WPF框架Prism中使用MVVM架构
作者:痕迹g
常见的MVVM框架
众所周知, 如果你了解WPF当中的ICommand, INotifyPropertyChanged的作用, 就会发现众多框架都是基于这些进行扩展, 实现其通知、绑定、命令等功能。
对于不同的MVVM框架而言, 大体使用上会在声明方式上的差异, 以及特定功能上的差别。
下面列举了常用的3个MVVM框架,他们的一些差异。如下所示:
| 功能↓ / →框架名 | Prism | Mvvmlight | Micorosoft.Toolkit.Mvvm |
| 通知 | BindableBase | ViewModelBase | ObservableObject |
| 命令 | DelegateCommand | RelayCommand | Async/RelayCommand |
| 聚合器 | IEventAggregator | IMessenger | IMessenger |
| 模块化 | √ | × | × |
| 容器 | √ | × | × |
| 依赖注入 | √ | × | × |
| 导航 | √ | × | × |
| 对话 | √ | × | × |
正如你所见, 各个框架之间都有各自的通知、绑定、事件聚合器等基础的功能, 而Prsim自带的依赖注入、容器、以及导航会话等功能, 可以为你提供更加强大的功能。
当然,在实际的开发过程当中, 可以根据实际的功能需求, 对不同的框架选型, 同时这也需要你对各个框架之间的优缺点进行判断。
那么, 下面将主要介绍Prism当中的通知、绑定等功能。
BindableBase
如果在此之前, 你用类型mvvmlight框架, ViewModel继承的类如下:
public class TestViewModel : ViewModelBase
{
private string _message;
public string Message
{
get { return _message; }
set { _message = value; RaisePropertyChanged(); }
}
}在Prism当中, 你需要继承于BindableBase, 如下所示:
public class TestViewModel : BindableBase
{
private string _message;
public string Message
{
get { return _message; }
set { _message = value; RaisePropertyChanged(); }
}
}Command
在mvvmlight/microsoft.toolkit.mvvm中, 声明Command,如下:
public class TestViewModel : ViewModelBase
{
public RelayCommand SendCommand { get; set; }
public RelayCommand<string> SendMessageCommand { get; set; }
}在Prism当中, 你可以使用DelegateCommand及带参数的Command, 如下:
public class TestViewModel : ViewModelBase
{
public DelegateCommand SendCommand { get; set; }
public DelegateCommand<string> SendMessageCommand { get; set; }
}CompositeCommand
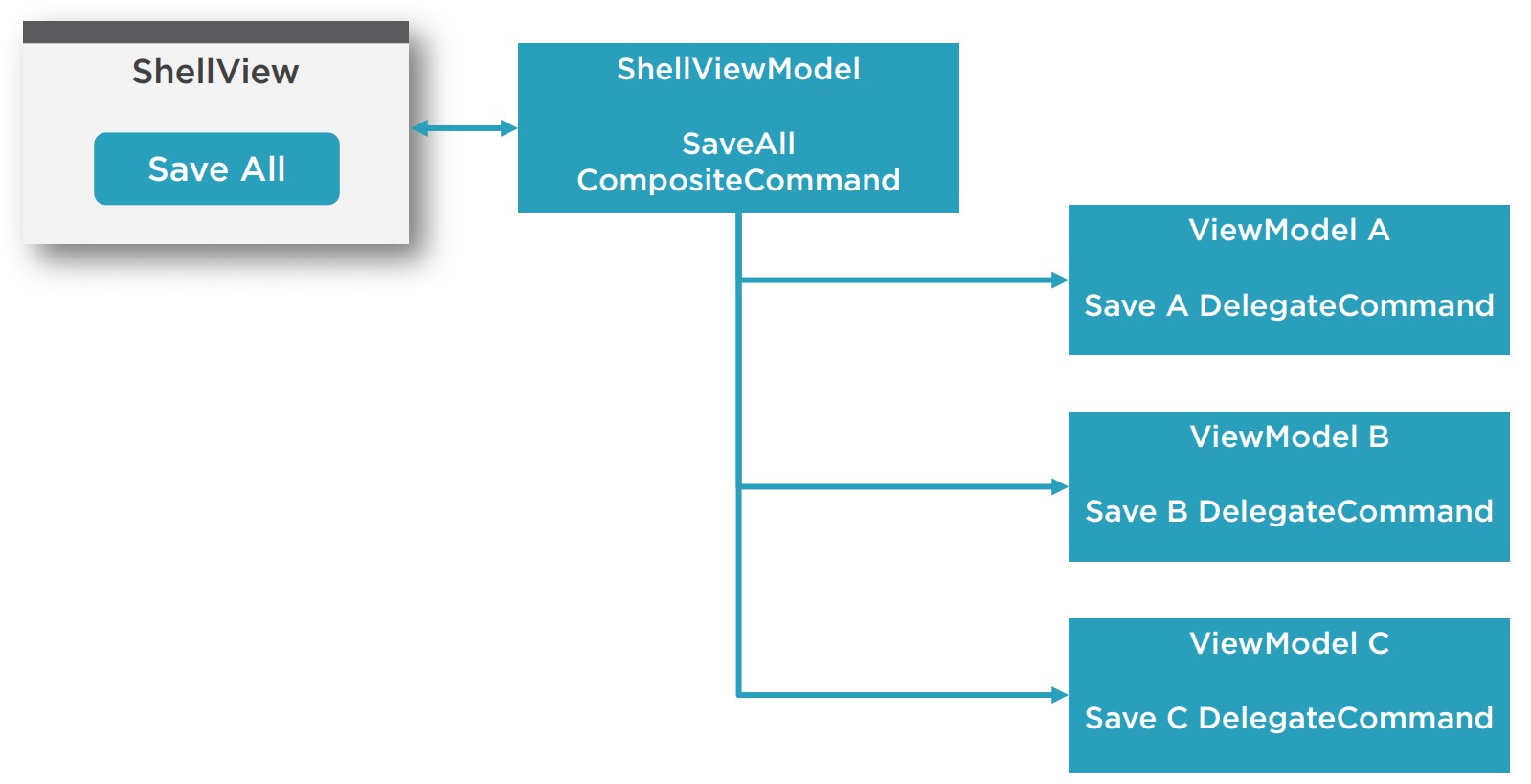
对于单个Command而言, 只是触发单个对应的功能, 而复合命令是Prism当中非常强大的功能, CompositeCommand简单来说是一个父命令, 它可以注册N个子命令, 如下所示:

当父命令被激活, 它将触发对所有的子命令, 如果任意一个命令CanExecute=false,它将无法被激活,如下所示:

IEventAggregator
- 松耦合基于事件通讯
- 多个发布者和订阅者
- 微弱的事件
- 过滤事件
- 传递参数
- 取消订阅
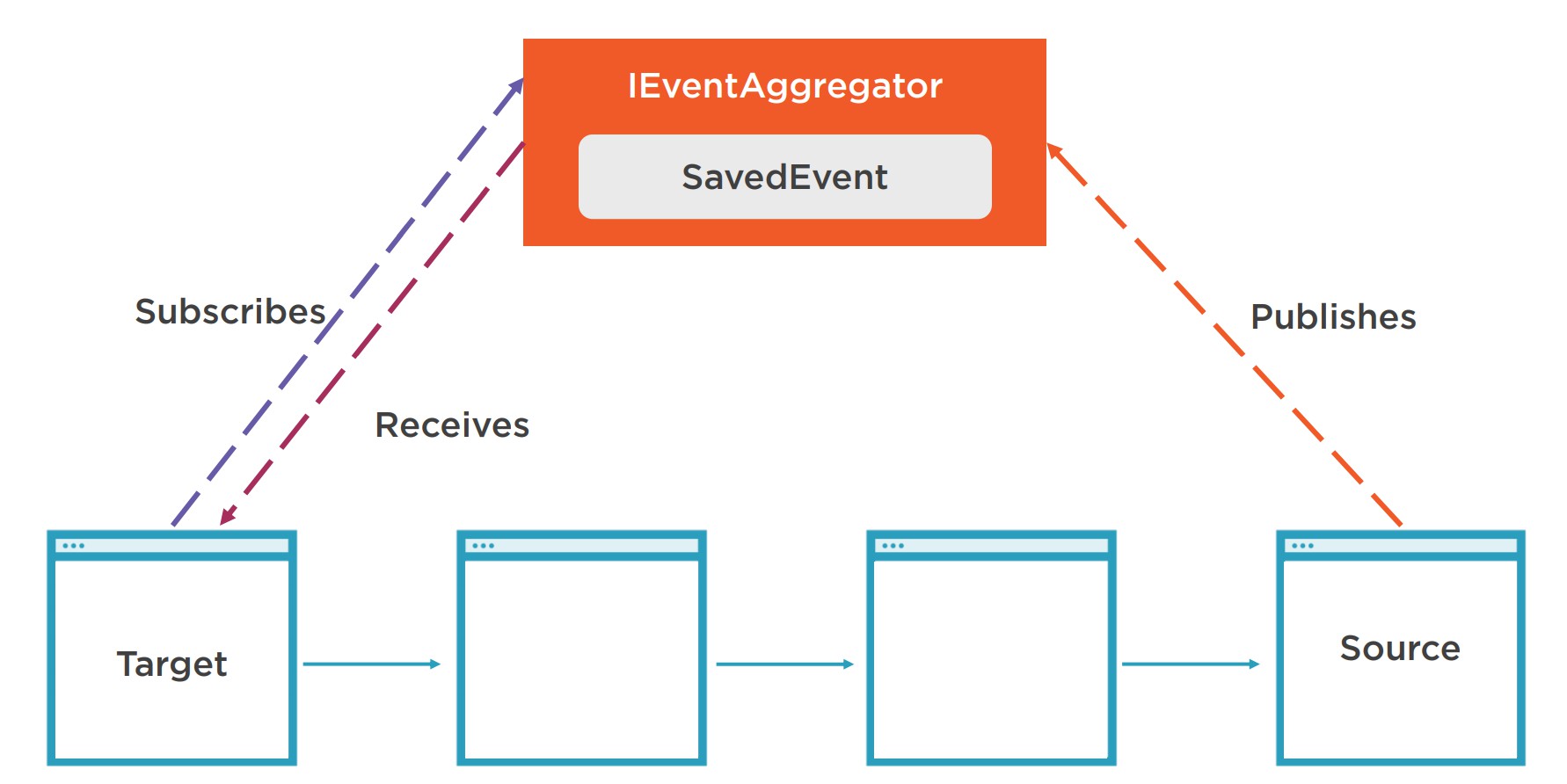
该功能主要作用为, 事件聚合器负责接收订阅以及发布消息。订阅者可以接收到发布者发送的内容。
例如: AViewModel订阅了一个消息接收的事件, 然后BViewModel当中给指定该事件推送消息,此时AViewModel接收BViewModel推送的内容。如下所示:

示例,下面演示如何创建订阅及发布:
//创建事件
public class SavedEvent : PubSubEvent<string> { }
//发布
IEventAggregator.GetEvent<SavedEvent>().Publish("some value");
//订阅
IEventAggregator.GetEvent<SavedEvent>().Subscribe(.Subscribe(message=>
{
//do something
});Filtering Events
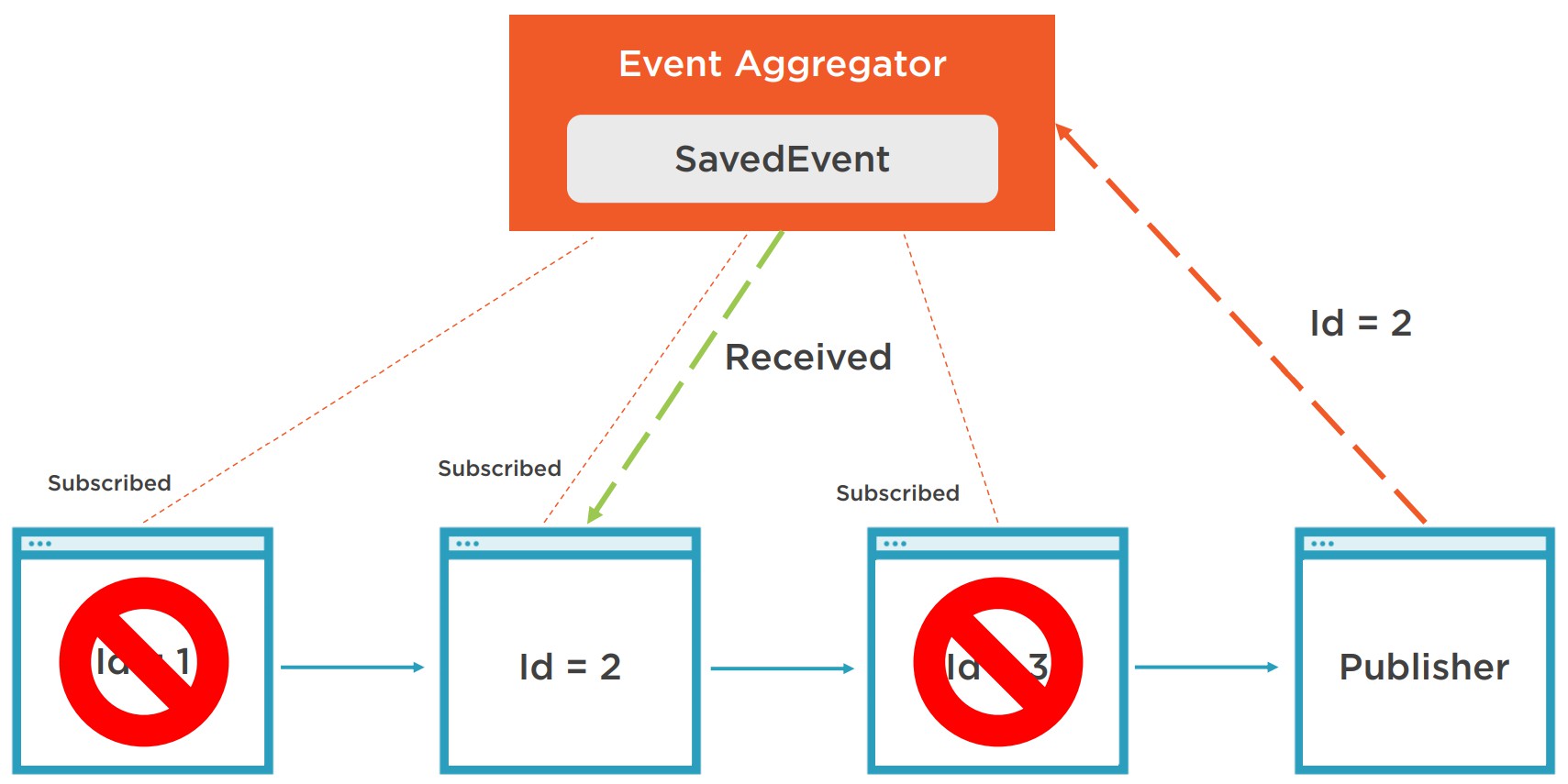
在实际的开发过程当中,我们往往会在多个位置订阅一个事件, 但是对于订阅者而言, 他并不需要接收任何消息, 如下所示:

在Prism当中, 我们可以指定为事件指定过滤条件, 如下所示:
eventAggregator.GetEvent<MessageSentEvent>()
.Subscribe(arg =>
{
//do something
},
ThreadOption.PublisherThread,
false,
//设置条件为token等于“MessageListViewModel” 则接收消息
message => message.token.Equals(nameof(MessageListViewModel)));关于Subscribe当中的4个参数, 详解:
- 1.action: 发布事件时执行的委托。
- 2.ThreadOption枚举: 指定在哪个线程上接收委托回调。
- 3.keepSubscriberReferenceAlive: 如果为true,则Prism.Events.PubSubEvent保留对订阅者的引用因此它不会收集垃圾。
- 4.filter: 进行筛选以评估订阅者是否应接收事件。
Unsubscribe
为注册的消息取消订阅, Prism提供二种方式取消订阅,如下:
1.通过委托的方式取消订阅
var event = IEventAggregator.GetEvent<MessageSentEvent>(); event.Subscribe(OnMessageReceived); event.Unsubscribe(OnMessageReceived);
2.通过获取订阅者token取消订阅
var _event = eventAggregator.GetEvent<MessageSentEvent>(); var token = _event.Subscribe(OnMessageReceived); _event.Unsubscribe(token);
到此这篇关于WPF框架Prism中使用MVVM架构的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
