JavaScript两张图搞懂原型链
作者:一碗周
前言:
我们上一篇文章介绍了JavaScript原型,为什么不将原型链一起介绍了呢?因为JavaScript中的原型链是一个难点,也是一个面试必问的考点,现在就来学习一下。
1.原型的关系
在JavaScript中的每个函数都会有一个prototype属性,这个属性又会返回一个原型,原型又有一个constructor属性,这个属性指向与之关联的构造函数。通过构造函数实例化的对象会有一个__proto__属性,这个__proto__属性指向与构造函数的prototype指向的是同一内存。
值得注意的是__proto__属性已经在标准中被删除,这里使用Object.getPrototypeOf(object)和Object.setPrototypeOf(object, prototype)代替。
现在来测试Object构造函数与原型的关系,示例代码如下所示:
// 首先 Object 是一个构造函数,就会有 prototype 属性 var result = Object.prototype console.log(result) // 得到一个原型对象 /* * 原型对象的 constructor 属性 -> 返回与之关联的构造函数 * Object.getPrototypeOf(result) 返回指向构造函数的 prototype */ var result2 = result.constructor console.log(result2) // [Function: Object] var result3 = Object.getPrototypeOf(result) console.log(result3) // null
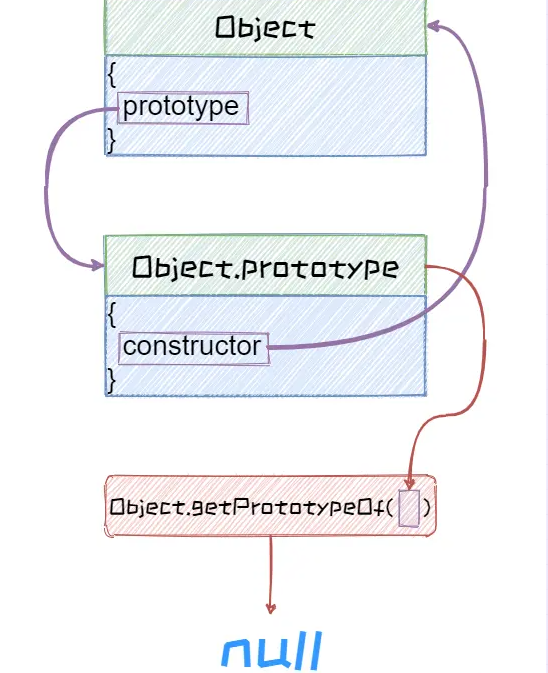
图解如下所示:

我们通过Object.getPrototypeOf(Object.prototype)获取Object.prototype的原型时,返回的值为null这就表示我们查找到Object.prototype就可以停止查找了。
2.原型链
为了更方便我们来理解原型链式什么,首先来看一下下面这一段代码:
function Person(name) {
this.name = name
}
var PP = Person.prototype
var PPC = PP.constructor
// 验证与构造函数是否相同
console.log(PPC === Person) // true
// 实例化 Person
var person = new Person('一碗周')
// 获取 Person 实例化后的对象的原型
var pP = Object.getPrototypeOf(person)
// 验证 Person 实例化后的对象的原型是否指向构造函数的 prototype
console.log(pP === PP) // true
实际上所有的构造函数默认都是继承于Object的,如下代码测试:
// 获取 Person.prototype 的原型 var PPP = Object.getPrototypeOf(PP) var OP = Object.prototype // 判断两者是否相等 console.log(PPP === OP) // true
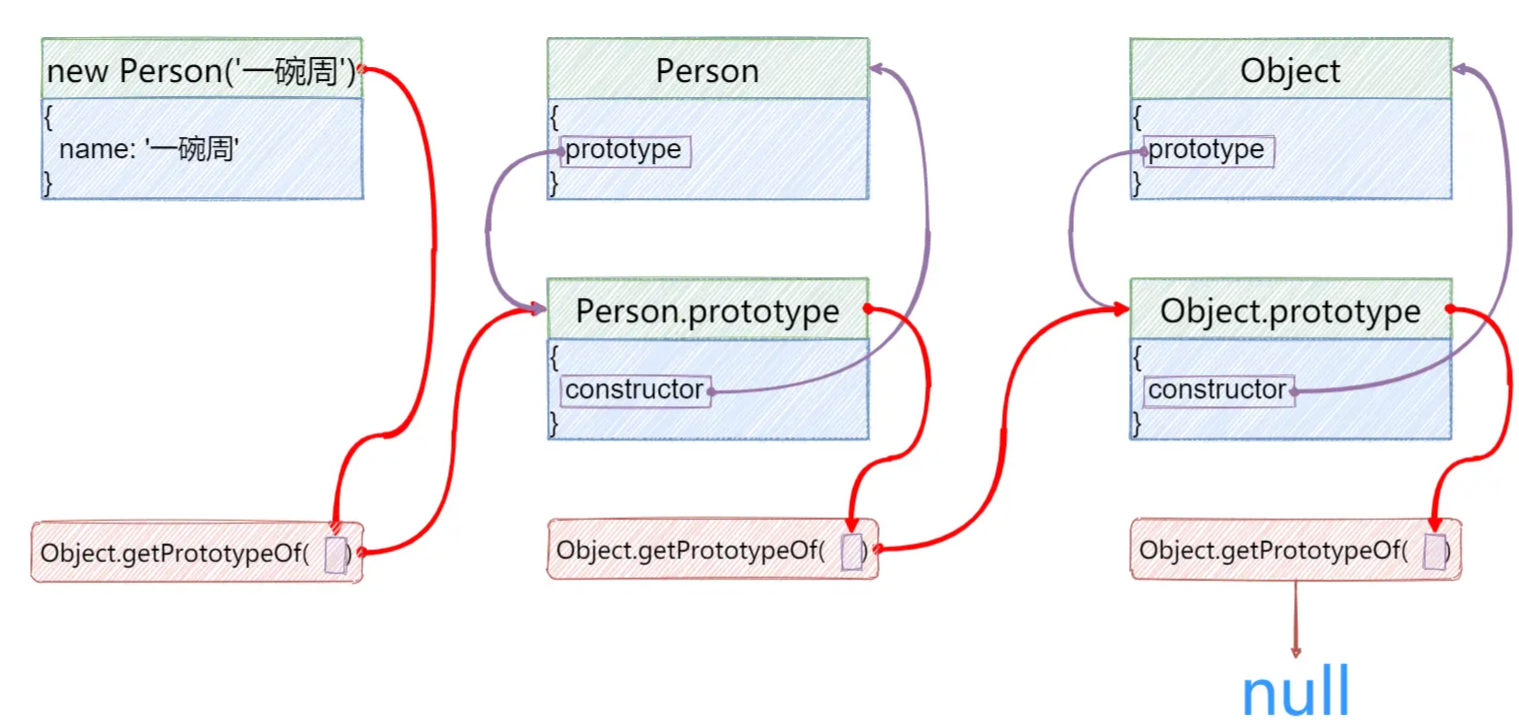
上面的代码表述的不是很清楚,我画了一张图来理解一下:

上图中画红色线的部分就是原型链,原型链就是原型中的关系的指向,直到最终结果为null也就是Object.prototype,原型链就结束了,也就是说**Object.prototype**是原型链中的终点。
我们可以通过Object.setPrototypeOf(obj, prototype)方法来设置具体内容的原型链,但是如果不是必要建议不要这样做,因为这样做是非常耗性能的。
3.结语
通过两张图来讲解JavaScript中的原型中的关系以及原型链是什么,最后还介绍了原型链的终点。
到此这篇关于JavaScript两张图搞懂原型链的文章就介绍到这了,更多相关JavaScript原型链内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
