Vue组件之间的数据共享详解
作者:crystal_iwwish
这篇文章主要为大家介绍了Vue组件之间的数据共享,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
一、在项目开发中,组件之间的最常见的关系分为如下两种:
1.父子关系
2.兄弟关系
1.1 父子组件之间的数据共享
父子组件之间的数据共享又分为:
1. 父 -> 子共享数据
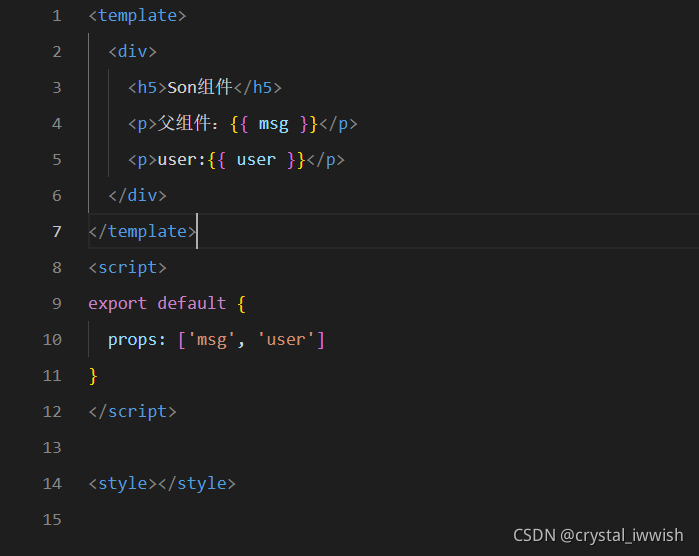
子组件:

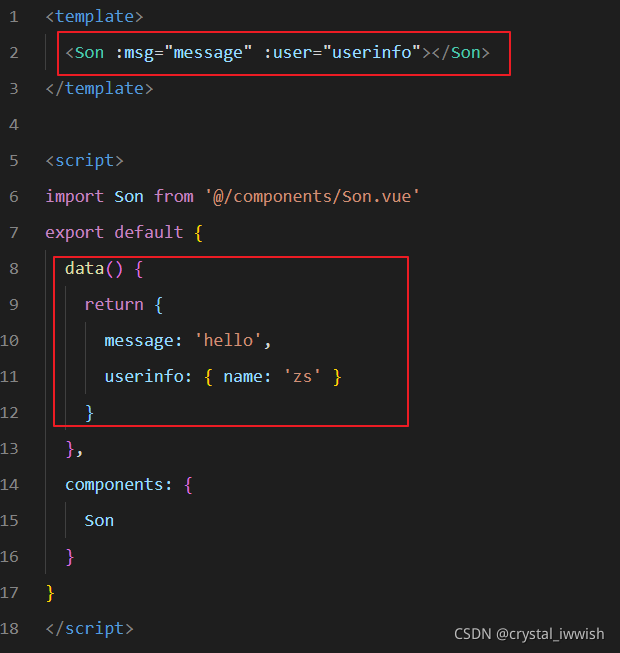
父组件:

2.子 -> 父共享数据
子组件向父组件共享数据使用自定义事件。示例代码如下
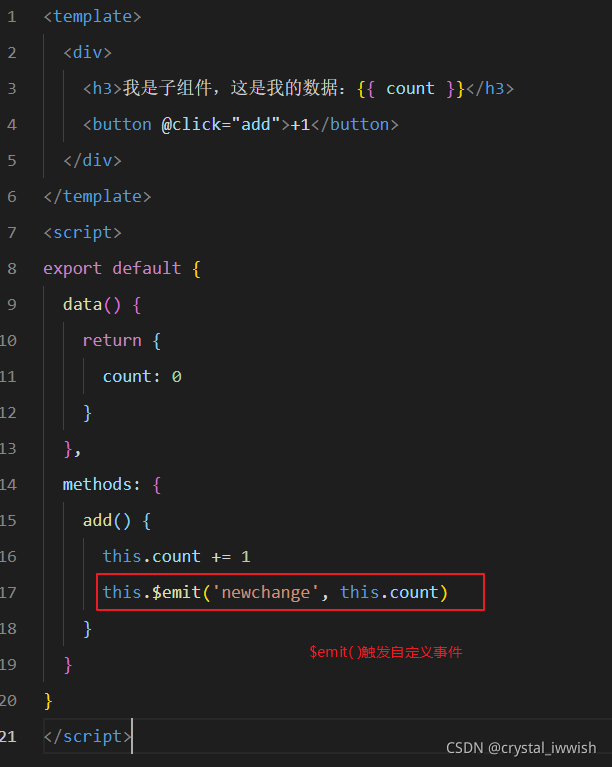
子组件:

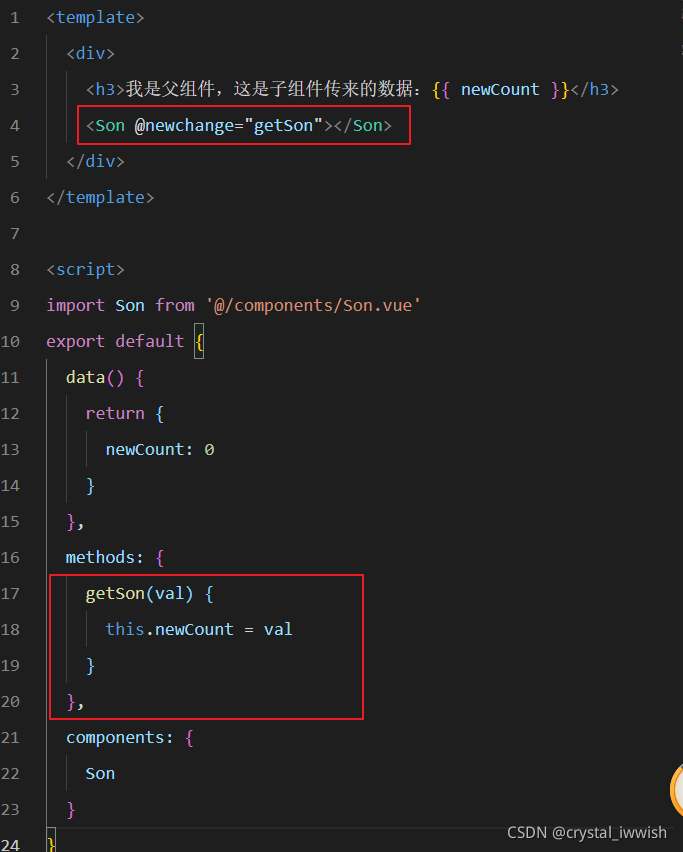
父组件:

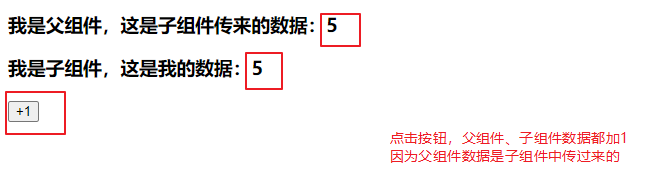
页面显示结果:

1.2 兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus
EventBus使用方法:
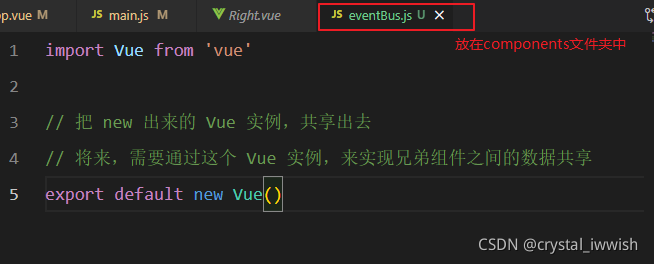
- 创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
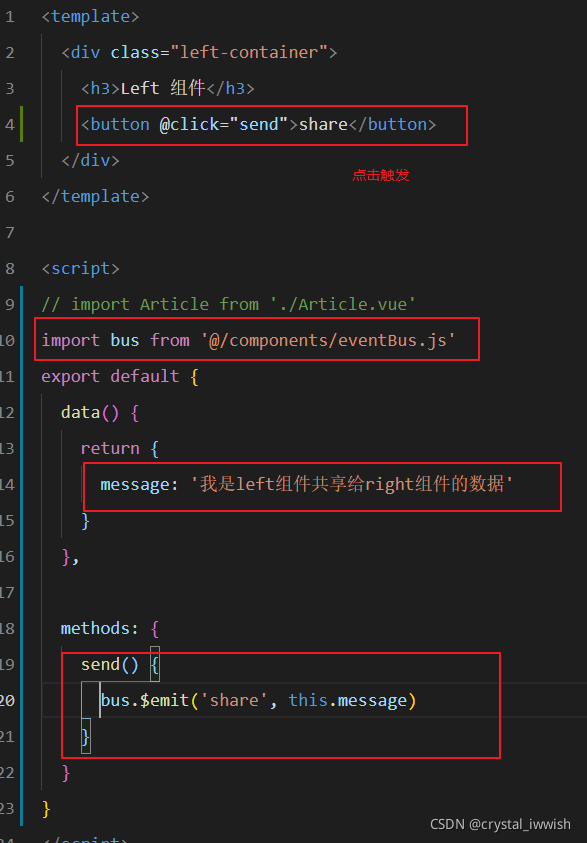
- 在数据发送方,调用 bus.$emit(‘事件名称', 要发送的数据) 方法触发自定义事件
- 在数据接收方,调用 bus.$on(‘事件名称', 事件处理函数) 方法注册一个自定义事件
示例:
1.创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象

2. 在数据发送方,调用 bus.$emit(‘事件名称', 要发送的数据) 方法触发自定义事件

3.在数据接收方,调用 bus.$on(‘事件名称', 事件处理函数) 方法注册一个自定义事件

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
