js 全兼容可高亮二级缓冲折叠菜单
作者:
最近一段时间一直比较忙,已经有好几个月没有打理博客了。现将一个最近在项目中制作的一个菜单实例整理出来,共享一下。
在后台或OA系统中最常用到的布局往往是一个全屏布局,一般都是上中下三行两列布局,页头、页脚、左侧菜单加一个右侧ifame框架页。所以那种带折叠的二级菜单是会经常使用到的,本例便是实现这样一种比较通用的全兼容可高亮二级缓冲折叠菜单。
特点:
全兼容,浏览器测试:IE5.5、IE6、IE7、IE8、FF3.0、谷歌、Safari 4.0、Opera9.0。
Html结构优雅简洁,无多余标签,利于程序循环输出。
样式与结构分离,你可以在样式表中修改不同的风格。
当前选中项高亮状态,一级菜单和二级菜单都可以高亮显示。
折叠层优雅缓冲动画。
最适用于后台和一些OA系统界面。
缺点:
不支持防刷新,这个功能在后台应用系统中应该用途不大,没有加入这个功能。
在IE6中缓冲效果没有出来,对于IE6,就弱化一下效果。
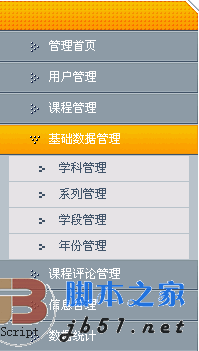
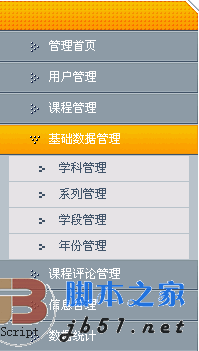
还是先看看效果截图:

简单说一下制作这样的菜单的一些简单的思路和会遇到的问题。
一般制作一个效果,我的制作流程一般是先画出HTML结构层内容,再写样式,之后是搞一些锦上添花的效果,如JS特效等等。不知各位大牛们是怎样一个流程模式。
结构层:
结构层的构思一般是建立在一个感性认识上的,一般是有一个效果图,根据这个效果图构建最简洁的HTML结构。如上图所示,映入眼帘的第一印象,首先是想到用一个UL的无序列表,但是…这是一个二级嵌套的列表,这是我们首先需要考虑的问题。
因此结构应该是下面这样子:
<li><a href="#none">一级菜单项</a>
<ul>
<li><a href="#none">二级菜单项</a></li>
</ul>
</li>
在有二级菜单时是一个嵌套的UL结构,无二级菜单时则是如下:
<ul class="menu">
<li><a href="#none">一级菜单项</a></li>
</ul>
当然,你也可以采用dl-dt-dd有序列表的方式来创建这种嵌套的结构,视你的实际情况而定。
有了最原始的结构层,你就需要添加一些必要的钩子,用于CSS和JS控制样式和效果,我一直反对那种添加很多类名的写法,这会增加页面的体积,所以最精简的作法是应用一两个必要的类名给父容器即可,然后在样式表中用子(群)选择符设置各种个性的设置。在上面的结构,你会想到用几个类名来定义所有的样式呢?
我的做法是只用三个类名即可以控制全部的样式显示了。一个是最顶级UL,定义为class=”menu”,一个是二级菜单的容器,也就是嵌套的UL定义一个class=”level2”,最后是一级菜单项li定义一个class=”level1”,有了这三个钩子,你就可以操纵整个结构的样式了。
表现层:
样式表的设置都很简单,唯一要注意的是,为了便于JS控制二级菜单的显隐和记录当前选中项的高亮状态,所以我不用hover伪类来实现鼠标的滑入滑出效果,而采用JS来模拟它。用JS控制样式的关键代码如下:
一级菜单样式
/*一级菜单三态样式,供JS调用*/
.menu li.level1 a{display:block;line-height:31px;height:31px;padding-left:50px; font-size:12px;color:#fff;background:url(../images/menubg.gif) no-repeat left top;}
.menu li.level1 a.hove{background-position:left -31px;}
.menu li.level1 a.cur{background-position:left -62px;}
二级菜单样式
/*二级菜单三态样式,供JS调用*/
.menu li.level1 a{display:block;line-height:31px;height:31px;padding-left:50px; font-size:12px;color:#fff;background:url(../images/menubg.gif) no-repeat left top;}
.menu li.level1 a.hove{background-position:left -31px;}
.menu li.level1 a.cur{background-position:left -62px;}
行为层:
因为前面已经提到,我们在样式表并没有定义菜单的三态效果,所以我们需要给每个菜单项绑定onmouseover、onmouseout和onclick事件模拟出这种效果来。在结构层中我们并没有定义这个总容器的ID,而只定义了一个class类名,所以在JS添加了一个扩展的getElementsByClassName()方法(感谢好友司徒正美),根据类名来获得这个对象。用循环闭包来绑定这三个事件。
详细代码就不一一解说了,Demo中注释得非常清楚,请下载到本机浏览。
有什么问题请在本博客中跟贴讨论,祝你用得开心!
在线演示地址 http://demo.jb51.net/js/caidan_js/demo.html
打包下载地址 https://www.jb51.net/jiaoben/27308.html
特点:
全兼容,浏览器测试:IE5.5、IE6、IE7、IE8、FF3.0、谷歌、Safari 4.0、Opera9.0。
Html结构优雅简洁,无多余标签,利于程序循环输出。
样式与结构分离,你可以在样式表中修改不同的风格。
当前选中项高亮状态,一级菜单和二级菜单都可以高亮显示。
折叠层优雅缓冲动画。
最适用于后台和一些OA系统界面。
缺点:
不支持防刷新,这个功能在后台应用系统中应该用途不大,没有加入这个功能。
在IE6中缓冲效果没有出来,对于IE6,就弱化一下效果。
还是先看看效果截图:

简单说一下制作这样的菜单的一些简单的思路和会遇到的问题。
一般制作一个效果,我的制作流程一般是先画出HTML结构层内容,再写样式,之后是搞一些锦上添花的效果,如JS特效等等。不知各位大牛们是怎样一个流程模式。
结构层:
结构层的构思一般是建立在一个感性认识上的,一般是有一个效果图,根据这个效果图构建最简洁的HTML结构。如上图所示,映入眼帘的第一印象,首先是想到用一个UL的无序列表,但是…这是一个二级嵌套的列表,这是我们首先需要考虑的问题。
因此结构应该是下面这样子:
复制代码 代码如下:
<li><a href="#none">一级菜单项</a>
<ul>
<li><a href="#none">二级菜单项</a></li>
</ul>
</li>
在有二级菜单时是一个嵌套的UL结构,无二级菜单时则是如下:
复制代码 代码如下:
<ul class="menu">
<li><a href="#none">一级菜单项</a></li>
</ul>
当然,你也可以采用dl-dt-dd有序列表的方式来创建这种嵌套的结构,视你的实际情况而定。
有了最原始的结构层,你就需要添加一些必要的钩子,用于CSS和JS控制样式和效果,我一直反对那种添加很多类名的写法,这会增加页面的体积,所以最精简的作法是应用一两个必要的类名给父容器即可,然后在样式表中用子(群)选择符设置各种个性的设置。在上面的结构,你会想到用几个类名来定义所有的样式呢?
我的做法是只用三个类名即可以控制全部的样式显示了。一个是最顶级UL,定义为class=”menu”,一个是二级菜单的容器,也就是嵌套的UL定义一个class=”level2”,最后是一级菜单项li定义一个class=”level1”,有了这三个钩子,你就可以操纵整个结构的样式了。
表现层:
样式表的设置都很简单,唯一要注意的是,为了便于JS控制二级菜单的显隐和记录当前选中项的高亮状态,所以我不用hover伪类来实现鼠标的滑入滑出效果,而采用JS来模拟它。用JS控制样式的关键代码如下:
一级菜单样式
复制代码 代码如下:
/*一级菜单三态样式,供JS调用*/
.menu li.level1 a{display:block;line-height:31px;height:31px;padding-left:50px; font-size:12px;color:#fff;background:url(../images/menubg.gif) no-repeat left top;}
.menu li.level1 a.hove{background-position:left -31px;}
.menu li.level1 a.cur{background-position:left -62px;}
二级菜单样式
复制代码 代码如下:
/*二级菜单三态样式,供JS调用*/
.menu li.level1 a{display:block;line-height:31px;height:31px;padding-left:50px; font-size:12px;color:#fff;background:url(../images/menubg.gif) no-repeat left top;}
.menu li.level1 a.hove{background-position:left -31px;}
.menu li.level1 a.cur{background-position:left -62px;}
行为层:
因为前面已经提到,我们在样式表并没有定义菜单的三态效果,所以我们需要给每个菜单项绑定onmouseover、onmouseout和onclick事件模拟出这种效果来。在结构层中我们并没有定义这个总容器的ID,而只定义了一个class类名,所以在JS添加了一个扩展的getElementsByClassName()方法(感谢好友司徒正美),根据类名来获得这个对象。用循环闭包来绑定这三个事件。
详细代码就不一一解说了,Demo中注释得非常清楚,请下载到本机浏览。
有什么问题请在本博客中跟贴讨论,祝你用得开心!
在线演示地址 http://demo.jb51.net/js/caidan_js/demo.html
打包下载地址 https://www.jb51.net/jiaoben/27308.html
