Vue提供的三种调试方式你知道吗
作者:长不大的大灰狼
这篇文章主要为大家介绍了Vue提供的三种调试方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
一、在 VS Code 中配置调试
使用 Vue CLI 2搭建项目时:
更新 config/index.js 内的 devtool property:
devtool: 'source-map',
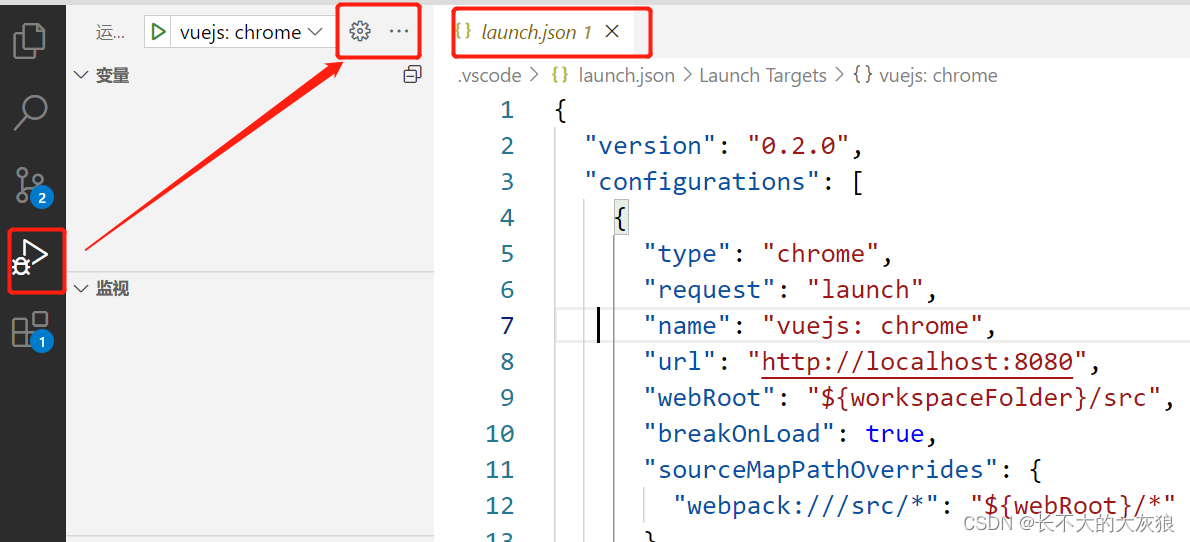
点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图:

选择Chrome/Firefox:Launch 环境。将 launch.json 的内容替换为:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
开始调试:
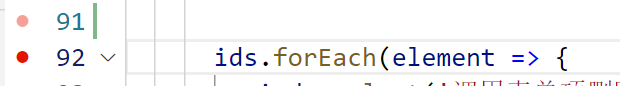
设置断点:

#启动项目 npm run dev
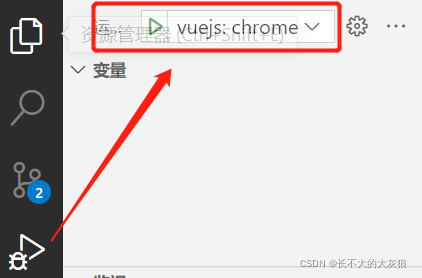
在debug页面选择“vuejs:chrome”:

二、debugger语句
推荐
function potentiallyBuggyCode() {
debugger
// do potentially buggy stuff to examine, step through, etc.
}
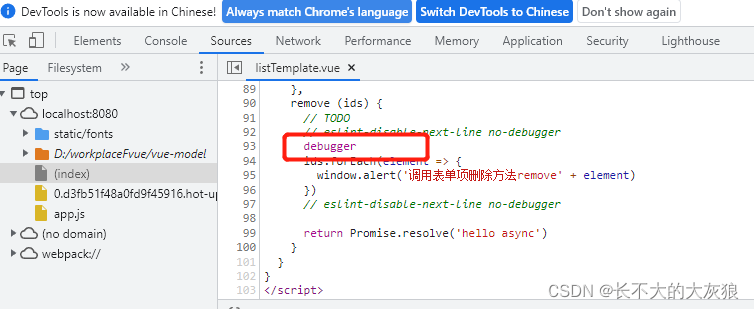
浏览器:F12打开DevTools,当运行程序后,会停在debbger语句:

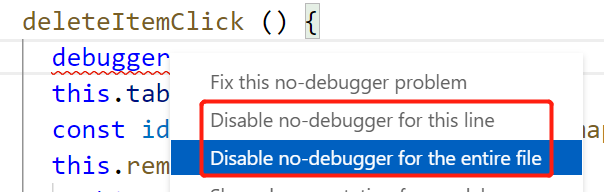
注意:当安装了Eslint插件时,点击快速修复,Disable no-debugger for this line.不然,保存时会自动清除debugger语句。

三、Vue Devtools
谷歌浏览器的插件。
详情参考官方链接:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html#Vue-Devtools
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
