Vue框架和前后端开发详解
作者:脑袋不灵光的小白羊
这篇文章主要为大家介绍了Vue框架和前后端开发,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
1. 抽象工厂模式
- 针对工厂方法模式无法创建一组相关或相互依赖对象的问题,引入了抽象工厂模式
- 抽象工厂模式的官方定义
是一种为访问类提供一个创建一组相关或相互依赖对象的接口,且访问类无须指定所要产品的具体类就能得到同族的不同等级的产品的模式结构。
敲黑板,画重点:
- 提供一个创建一组相关或相互依赖对象的接口:相对工厂方法模式,抽象工厂模式的抽象工厂定义了多个创建对象的接口
- 不同等级的产品:
- 不同类的产品,又叫不同等级的产品。
- 工厂方法模式中,只考虑同一等级产品的生产,只是同一等级的产品也有很多不同的型号
- 就像电子厂只生产游戏机,游戏机有多种类型:插卡的游戏机、插光盘的游戏机、便携式游戏机(玩俄罗斯方块的那种😂)
- 同族的产品
- 现实生活中,电子厂不止生产游戏机,还生产电视机、音箱等产品。
- 这些由一个工厂生产的不同等级的产品,被称为产品族
- 因此,同族的不同等级的产品,就是指一个工厂能生产多类产品,与前面的创建一组相关或相互依赖对象的接口呼应
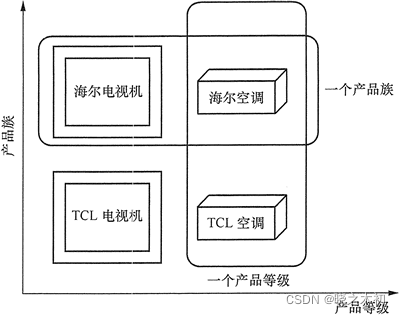
- 以海尔和TCL两家公司为例,产品族和产品等级的示意图如下

总结起来:
- 抽象工厂模式中,工厂不再只生产一类产品,而是可以生产多类产品
- 也就是说,工厂可以支持多种类型的对象的创建
- 调用者无需指定对象类型(具体的类),就可以通过工厂类创建多种类型的对象
2. UML图
抽象工厂模式的UML图如下:
- 抽象工厂(Abstract Factory):定义了多个创建产品的接口,可以创建多个不同等级的产品
- 具体工厂(Abstract Factory):实现抽象工厂中的抽象方法,负责创建具体的产品
- 抽象产品(Product): 相对工厂方法模式,抽象工厂模式中的产品将是多种等级的。因此,一般会定义多个抽象产品

3. 代码示例
- 以海尔和TCL两家公司为例,实现抽象工厂模式
创建两个抽象产品类
- 假设产品只有电视机和空调两种等级
public interface TV {
void play();
}
public interface AirConditioner {
void heat();
}
创建具体产品类
- 实现抽象产品接口,为海尔和TCL公司创建具体产品类
public class HaierTV implements TV{
@Override
public void play() {
System.out.println("海尔电视机,销量全国领先");
}
}
public class TCLTV implements TV{
@Override
public void play() {
System.out.println("TCL牌电视机,家家都在看的电视机");
}
}
public class HaierAirConditioner implements AirConditioner{
@Override
public void heat() {
System.out.println("海尔牌空调,制热效果好,省电又省心~");
}
}
public class TCLAirConditioner implements AirConditioner {
@Override
public void heat() {
System.out.println("TCL牌空调,制热效果杠杠的");
}
}
创建抽象工厂类
- 有两个接口,分别用于创建电视机和空调
public interface AbstractFactory {
TV getTV();
AirConditioner getAirConditioner();
}
创建具体工厂类
- 为海尔和TCL两家公司,创建具体工厂类,实现具体产品的创建
public class HaierFactory implements AbstractFactory{
@Override
public TV getTV() {
return new HaierTV();
}
@Override
public AirConditioner getAirConditioner() {
return new HaierAirConditioner();
}
}
public class TCLFactory implements AbstractFactory{
@Override
public TV getTV() {
return new TCLTV();
}
@Override
public AirConditioner getAirConditioner() {
return new TCLAirConditioner();
}
}
4. 总结
4.1 抽象工厂模式的总结
- 创建属于不同操作系统的视窗构件,是抽象工厂模式最早的应用。
- 如 Java 的 AWT 中的 Button 和 Text 等构件,在 Windows 和 UNIX 中的本地实现是不同的。
适用场景:
- 需要创建的对象是一系列相关或相互依赖的产品族
- 不同环境,需要使用不同产品族(系统中有多个产品族,但每次只使用其中的某一族产品)
开闭原则的倾斜性
- 增加一个产品族,只需要增加一个新的工厂类,无需修改已有的工厂 —— 满足开闭原则
- 增加一个新等级的产品,抽象工厂和具体工厂都需要进行修改 —— 不满足开闭原则
- 这样的现象被称作:开闭原则的倾斜性
4.2 工厂模式的总结
简单工厂模式
- 从长期的编程习惯总结出来的简单工厂模式,需要调用者传入对象名称,才能为其创建指定的对象
- 新增对象类型时,需要修改已有代码,违背了开闭原则
工厂方法模式
- 每个工厂只负责创建一种类型的对象,是对简单工厂模式的升级改造
- 虽然遵守了开闭原则,但是容易工厂类过多,且不支持创建一组相关或相互依赖的对象的场景
抽象工厂模式
- 将一组相关或相互依赖的对象,抽象成产品族,每个工厂负责创建一个产品族
- 开闭原则的倾斜性:新增产品族,满足开闭原则;新增产品,不满足开闭原则
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
