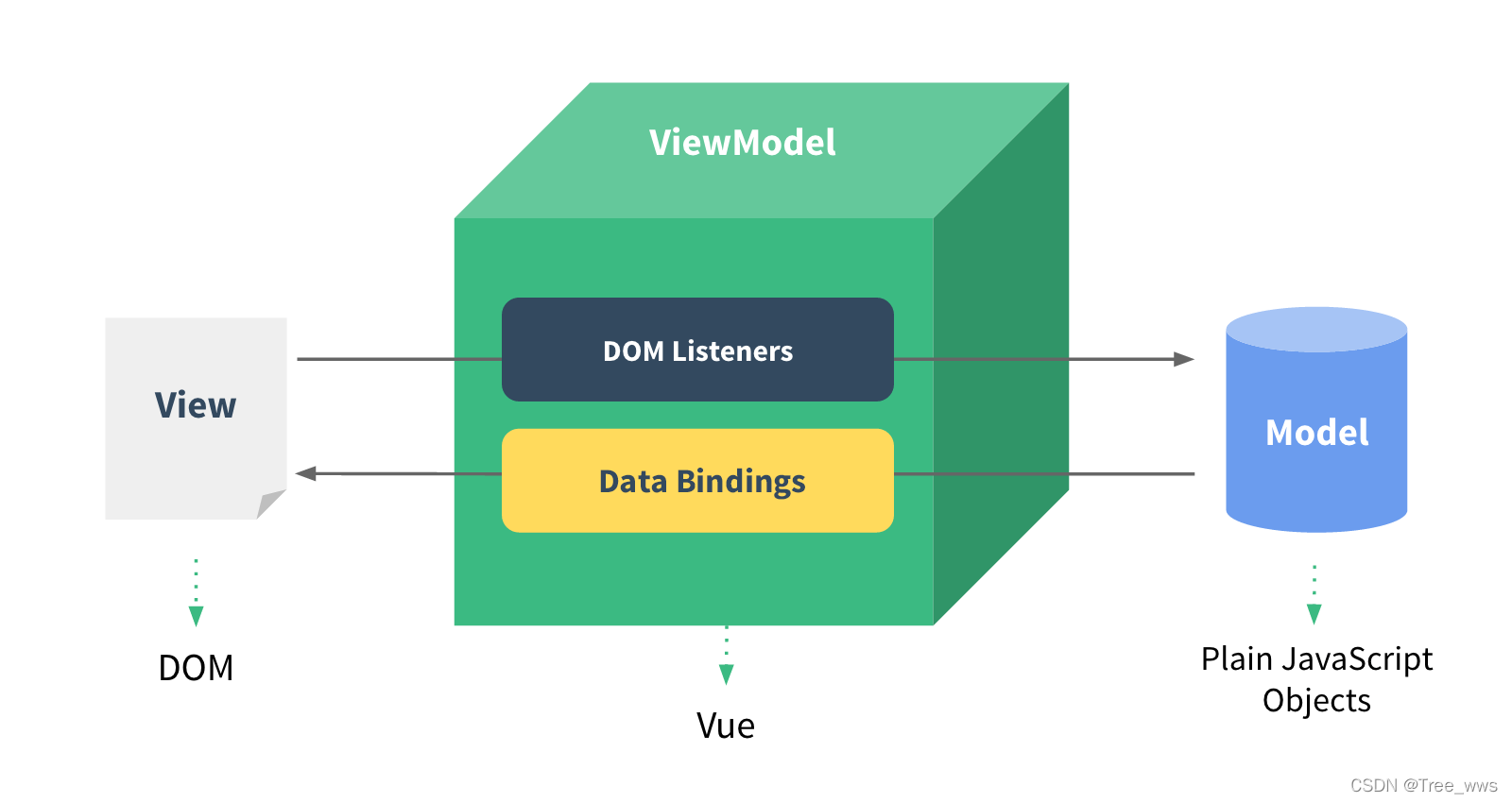
1.5 理解MVVM

M
模型(Model) :data中的数据
V
视图(View) :模板代码(不是静态页面)
VM
viewModel: 视图模型(Vue的实例)
对MVVM的理解:
MVVM 本质上即模型-视图-视图模型。模型model指的是后端传递的数据,视图view指的是所看到的页面。视图模型viewModel是 mvvm 模式的核心,它是连接 view 和 model 的桥梁。它有两个方向:
将模型转化成视图,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定
将视图转化成模型,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听
这两个方向都实现的,我们称之为数据的双向绑定
1.6 Object.defineProperty(重要)
Object.defineProperty
- 第一个参数:指定的对象
- 第二个参数:要添加的属性名
- 第三个参数:配置项
<script>
let number = 20
Vue.config.productionTip = false //阻止默认提示
var person = {
name : "jack",
address : "hgs"
}
Object.defineProperty(person,"age",{
// value: 18 ,
// enumerable:true, 控制属性是否能够进行枚举,默认值false
// writable:true, 控制属性是否能够被修改,默认值false
// configurable:true 控制属性是否能够被删除,默认值fasle
// 上面属于基本配置,下面get和set很重要
//当有人读取person的age属性时get函数(getter)就会被调用,返回的值就是age的值
get(){
console.log("读取成功!");
return number
},
//当有人修改Person的age属性时set函数(setter)就会被调用,修改后的值就会被获取到value
set(value){
console.log("修改的值: "+value);
number = value
}
})
1.7 数据代理(重要)
自我对于数据代理的理解:
- 当创建vm实例对象后,它会在里面添加很多属性,它会将
data的数据传入到vm下的_data中去,并且把_data的数据利用Object.defineProperty也就是数据代理到vm中去通过getter和setter去读/修改,这样做的目的是方便写代码,直接{{name}},不用{{_data.name}}. - vue中的数据代理通过vm对象去代理data对象的属性的操作给每一个添加到vm上的属性,配置一个getter和setter通过getter和setter去操作data里的属性
<div id="root">
<h1>Hello!{{_data.name}}</h1>
<h1>Hello!{{_data.address}}</h1>
<h1>Hello!{{name}}</h1>
<h1>Hello!{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false //阻止默认的提示
var vm = new Vue({
el: '#root',
data: {
name:"Jack",
address:"China"
}
})
</script>
总结
以上就是今天要讲的内容,本文仅仅简单介绍了Vue的一些基本知识,希望对大家有帮助!
