如何用vue实现网页截图你知道吗
作者:suoh''s Blog
这篇文章主要为大家介绍了vue如何实现网页截图,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
1、安装html2Canvas
npm install html2canvas --save
2、在需要的vue组件中引入
import html2canvas from "html2canvas";
3、编写一个截图按钮
<el-button class="button-dalod" size="mini" title="生成图片" @click="toImage()" icon="el-icon-download"></el-button>
4、调用函数toImage
// 页面元素转图片
toImage () {
// 手动创建一个 canvas 标签
const canvas = document.createElement("canvas")
// 获取父标签,意思是这个标签内的 DOM 元素生成图片
// imageTofile是给截图范围内的父级元素自定义的ref名称
let canvasBox = this.$refs.imageTofile
// 获取父级的宽高
const width = parseInt(window.getComputedStyle(canvasBox).width)
const height = parseInt(window.getComputedStyle(canvasBox).height)
// 宽高 * 2 并放大 2 倍 是为了防止图片模糊
canvas.width = width * 2
canvas.height = height * 2
canvas.style.width = width + 'px'
canvas.style.height = height + 'px'
const context = canvas.getContext("2d");
context.scale(2, 2);
const options = {
backgroundColor: null,
canvas: canvas,
useCORS: true
}
html2canvas(canvasBox, options).then((canvas) => {
// toDataURL 图片格式转成 base64
let dataURL = canvas.toDataURL("image/png")
console.log(dataURL)
this.downloadImage(dataURL)
})
},
//下载图片
downloadImage(url) {
// 如果是在网页中可以直接创建一个 a 标签直接下载
let a = document.createElement('a')
a.href = url
a.download = '首页截图'
a.click()
},
别忘了给页面所在截图范围内的父级添加ref属性,方便canvas找到父级计算宽高从而截屏

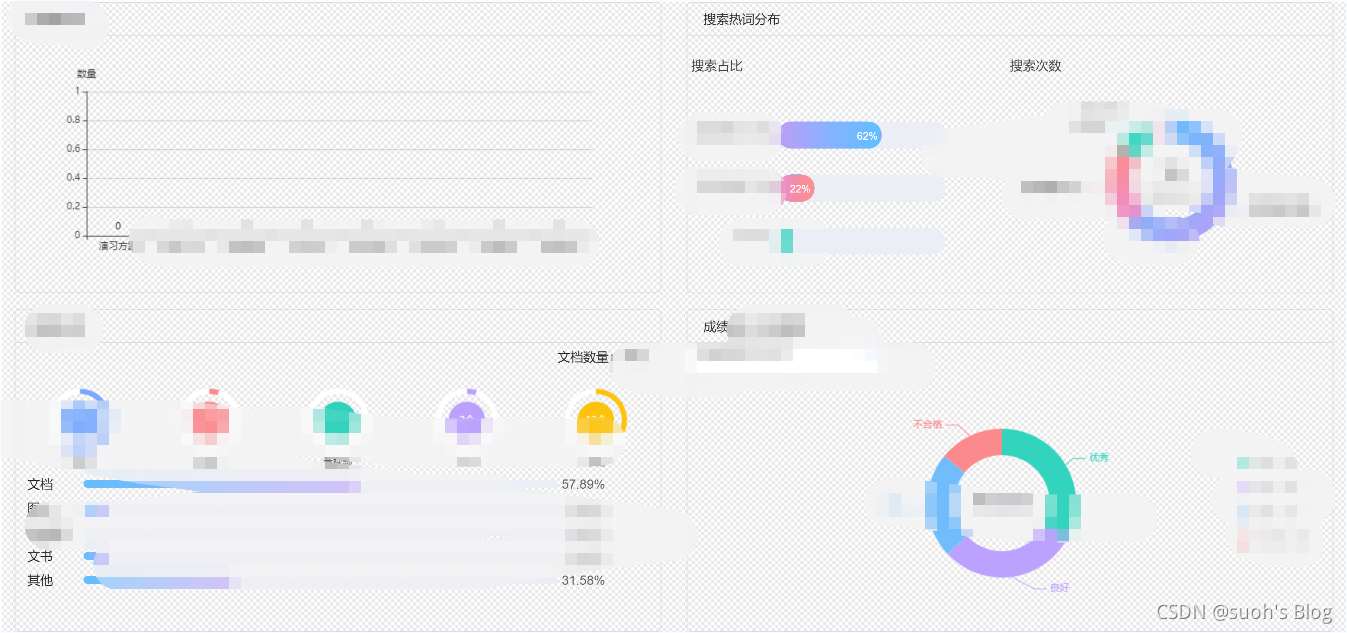
这就是截图出来的效果:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
