Vue之过滤器详解
作者:王同学要努力
这篇文章主要为大家介绍了Vue之过滤器,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助,希望能够给你带来帮助

<body>
<div id="root">
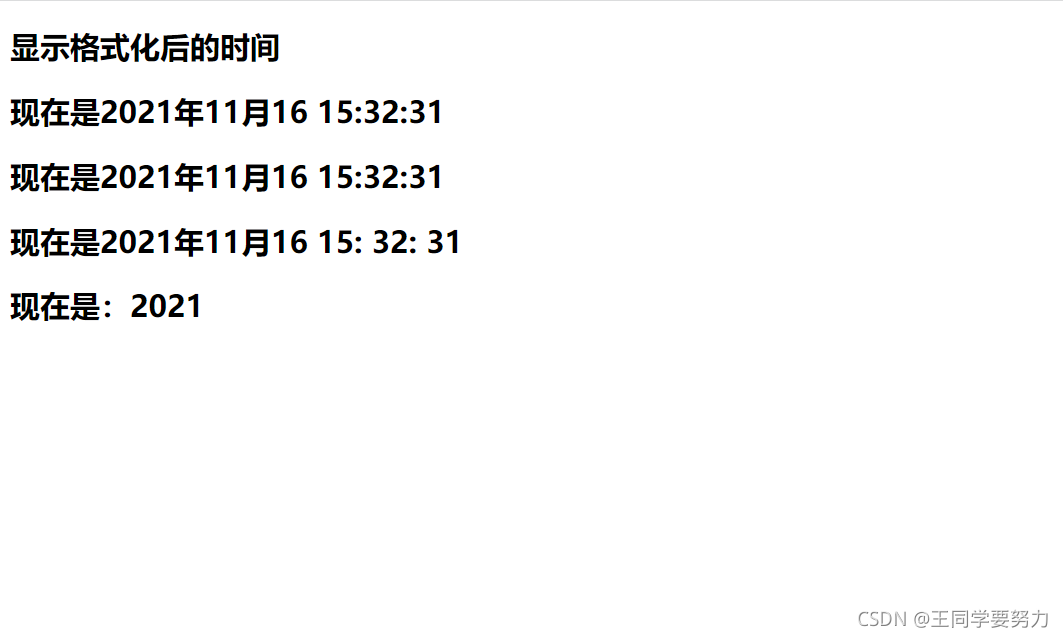
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h2>现在是{{fmtTime}}</h2>
<!-- methods实现 -->
<h2>现在是{{getFmtTime()}}</h2>
<!-- 过滤器时间实现-->
<h2>现在是{{time | timeFormater}}</h2>
</div>
<div id="root2">
<h2>现在是:{{msg |mySlice }}</h2>
</div>
<script>
Vue.config.productionTip = false;
//全局过滤器
Vue.filter('mySlice', function(value) {
return value.slice(0, 4)
})
new Vue({
el: "#root",
data: {
time: 1637047951556 //时间戳
},
computed: {
fmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
}
},
filters: {
timeFormater(value) {
return dayjs(value).format('YYYY年MM月DD HH: mm: ss ')
}
},
})
new Vue({
el: "#root2",
data: {
msg: 'hello world'
}
})
</script>
</body>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
