JavaScript的引用数据类型你了解多少
作者:执手天涯@
这篇文章主要为大家详细介绍了JavaScript的引用数据类型,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
三种传递
- 数据传递:变量传递给另外一个变量
- 值传递:会把数据复制一份传递,(简单类型
- 引用传递:会把数据地址复制一份传递,(引用类型)
1、Object
【解释】: Object 是内置的构造函数,用于创建普通对象。
1、创建对象语法
字面量创建对象示例
let obj = {
uname : '阿飞',
age : 22,
sex : '男'
}
构造函数创建
// Object:创建普通对象的构造函数
let obj = new Object( {uname : '阿飞', age : 22, sex : '男'} );
对象所有键的获取
let re = Object.keys(obj)
对象所有值的获取
let re = Object.values(obj);
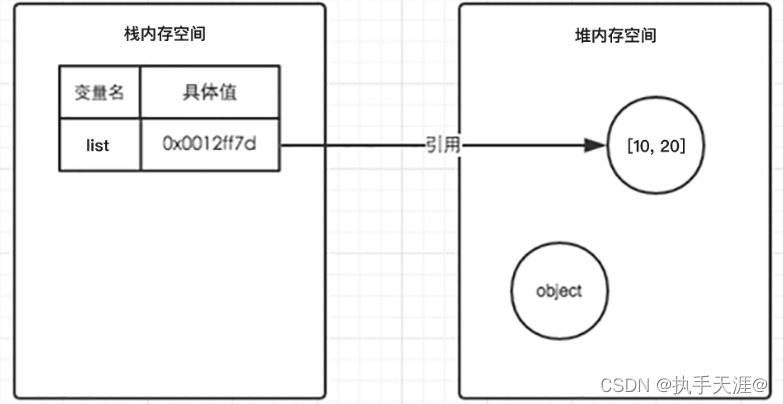
2、普通对象在内存中的存储方式
普通对象数据保存在堆内存之中,栈内存中保存了普通对象在堆内存的地址。

普能对象在赋值时只是复制了栈内中的地址,而非堆内存中的数据 [普通对象赋值后,无论修改哪个变量另一个对象的数据值也会相当发生改变。]

【小结】:
- 推荐使用字面量方式声明对象,而不是
Object构造函数 Object.assign静态方法创建新的对象Object.keys静态方法获取对象中所有属性Object.values表态方法获取对象中所有属性值
【堆与栈的区别】:
- 堆和栈是内存中的数据存储空间
- 简单类型的数据保存在内存的栈空间中
- 引用类型的数据保存在内存的堆空间中,栈内存中存取的是引用类型的地址(房间号)
2、Array
1、创建数组语法
字面量
let arr = [1, 2, 3];
构造函数
let ary = new Array(1, 2, 3);
2、数组的在内存中的存储方式
数组在内存中的存储方式与普通对象一样

数组在赋值时只是复制了栈内中的地址,而非堆内存中的数据

3、数组常用方法
1、 concat:用于拼接为新数组
let arr = [1, 2, 3]; let ary1 = ['a', 'b', 'c', 'd']; let ary2 = [11, 222, 333]; let reArr = arr.concat(ary1, ary2, '张飞', '关羽', '赵云'); console.log(reArr);
2、 join():用于连接数组的每个元素成为字符串
let arr1 = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h'];
let str = arr1.join('');
console.log(str);
3、 reverse:翻转数组顺序
let arr3 = [1, 2, 3]; let re = arr.reverse(); console.log(re);
4、 indexOf:查找某个元素在数组中首次出现的索引位置,找不到就是返回-1
let arr1 = ['a', 'b', 'c', 'd', 'a', 'b', 'f'];
let re1 = arr1.indexOf('a');
console.log(re1);
5、 lastIndexOf:查找某个元素在数组中尾次出现的索引位置,找不到就返回-1
let re2 = arr1.lastIndexOf('b');
console.log(re2);
6、 sort正序排列
let arr2 = [3, 16, 22, 66, 123, 99];
// sort正序排列:
let re3 = arr2.sort(function (a, b) {
return a - b;
});
7、 sort倒序排列
// sort倒序排列
let arr2 = [3, 16, 22, 66, 123, 99];
let re4 = arr2.sort(function (a, b) {
return b - a;
});
8、 判断一个值是否是数组
let a = [1, 2, 3]; let re = Array.isArray(a); console.log(re);
9、 把伪数组转换为真数组 Array.from(伪数组)
// 特别注意:要想把伪数组转换为真数组必须有length属性
let o = {
0 : 'a',
1 : 'b',
2 : 'c',
3 : 'd',
4 : 'e',
5 : 'f',
6 : 'h',
length : 4,
}
let ary = Array.from(o);
console.log( ary );
10、forEach遍历数组
let arr = [
{uname :'阿飞', age : 22, sex : '男'},
{uname :'张三丰', age : 23, sex : '男'},
{uname :'李寻欢', age : 21, sex : '男'},
{uname :'张三丰1', age : 23, sex : '男'},
{uname :'李寻欢1', age : 21, sex : '男'},
{uname :'张三丰2', age : 23, sex : '男'},
{uname :'李寻欢2', age : 21, sex : '男'},
{uname :'张三丰2', age : 23, sex : '男'},
{uname :'李寻欢2', age : 21, sex : '男'},
];
arr.forEach( item => {
console.log(`姓名:${item.uname},年龄${item.age},性别${item.sex}`);
} );
11、find:用于查找首次出现的满足条件的值,并返回
let re = [2, 6, 4, 7, 9, 3];
let result = re.find(function (item, index, o) {
return item > 5;
})
console.log(result);
12、findIndex:用于查找首次出现的满足条件的值,并返回期所在索引值 没有则返回-1
let result1 = re.findIndex(function (item, index, o) {
return item > 40;
});
console.log(result1);
13、some:用于查找如果有一个满足条件返回true
let result2 = re.some(function (item, index, o) {
return item > 5;
})
console.log(result2);
14、every:用于查找满足条件的元素,如果都满足返回true,否则就是false
let result3 = re.every(function (item, index, o) {
return item > 5;
});
console.log(result3);
15、filter:筛选数组把满足条件的元素放到新数组返回
let result4 = re.filter(function (item, index, o) {
return item > 5;
});
console.log(result4);
16、map:遍历数组让每个元素执行一边回调函数,把所有结果放到新数组返回
let result5 = re.map(function (item, index, o) {
return item * item;
});
console.log(result5);
3、RegExp正则
1、创建语法
字面量
let reg = /abc/;
构造函数
let reg1 = new RegExp(/abc/);
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
