javascript Echart可视化学习
作者:那山的狐狸
这篇文章主要为大家介绍了Echart可视化学习的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
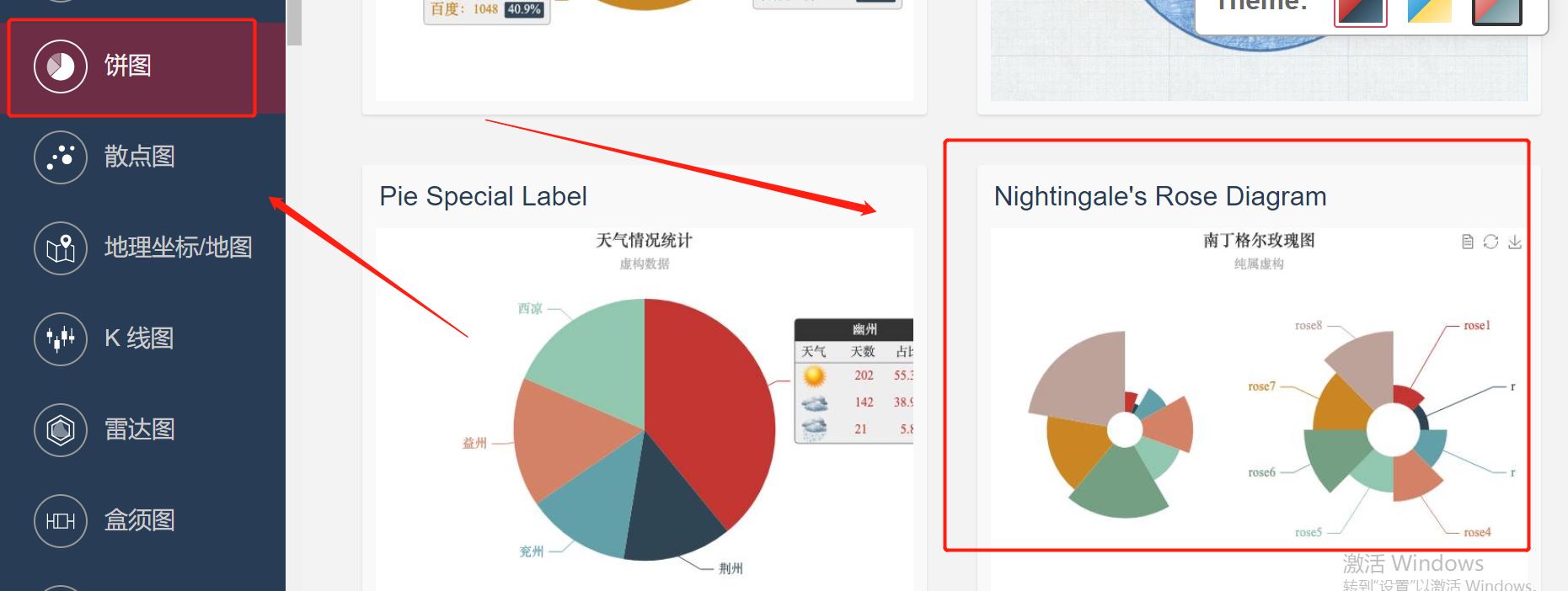
官网找到类似实例, 适当分析,并且引入到HTML页面中

代码整理
去掉标题

去掉工具箱

去掉一个图

查看效果

Index.html中的组件

在index.js中立即执行函数

实例化对象

指定配置


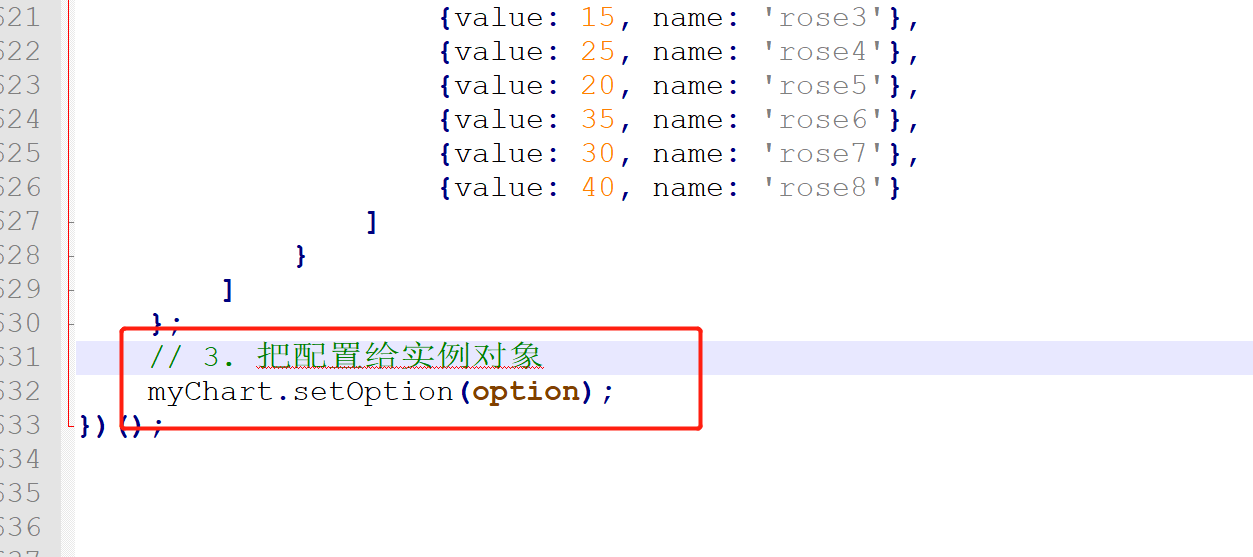
把配置给实例对象

让图表跟随屏幕自动的去适应

查看效果

根据需求定制图表
需求1:颜色设置

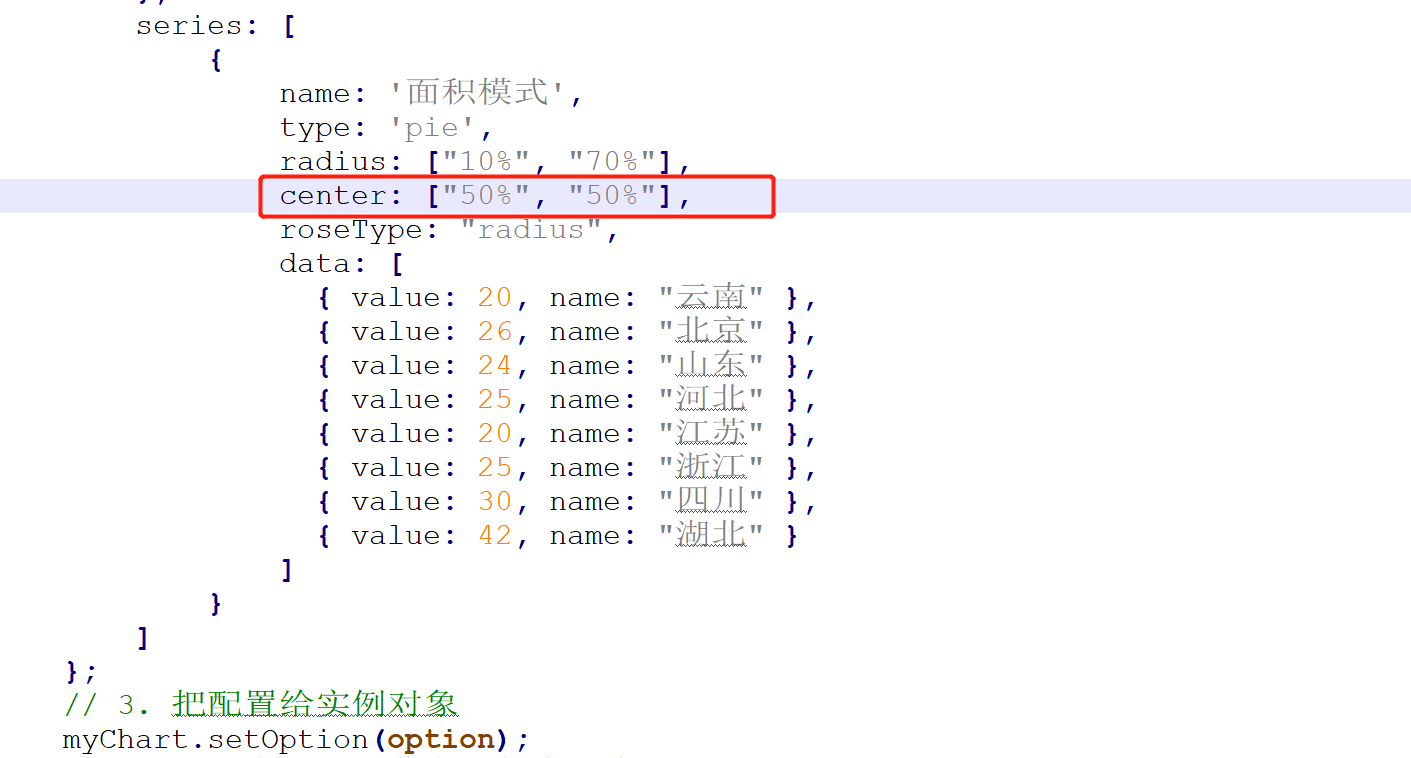
需求2:修改饼形图大小 ( series对象)

需求3: 把饼形图的显示模式改为 半径模式

需求4:数据使用更换(series对象 里面 data对象)

位置修改

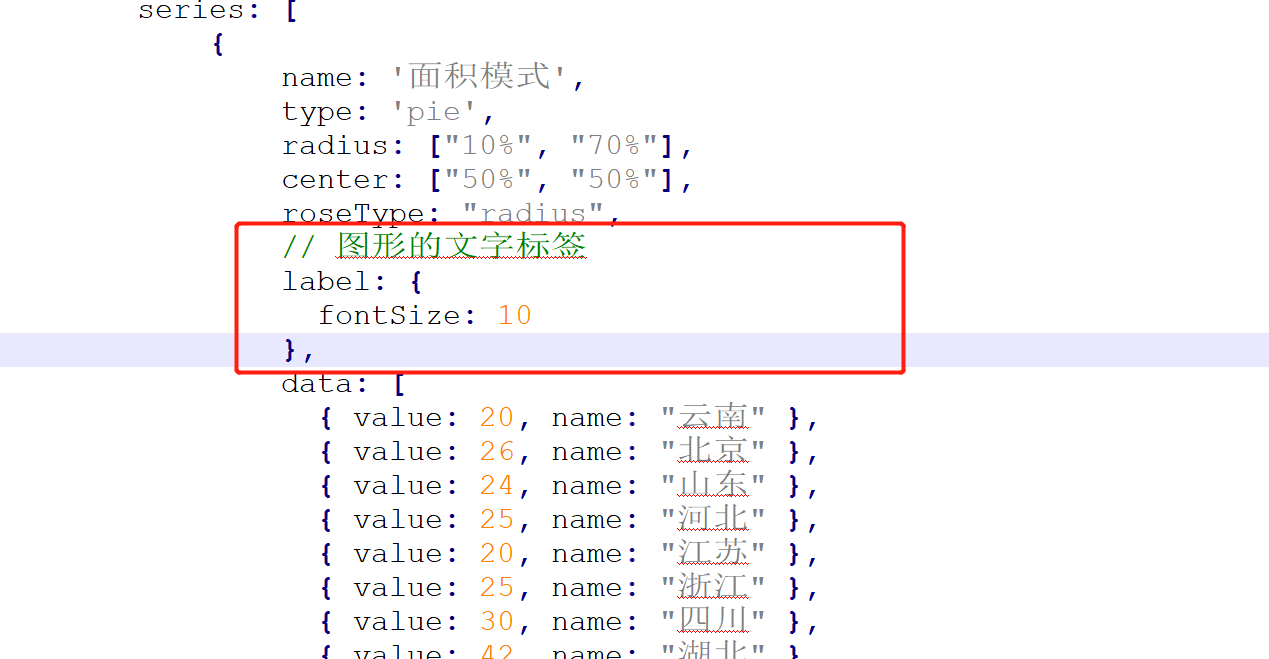
需求5:字体略小些 10 px ( series对象里面设置 )
饼图图形上的文本标签可以控制饼形图的文字的一些样式。 label 对象设置

需求6:防止缩放的时候,引导线过长。引导线略短些 (series对象里面的 labelLine 对象设置 )
连接图表 6 px
连接文字 8 px

Legend设置

查看效果

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
