禁止js文件缓存的代码
作者:
禁止js文件缓存问题是我一直遇到的大问题,终于找到了一个比较好的办法
如下:
1、在你引用JS文件的地方加上,如下:
//09年08月14日修改
var now=new Date();
var number = now.getYear().toString()+now.getMonth().toString()+now.getDate().toString()+now.getHours().toString()+now.getMinutes().toString()+now.getSeconds().toString();
document.write("\<script language=\"javascript\" type=\"text/javascript\" src=\"js/YearReportLuRu.js?"+number+"\"><\/script\>");
//alert("\<script language=\"javascript\" type=\"text/javascript\" src=\"js/YearReportLuRu.js?"+number+"\"><\/script\>");//测试
类似这种形式:js/YearReportLuRu.js?20100408154456,这样浏览器就会以为每次引用的js文件都是不同的,当然我们的YearReportLuRu.js对后面的动态数并不进行处理。
2、就是在客户端页面文件头加上:
<%--不进行缓存设置--%>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache,must-revalidate" />
<meta http-equiv="expires" content="Wed,26 Feb 1997 08:21:57 GMT" />
服务器端加上:
Response.Buffer = true;
Response.ExpiresAbsolute = System.DateTime.Now.AddSeconds(-1);
Response.Expires = 0;
Response.CacheControl = "no-cache";
这种办法我在程序中应用过,但是有些用户还是存在缓存现象,个人觉得还没最终解决。
3、还有别的办法,在此汇总下,我本人没用过,只是网上找到的,如下:
需要服务器上设置允许缓存,这样客户端才会根据客户端的设置来缓存一些静态文件(如:js、css、图片)。
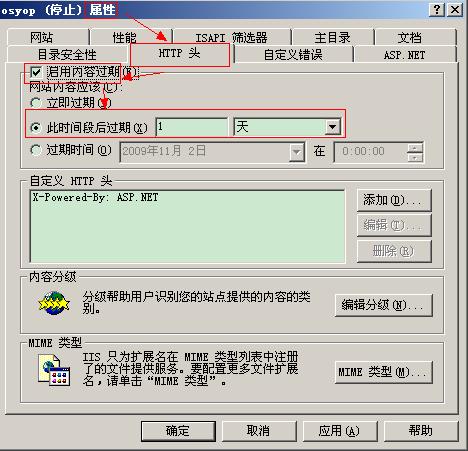
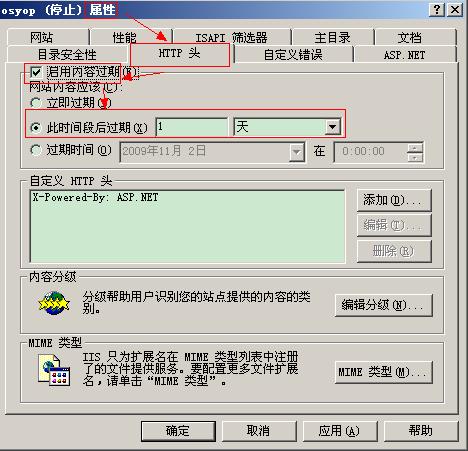
在IIS里,可以在站点属性的“HTTP头”里设置“启用内容过期”,来控制客户端缓存的时间。(如下图)
这样HTTP返回的HTTP头是304,启用缓存可以大大提高用户体验,另外也建议启用http压缩,来优化网站。

此方法是设置在WEB发布服务器上。
总结:对于静态文件用IIS或其它的WEB SERVER都可以做到,缓存客户端是IE或其它客户端的机制问题.
大众用户还是不会没事清掉客户端的cache,所以我们可以利用程序来控制缓存问题。
1、在你引用JS文件的地方加上,如下:
复制代码 代码如下:
//09年08月14日修改
var now=new Date();
var number = now.getYear().toString()+now.getMonth().toString()+now.getDate().toString()+now.getHours().toString()+now.getMinutes().toString()+now.getSeconds().toString();
document.write("\<script language=\"javascript\" type=\"text/javascript\" src=\"js/YearReportLuRu.js?"+number+"\"><\/script\>");
//alert("\<script language=\"javascript\" type=\"text/javascript\" src=\"js/YearReportLuRu.js?"+number+"\"><\/script\>");//测试
类似这种形式:js/YearReportLuRu.js?20100408154456,这样浏览器就会以为每次引用的js文件都是不同的,当然我们的YearReportLuRu.js对后面的动态数并不进行处理。
2、就是在客户端页面文件头加上:
复制代码 代码如下:
<%--不进行缓存设置--%>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache,must-revalidate" />
<meta http-equiv="expires" content="Wed,26 Feb 1997 08:21:57 GMT" />
服务器端加上:
复制代码 代码如下:
Response.Buffer = true;
Response.ExpiresAbsolute = System.DateTime.Now.AddSeconds(-1);
Response.Expires = 0;
Response.CacheControl = "no-cache";
这种办法我在程序中应用过,但是有些用户还是存在缓存现象,个人觉得还没最终解决。
3、还有别的办法,在此汇总下,我本人没用过,只是网上找到的,如下:
需要服务器上设置允许缓存,这样客户端才会根据客户端的设置来缓存一些静态文件(如:js、css、图片)。
在IIS里,可以在站点属性的“HTTP头”里设置“启用内容过期”,来控制客户端缓存的时间。(如下图)
这样HTTP返回的HTTP头是304,启用缓存可以大大提高用户体验,另外也建议启用http压缩,来优化网站。

此方法是设置在WEB发布服务器上。
总结:对于静态文件用IIS或其它的WEB SERVER都可以做到,缓存客户端是IE或其它客户端的机制问题.
大众用户还是不会没事清掉客户端的cache,所以我们可以利用程序来控制缓存问题。
