JavaScript中二维数组的创建技巧
作者:Ocean!!
二维数组本质上是以数组作为数组元素的数组,即"数组的数组",类型说明符 数组名[常量表达式][常量表达式]。二维数组又称为矩阵,行列数相等的矩阵称为方阵。对称矩阵a[i][j] = a[j][i],对角矩阵:n阶方阵主对角线外都是零元素
Js中二维数组的创建:
首先JavaScript只支持 一维数组 ,但我们可以通过一些方法实现矩阵以及多维数组
其中普通的创建方法并不会出现什么问题:
(1) 利用一维数组嵌套一维数组的方式创建二维数组:
let arr = [] ; a[0] = [1,2,3,4,5,6]; a[1] = [10,20,30,40,50,60]
然后使用一个 双层for循环 就可以迭代这个二维数组中的元素
所以用这种方法创建多维数组,不管有几个维度,都可以通过嵌套循环来遍历
遇到问题的方法:
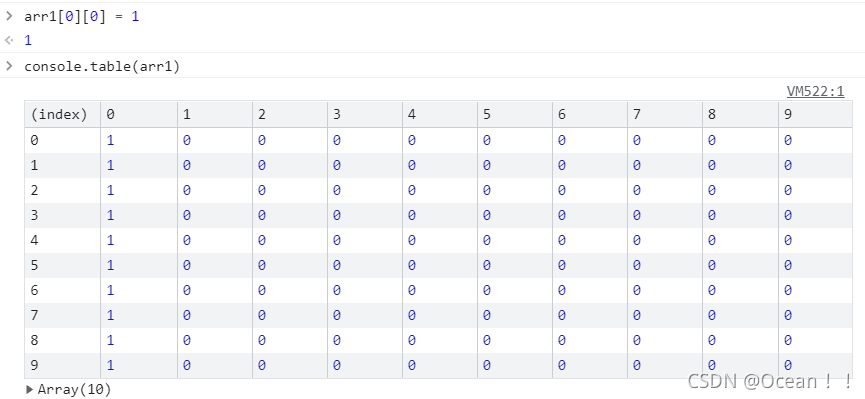
let arr1= new Array(10).fill(new Array(10).fill(0))
控制台打印arr1:

这时候,若你想设置,arr[0][0] = 1,你会发现二维数组所有子数组的第一项都被改为1

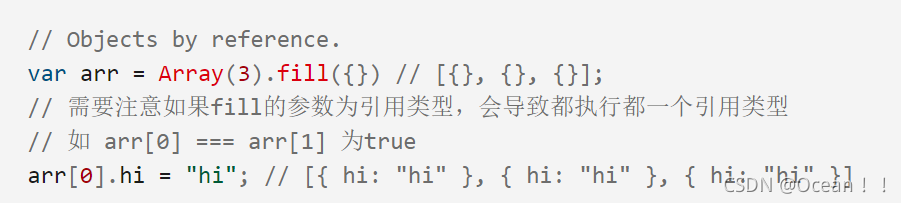
原因:

综上,还是选择老实一点的创建方法:
var a = new Array();
for(var i=0;i<5;i++){ //一维长度为5
a[i] = new Array();
for(var j=0;j<5;j++){ //二维长度为5
a[i][j] = 0;
}
}
到此这篇关于JavaScript中二维数组的创建技巧的文章就介绍到这了,更多相关JavaScript 二维数组内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
