使用VSCode调试Electron主进程的方法步骤
作者:Gabriel_wei
本文主要介绍了使用VSCode调试Electron主进程的方法步骤,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
搭建环境
本文所使用的项目是 electron-quick-start 。
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
经过以上步骤就搭建好了基本 Electron 应用开发环境。查看 package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}我们可以在终端运行 npm run start 来查看运行结果:

可以看到,环境搭建已经大功告成!接下来进入开发调试环节。
文档
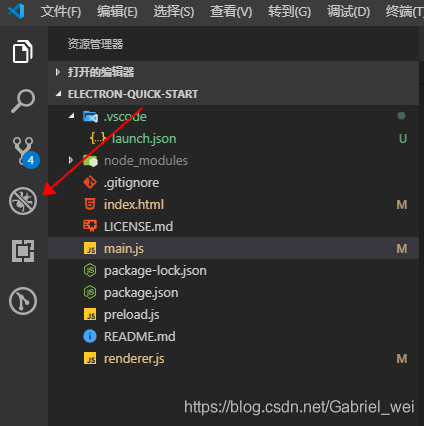
点击vscode中的调试按钮,或者按F5

他会提示你进行配置,会产生一个lauch.json文件,如下图

或者直接新建也行
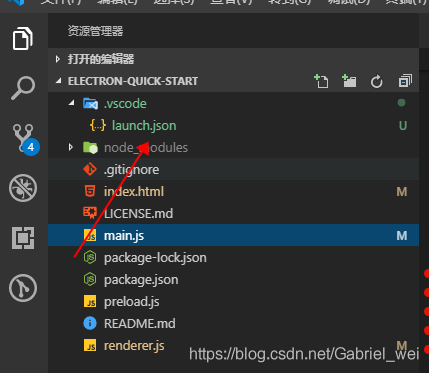
- 在当前项目下面新建
.vscode文件夹 - 在这个
.vscode里面新建launch.json文件 - 在
launch.json文件里面输入下面内容
在lauch.json输入如下内容
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"args" : ["."],
"outputCapture": "std"
}
]
}
调试
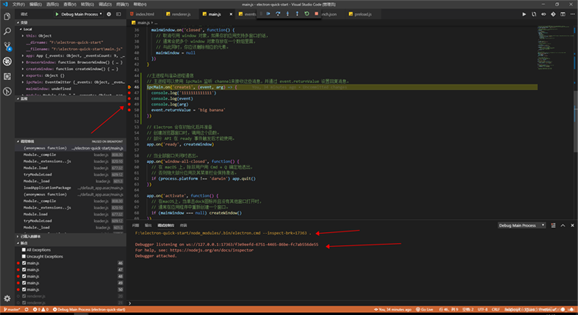
在主程序main.js中打断点,然后按F5进行调试,如下图

渲染进程
这就不用说了吧。。。。直接在chrome的控制台打断点~~~~~~~~~
到此这篇关于使用VSCode调试Electron主进程的方法步骤的文章就介绍到这了,更多相关VSCode调试Electron主进程内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
