你知道vue data为什么是一个函数
作者:943987243
官网解释:当一个组件被定义,data 必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例。如果 data 仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象!通过提供 data 函数,每次创建一个新实例后,我们能够调用 data 函数,从而返回初始数据的一个全新副本数据对象。我看到这个问题的时候是我面试的时候一个面试官问我的,当时懵了,从来没有想过为什么,只知道代码需要这么写。最近有空再来了解一下这部分的原理内容。有两个我比较喜欢回答
1.是为了在重复创建实例的时候避免共享同一数据造成的数据污染
2.写函数的原因是为了保证这个对象是独立的,如果可以保证对象是惟一的,也可以不写函数直接写对象。
其实归根结底就是为了避免数据污染。
我们想要解决这个问题就不得不说原型链和this。
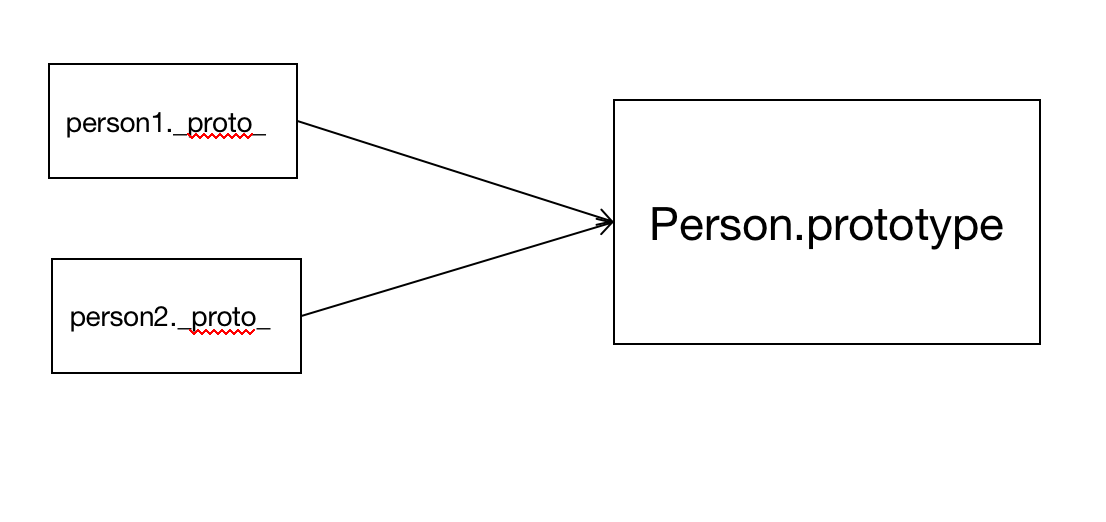
相关知识可以自行去了解。在原型链中对象共享公共的属性和方法。

person1和person2是Person的引用,所以当person2改变数据是实际上更改的是Person的的数据。既然Person的数据改变了,所以Person的引用person1也会被改变
function Person(){
}
Person.prototype.datas={
a:"c",
f:'h'
}
var person1 = new Person()
var person2 = new Person()
person2.datas.a="wewew"
console.log(person2)
console.log(person1)

我之前一直有一个疑问既然person1和person2都是Person的引用为什么放在对象里面会造成数据污染但是放在方法里就不会造成数据污染了呢?首先要知道一句话:this的指向在函数定义的时候是确定不了的,只有在函数执行的时候才能确定this到底指向谁,实际上this指向调用它的对象。又有一个疑问了,明明指向的是同一个方法为什么会有不一样的呢?难道克隆了一个?答案:定义在构造函数内部的方法,会在它的每一个实例上都克隆这个方法;定义在构造函数的prototype属性上的方法会让它的所有示例都共享这个方法,但是不会在每个实例的内部重新定义这个方法引用:https://www.jb51.net/article/199830.htm
function Person(){
this.datas = this.sayHello()//this指向调用它的对象
}
Person.prototype.sayHello = function () {
return{
d:1,
b:2
}
};
var person1 = new Person()
var person2 = new Person()
person2.datas.d="wewew"
console.log(person1)
console.log(person2)

具体例子如下
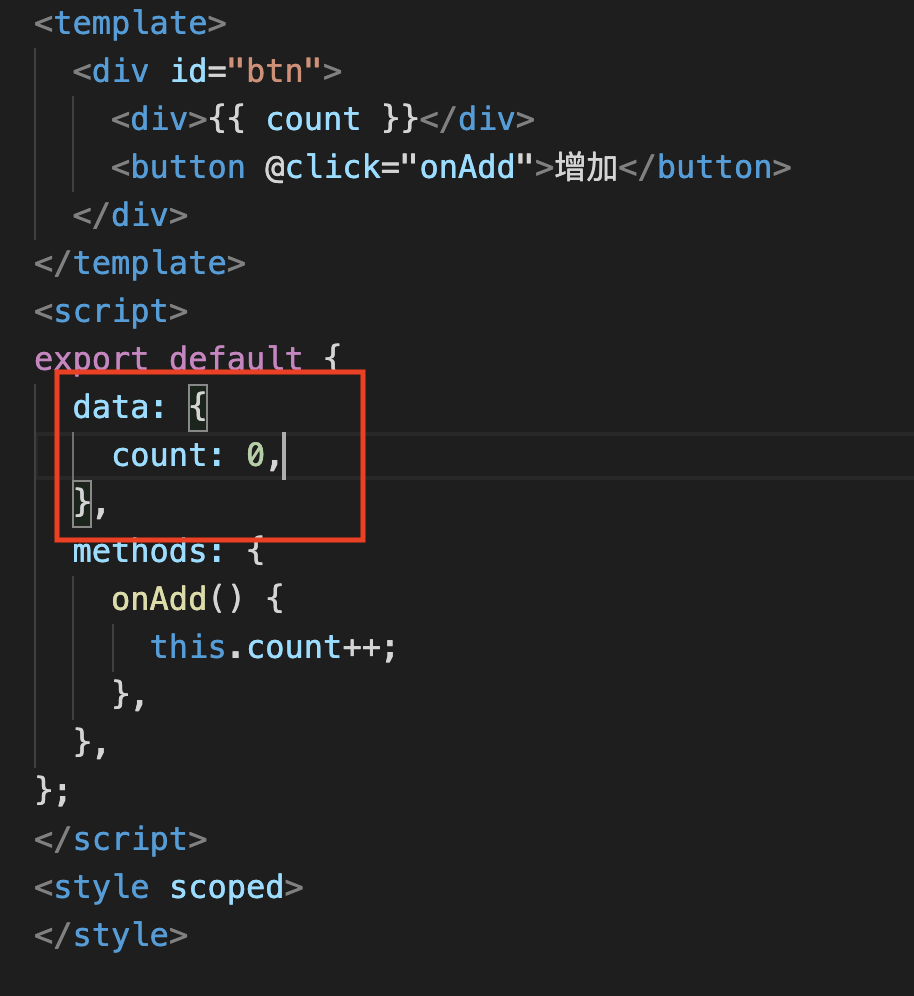
1.正常状态 当使用data函数的时候没有造成数据污染
<em id="__mceDel">ButtonTest.vue<br><template>
<div>
<div>{{ count }}</div>
<button @click="onAdd">增加</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
methods: {
onAdd() {
this.count++;
},
},
};
</script><br></em>
Home.vue
<template>
<div class="home">
<button-test></button-test>
<button-test></button-test>
</div>
</template>
<script>
import ButtonTest from "@/components/ButtonTest.vue";
export default {
name: "Home",
components: {
ButtonTest,
},
};
</script>

2.若data直接定义成一个对象则会报错


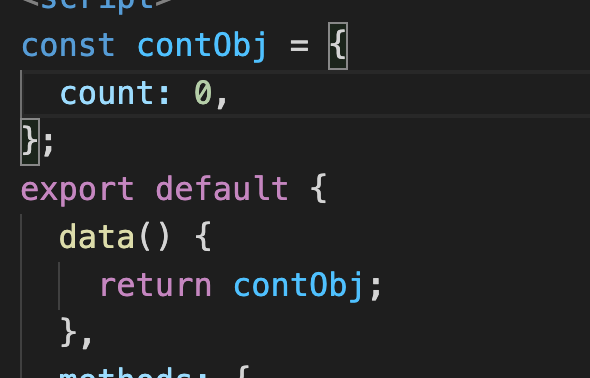
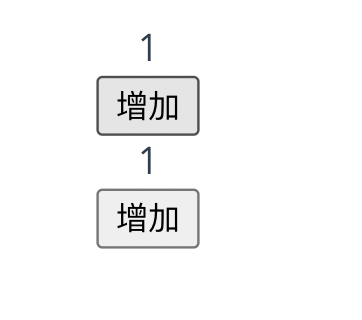
3.定义一个外部对象的形式,结果点击一个按钮,两个数据同时增加,造成数据污染


到此这篇关于vue data为什么是一个函数?的文章就介绍到这了,更多相关vue data 函数内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
